Подгрузка контента с другой страницы на jQuery
Об этой возможности jQuery я решил написать по той причине, что она лежит в основе множества скриптов для uCoz. Будь то подгрузка материалов на персональную страницу, будь то статус пользователя в комментариях, зачастую даже в названии присутствует слово подгрузка. Здесь же рассмотрим эту функцию как основу, вне частных случаев.
Хотя… Без частных случаев некоторые не смогут понять весь потенциал данного функционала. Выше уже упоминались скрипты, которые этот самый функционал используют, вот вам еще несколько:
- Подгрузка материалов
- Вывод фото на персональной странице
- Вывод информации об авторе материала
- Репутация в профиле
- Вывод новых подарков
Все эти скрипты используют тот код, которому посвящен данный материал, собственно они преимущественно из него и состоят.
Основа основ
Чтобы подгрузить DIV или содержимое какого-либо элемента с другой страницы,
используйте jQuery-функцию get:
<script type="text/javascript">
$.get('http://yraaa.ru/index/8-4', function (data) {
$('#loadcontent').html( $('.country', data).html() )
});
</script>
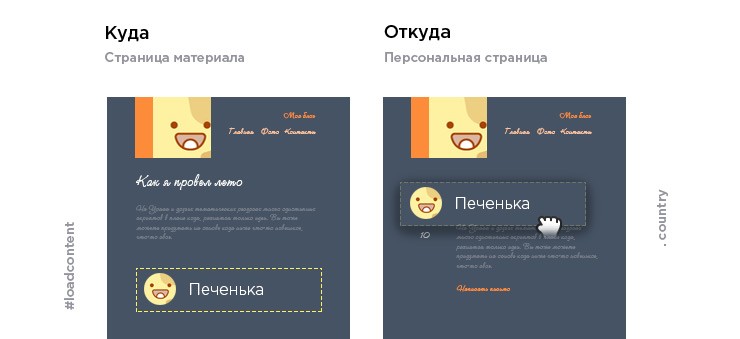
loadcontent – куда подгружать контент;
/index/8-4 – откуда подгружать контент;
.country – класс или ID конкретного элемента с указанной ссылки.

Это же можно сделать с помощью jQuery-функции load:
<script type="text/javascript">
$('#loadcontent').load('http://yraaa.ru/index/8-4 .country');
</script>
Здесь класс или ID, содержание которого мы хотим подгрузить, прописывается сразу после ссылки.
Подгрузка несколько одинаковых DIV
Подгрузка ряда контента с одинаковыми атрибутами осуществляется с помощью each:
<script type="text/javascript">
$.get('/index/8-4', function (data) {
$('.table_left', data).each(function (i,index) {
$('#loadcontent').append( $(this).html() );
});
});
</script>
loadcontent – куда подгружать контент;
/index/8-4 – откуда подгружать контент;
.table_left – класс элементов с указанной ссылки.
Помимо класса и ID можно использовать и другие конструкции, вот несколько примеров:
$('.country', data).parent() – родительский элемент для country;
$('.country', data).parent().parent() – родитель родителя country и т.д.;
$('div:contains("Новый")', data) – DIV содержащий в себе текст Новый.
$('div[style="color:#FF0000"]', data).parent().parent() – DIV с аттрибутом style.
Ограничения. Не злоупотребляйте данной функцией, uCoz например, имеет вшитые лимиты, перейдя за которые можно получить блокировку сайта на час, но только непосредственно у одного пользователя. Не делайте больше трех запросов одновременно и не делайте их слишком часто.
На Урааа и других тематических ресурсах много однотипных скриптов в плане кода, разнятся только идеи. Вы тоже можете придумать на основе кода ниже что-то новенькое, что-то свое.
Пишите в комментариях что и куда можно вывести, свои идеи, или для чего вам понадобился скрипт вывода контента с другой страницы.