
Оповещение о новом сообщении как ВКонтакте
Делать что-либо как ВКонтакте – это стильно, модно, молодежно. Если серьезно, оповещения о новых сообщениях в этом стиле популярны. Думаю, вам будет интересен этот скрипт для uCoz.
Во время разработки были найдены готовые решения, но все они были далеки. Я предлагаю вам очень близкий по стилю и поведению вид оповещения о личных сообщениях как ВКонтакте. Вы можете заметить, что некоторый код позаимствован из других частей. Сначала все было написано самостоятельно, но были обнаружены более разумные пути и некоторые интересные моменты, которые следовало включить в скрипт.

Установка
Включите API в "Общих настройках" Панели управления.
Вставьте следующий код здесь:
Панель управления - Управление дизайном - Нижняя часть сайта.
<?if($USER_LOGGED_IN$)?>
<div id="one_pm"></div>
<script type="text/javascript">
var no_ava = 'https://yraaa.ru/images/noavatar.gif';
var this_mess_link = '';
function m_reload() {
if($('#one_pm').html()=='') {
$.get('/index/14?'+Math.random(), function (data) {
$('b.unread', data).each(function (i,index) {
getLink = $(index).parent().attr("href");
this_mess_link = getLink;
getText = $(index).parent().text();
getAuthorName = $(index).parent().parent().children('a').eq(1).text();
getAuthor = $(index).parent().parent().children('a').eq(1).attr("href");
getID = '#one_pm'+i;
var xml = $.ajax({
type: 'GET',
url: '/api/index/8-0-'+getAuthorName.replace('-','~'),
dataType: 'xml',
async: false
}).responseText;
var urlAvatar = $(xml).find('struct:first member:contains("USER_AVATAR")').find('string').text();
var userName = $(xml).find('struct:first member:contains("USER_NAME")').find('string').text();
$('#one_pm').html('<div id="one_pm'+i+'" style="display:none">'
+'<div class="h_newpm">'
+'<div class="h_npin"><a class="h_nover" href="'+getLink+'"></a>'
+'<div class="h_nptitle">Новое сообщение</div><span class="h_del" onclick="h_del();return false;"></span>'
+'<div class="h_npl"><div class="h_npimg"><a href="#" id="hnp_avatar"></a></div></div>'
+'<div class="h_npr"><a href="#" id="hnp_author"></a> <a id="hnp_text" href="'+getLink+'">'+getText+'</a></div>'
+'</div>'
+'</div>'
+'</div><div id="hnp_sound"></div>');
$(getID+' #hnp_author').attr('href', getAuthor);
$(getID+' #hnp_avatar').attr('href', getAuthor);
$(getID+' #hnp_author').html(userName);
$(getID+' #hnp_avatar').html('<img src="'+ (urlAvatar == '' ? no_ava : urlAvatar )+'">');
setTimeout(function(){$(getID).slideDown(200);},200);
$('#hnp_sound').html('<audio src="https://yraaa.ru/images/vk.mp3" volume="1" autoplay></audio>');setTimeout(function(){$('#hnp_sound').html('')},2000);
});
});
}
}
function h_del() {$('#one_pm').fadeOut(200,function(){$('#one_pm').html('<i></i>')});$.get(this_mess_link);}
m_reload();setInterval(function(){m_reload()}, 15000);
</script>
<style type="text/css">
#one_pm {position:fixed;left:20px;bottom:0px;cursor:pointer;font-family:Tahoma,Arial,Verdana,sans-srif}
#hnp_sound {position:absolute;top:-1000px;left:-1000px}
#hnp_author span {display:none}
.h_newpm {position:relative;width:350px;height:110px;margin-bottom:20px;background:rgba(0,0,0,0.7);text-shadow:0 1px 3px rgba(0,0,0,0.5);box-shadow:0 0 10px #000;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.h_newpm #hnp_author {color:#a4dcfa;font-weight:bold;text-decoration:none;}
.h_newpm #hnp_author:hover {color:#a4dcfa;text-decoration:underline}
.h_npin {padding:14px;padding-top:10px}
.h_nptitle {color:#FFF;font-size:13px;font-weight:bold;padding-bottom:12px}
.h_npimg {width:57px;height:57px;overflow:hidden;box-shadow:0 1px 4px rgba(0,0,0,0.3);-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.h_npimg img {width:100%;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.h_npl {position:absolute;left:13px;top:38px;z-index:3;width:70px}
.h_npr {position:absolute;left:84px;top:38px;z-index:3;color:#FFF;font-size:13px;padding-right:14px}
.h_npr #hnp_text, .h_npr #hnp_text:hover {display:block;text-decoration:none;color:#FFF}
.h_newpm:hover .h_del {display:inline-block;}
.h_del {position:absolute;display:none;top:12px;right:12px;z-index:3;cursor:pointer;background:url('https://yraaa.ru/634294/del023.png') 0px 0px;width:18px;height:18px}
.h_del:hover {background-position:0px 18px}
.h_nover {position:absolute;top:0px;left:0px;width:100%;height:100%;}
</style>
<?endif?>
- https://yraaa.ru/images/noavatar.gif – замените на свое изображение "noavatar" или загрузите на свой сайт предложенный вариант.
- И вообще, настоятельно рекомендуем загрузить изображения и звуки на свой сайт.
Особенности данного оповещения
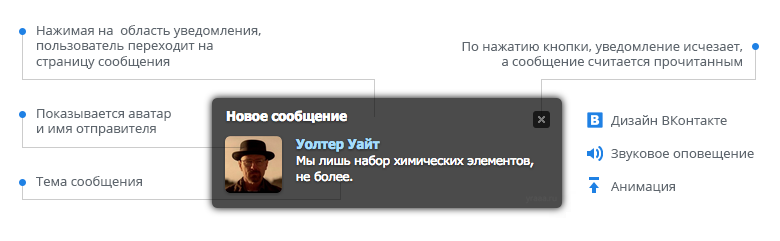
Продублирую текст с картинки выше, поскольку с мобильного телефона его не удобно будет читать, да и просто для такого по сути простого материала интересно было попробовать организовать довольно внушительную презентацию. Скорее всего вы не пройдете мимо и захотите хотя бы попробовать установить данный скрипт на своей uCoz сайт.
- Нажимая на область уведомления, пользователь переходит на страницу сообщения;
- Показывается аватар и имя отправителя;
- Тема сообщения;
- По нажатию кнопки "Закрыть", уведомление исчезает, а сообщение считается прочитанным;
- Дизайн ВКонтакте;
- Звуковое оповещение;
- Анимация
Больше ВКонтакте?
На сайте не раз выкладывались материалы с каким-либо намеком на ВКонтакте или в прямом ключе. Предлагаем посмотреть несколько таких материалов. Возможно, вы найдете еще что-то интересно. Вот список:
Воспользуйтесь сервисом uKit. Никакого кода!