
Скрипт мониторинга CS для uCoz
Источник скрипта удален, поэтому скрипт больше не актуален.
Искать хороший хостинг для сайта команды CS не нужно, для этих целей подойдет uCoz. А чтобы сайт был информативным, нужен скрипт мониторинга CS для uCoz. Найти хороший скрипт, который просто вставлял бы на страницу скриншот карты и показывал количество игроков не просто, но мы нашли простой скрипт.
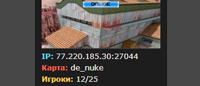
Следующий скрипт позволяет выводить на своем сайте мониторинг CS сервера: карту, количество игроков и статус сервера (вставьте в сайдбар своего сайта):
.monitoring {border:1px solid #141414;color:#EFEFEF;background:#1D1D1D;padding:10px;text-align:center;font-family:Verdana;font-size:12px}
.cs_ip {text-align:left;padding-top:5px}
.cs_ip b {color:#63D9F6}
.map {text-align:left;padding-top:5px}
.map b {color:#FF604F}
.players {text-align:left;padding-top:5px}
.players b {color:#FFCB4F}
.no_screen {background:url('maps/none.jpg') no-repeat center;height:90px;border-top:1px solid #000;border-bottom:1px solid #434343}
.yes_screen {height:70px;padding:10px}
</style>
<div class="monitoring">
<div class="no_screen">
<div class="yes_screen" id="map_screen" style="background:url(maps/none.jpg)">
<script type="text/javascript" src="http://game-mon.pp.ua/ucoz/cs-info.php?ip=77.220.185.30&port=27044&info=status"></script>
</div>
</div>
<div class="cs_ip">
<b>IP:</b> 77.220.185.30:27044
</div>
<div class="map">
<b>Карта:</b> <span id="map_name"><script type="text/javascript" src="http://game-mon.pp.ua/ucoz/cs-info.php?ip=77.220.185.30&port=27044&info=map"></script></span>
</div>
<div class="players">
<b>Игроки:</b> <script type="text/javascript" src="http://game-mon.pp.ua/ucoz/cs-info.php?ip=77.220.185.30&port=27044&info=players"></script>
</div>
</div>
<script type="text/javascript">document.getElementById('map_screen').style.background='url(maps/'+document.getElementById('map_name').innerText+'.jpg)'</script>
Картинки карт добавляйте самостоятельно! Они должны лежать в папке «maps» и иметь вид адреса именно «название_карты.jpg». Для примера добавлены несколько известных карт: «de_dust, de_nuke, de_inferno, de_office и dm_runoff».
Вы можете оформить блок как пожелаете, цвета легко редактируются в CSS коде. Разберем коды для получения информации об игроках Counter-Strike и карте ниже.
Статус сервера
Название карты
Количество игроков
Скрипт мониторинга CS для uCoz может не работать, такое часто бывает с подобными сайтами. В данном случае, вся надежда на сайт game-mon.pp.ua, там лежит скрипт, и там идет обработка данных. Если этот сайт работать не будет, то и мониторинга не будет.
Запасной вариант – использование специальных сервисов, которые выдают информеры CS мониторинга (в виде баннеров или IFrame, что, в некоторой степени, хуже, чем вариант выше).
Получить информер мониторинга Counter-Strike серверов можно здесь:
Для сайтов о Counter-Strike
Ниже мы предоставляем список материалов имеющихся на сайте, которые отнюдь не косвенно связанно с сайтами о культовой сетевой игре. Эти материалы помогут вам максимально качественно оформить проект.
- Самое главное, наверное, это шрифт Counter-Strike. Его рекомендуем использовать для оформления логотипа или названия команды на баннере, например.
- Для uCoz мы выбрали 5 шаблонов, которые Вы можете скачать с одной страницы, откройте подборку.
Воспользуйтесь сервисом uKit. Никакого кода!