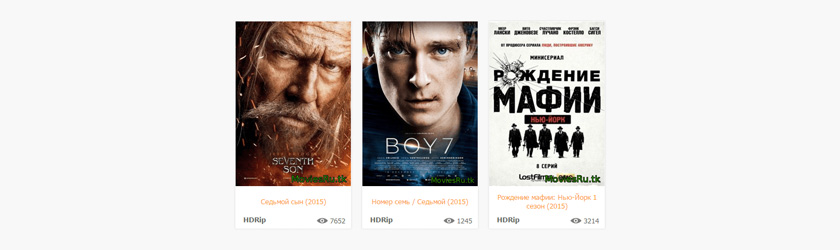
Вид материалов в 3 колонки для uCoz
Все элементы на сайте важны, одним из главных является вид материалов. Сегодня мы предлагаем вам вид материалов для кино-сайта в 3 колонки. Зачастую в бесплатных шаблонах вовсе не бывает вида материалов, присутствует только стандартный. Недавно мы уже выкладывали вариант вида материалов в 2 колонки.
Посмотрите на предлагаемый код как на пример, посмотрите на принцип, устанавливать его на постоянной основе не рекомендуем. Просто стили, которые есть непосредственно в коде, нужно поместить в CSS-файл, да и вообще использовать табличную верстку сегодня не комильфо. Текущий вид предназначен для каталога файлов. Обычно владельцы сайтов о кино и сериалах предпочитают использовать именно этот модуль.
Установка
Зайдите в Панель управления » Управление дизайном » Каталог файлов » Вид материалов и замените весь код который там находится на следующий.
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr><td> <a class="thumbnail" href="$ENTRY_URL$"> <span><br><b>Жанр:</b> $CATEGORY_NAME$<br><br>
<b>Год:</b> $FILTER1_VALUE$<br><br>
<b>Страна:</b> $VERSION$<br><br>
<b>Перевод</b> $FILTER2_VALUE$<br><br>
<b>Время: </b> $RFILE_SIZE$<br><br>
<b>Режиссер:</b> $AUTHOR_EMAIL$<br><br>
<b>В ролях:</b> $SOURCE_URL$
</span>
<img src="$IMG_URL1$" width="210" height="300"> </a> </td></tr> <tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr> <tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$</div>
</td>
</tr>
</table> </div>
Для остальных модулей можно использовать следующий код. Его вы так же заменяете в виде материала того модуля в котором хотите получить такой результат.
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr>
<td>
<a class="thumbnail" href="$ENTRY_URL$">
<span><br><b>Жанр:</b> $CATEGORY_NAME$<br><br>
$MESSAGE$
</span>
<img src="$IMG_URL1$" width="210" height="300">
</a>
</td>
</tr>
<tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr>
<tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$ </div>
</td>
</tr>
</table>
</div>
Установка стилей CSS
Мы с вами установили каркас, а теперь перейдем к применению стилей для него.
Вставим в Таблица стилей (CSS) следующие стили.
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
background-color: rgba(0, 0, 0, 0.63);
padding: 2px;
left: 10px;
border: 0px solid white;
visibility: hidden;
color: #fff;
text-decoration: none;
border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
-webkit-border-radius: 0px 0px 0px 0px; height: 300px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.bk:hover .thumbnail span{
visibility: visible;
top: -288px;
left: 0px; height: 298px;witdh:210px;padding-left: 10px;
}
.bk {
background-color: #fff;
border:1px solid #f6f5f5;
width:180px;
height:363px;
align:center;
border-radius:0px;
margin-bottom:15px;
-webkit-box-shadow: 0 0 2px 0 rgba(0,0,0,.15);
}
.bk:hover {
background: #f8f8f8;
}
#bk_title{
height:50px;
text-align:center;
margin:0;
padding:0;
}
.bkrating {
margin-left:14px;
margin-bottom:8px;
width:130px;
}
.bkreads{
float:right;
margin-right:10px;
margin-top:-22px;
}
/*=============*/
На этом установка закончена. Вы можете так же подредактировать этот код под себя как вам будет удобно.