Обрезка текста по символам с возможностью развертывания и свертывания
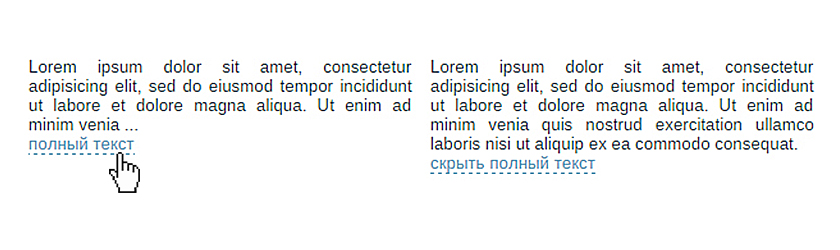
Если у вас на сайте местами присутствует большое количество текста, и вы ходите его сократить в визуальном плане, то данный скрипт вам отлично подойдет. Суть его проста до невозможности. Он скрывает текст по окончанию заданного вами количества символов и ставит в конце троеточие. И дает нам возможность развернуть скрытый текст и свернуть его обратно после прочтения.
Установка
1. Загружаем файлы из архива в папку /js на вашем сайте.
2. Подключаем загруженные нами скрипты на странице, где будет использовать скрипт. Для этого вставляем данный код:
<script type="text/javascript" src="/js/jquery.liTextLength.js"></script>
3. В то же место подключаем скрипт, который отвечает за настройку:
$(function(){
$('.pr').liTextLength({
length: 150,
afterLength: '...',
fullText:true,
moreText: '<br>полный текст',
lessText: '<br>скрыть полный текст'
});
});
</script>
Разбираем что все это значит:
- length: 150 - количество символов для отображения.
- afterLength: '...' - в кавычках текст который мы будет видеть в конце скрытой части текста.
- fullText:true - включение/выключение ссылки для отображения скрытого текста. Использовать значение
trueилиfalse. - moreText: 'полный текст' - текст ссылки до показа скрытого содержания.
- lessText: 'скрыть полный текст' - текст ссылки после показа скрытого содержания.
4. В таблицу стилей добавляем внешний вид ссылок:
border-bottom: 1px dashed #6DA3BD;
color: #6DA3BD;
cursor: pointer;
display: inline;
}
.more:hover {
border-color: #4D7285;
color: #4D7285;
}
5. И последнее, присваиваем тегу "p" класс pr. Или используем готовый код:
</p>
Меняем значение
width на нужную вам ширину и отображение текста text-align. На этом установка завершена. Если возникли вопросы, задавайте в комментариях.