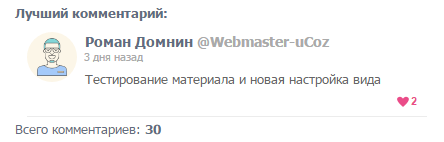
Лучший комментарий сверху для uCoz
Давно не было сколь-нибудь полезных или как минимум интересных скриптов для uCoz на Урааа и других сайтов схожей тематики. Сегодня увидел на Webmaster-uCoz интересное решение для комментариев, которое позволяет закрепить лучший комментарий сверху. Лучшим отзывом в посте становится тот, который набирает больше всего оценок. Скрипт сделан для модуля «Каталог файлов», для остальных модулей требется переделка.
При этом сценарий довольно продуманный: лучший комментарий выводится только в том случае, если всего их набралось больше 3-х и оценки у хотя бы одного из них больше нуля.

Установка
1. Подключаем сам скрипт поиска лучшего комментария к материалу (Управление дизайном – Страница материала и комментариев к нему):
2. Обратите внимание, что цифра (число) с рейтингом должна быть "обернута" в класс commRating. Для этого переходим в Вид комментариев, находим $COMMENT_RATING$ и изменяем его на:
Не уходим со странички с Видом комментариев. Еще нужно в самое начало, перед всем кодом, добавить тег:
а в самый низ закрывающий тег:
Эту манипуляцию мы делаем для нахождения скриптом поля комментария.
Теперь возвращаемся на страницу с материалом, и в месте, где бы вы хотели видеть "золотой" комментарий, вставляем следующий код:
В условном операторе, "3" отвечает за то, сколько нужно комментариев к материалу, чтобы выводился лучший. В данном случае, не менее 4. Стили остаются за вами, можете изменить цвет фона на другой, добавить дополнительную рамочку.
Источник: http://webmaster-ucoz.ru/scripts/luchshij-kommentarij