
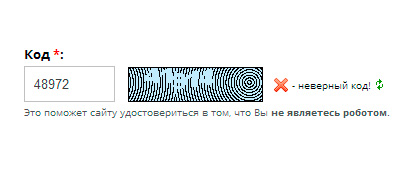
Проверка капчи при регистрации на uCoz
Эта фишка нужна только сайтам с локальными пользователями, для регистрации uID этот скрипт предустановлен. Результат будет ровно такой же, но Вы можете самостоятельно изменить ссылки на изображения в коде и вписать свой текст.
Проверка капчи при регистрации работает мгновенно, ошибок не бывает. По сути это JavaScript код, который делает запрос на сервер uCoz и сверяет там код. Для других страниц скрипт для uCoz не подойдет.
Установка проверки капчи
Управление дизайном » Пользователи » Страница регистрации пользователей
Скопируйте код и вставьте его сразу после $BODY$.
Код
<script type="text/javascript">
var style = 'margin-left:10px'; // CSS для изображений проверки
$('input[name="sbm"]').attr('disabled','disabled');$('#secImg').after('<span id="checkcode"></span>');
$('input[name="code"]').keyup(function(){
if($(this).val().length == 5) {
$('#checkcode').html('<img src="/.s/img/ma/m/i2.gif" align="absmiddle" alt="Проверка..." style="'+style+'">');$.post('/index/', {a:48,code:$(this).val(),seckey:$('body').find('input[name="seckey"]').val()}, function (res) {var check = $('cmd[p="js"]',res).text(); if(check.indexOf('ok.png') != -1) { $('#checkcode').html('<img src="/.s/img/icon/ok.png" style="'+style+'" alt="Правильно" align="absmiddle">'); $('input[name="sbm"]').removeAttr('disabled');} else { $('#checkcode').html('<img src="/.s/img/icon/er.png" style="'+style+'" alt="Ошибка" align="absmiddle"><span style="font-size:10px"> - неверный код!</span>'); $('#secImg').click(); $(this).val('');}})
}
})
</script>
var style = 'margin-left:10px'; // CSS для изображений проверки
$('input[name="sbm"]').attr('disabled','disabled');$('#secImg').after('<span id="checkcode"></span>');
$('input[name="code"]').keyup(function(){
if($(this).val().length == 5) {
$('#checkcode').html('<img src="/.s/img/ma/m/i2.gif" align="absmiddle" alt="Проверка..." style="'+style+'">');$.post('/index/', {a:48,code:$(this).val(),seckey:$('body').find('input[name="seckey"]').val()}, function (res) {var check = $('cmd[p="js"]',res).text(); if(check.indexOf('ok.png') != -1) { $('#checkcode').html('<img src="/.s/img/icon/ok.png" style="'+style+'" alt="Правильно" align="absmiddle">'); $('input[name="sbm"]').removeAttr('disabled');} else { $('#checkcode').html('<img src="/.s/img/icon/er.png" style="'+style+'" alt="Ошибка" align="absmiddle"><span style="font-size:10px"> - неверный код!</span>'); $('#secImg').click(); $(this).val('');}})
}
})
</script>
Источник: http://www.ujs.su/
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (5)
0
1

-3
1
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.