
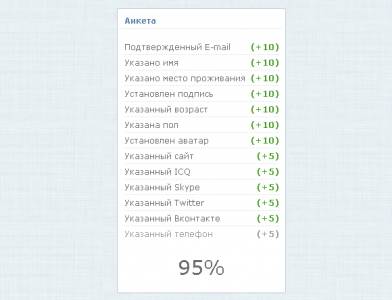
Анкета персональной страницы
История этой публикации берет начало не из моих мыслей, а из мыслей этого прекрасного человека
Дениса Мехедова, который как вы знаете раньше был админом сайта Center-DM.
Когда я увидел его персональную страницу пользователя мне сразу захотелось сделать себе такую же. И я одолжил его исходный код себе. Надеюсь он не будет меня сильно ругать. И так давайте перейдем к установке этого кода.
Установка
Так как это вертикальный блок то советую вставлять где то в боковые блоки если такие имеются.
Заходим в Панель управления » Управление дизайном » Персональная страница пользователя и вставляем следущий код:
<ul>
<li><?if($_EMAIL_IS_VERIFIED$)?>Подтвержденный E-mail <span>(+10)</span><?else?><div>Подтвержден E-mail <span>(+10)</span></div><?endif?></li>
<li><?if($_NAME$)?>Указано имя <span>(+10)</span><?else?><div>имя <span>(+10)</span></div><?endif?></li>
<li><?if($_COUNTRY$)?>Указано место жительства <span>(+10)</span><?else?><div>Указано место жительства <span>(+10)</span></div><?endif?></li>
<li><?if($_SIGNATURE$)?>Установленный подпись<span>(+10)</span><?else?><div>Установленный подпись<span>(+10)</span></div><?endif?></li>
<li><?if($_AGE$)?>Указанный возраст <span>(+10)</span><?else?><div>Указан возраст <span>(+10)</span></div><?endif?></li>
<li><?if($_GENDER_ID$)?>Указана пол <span>(+10)</span><?else?><div>Указан пол <span>(+10)</span></div><?endif?></li>
<li><?if($_AVATAR$)?>Установлен аватар <span>(+10)</span><?else?><div>Установлен аватар <span>(+10)</span></div><?endif?></li>
<li><?if($_WWW$)?>Указанный сайт <span>(+5)</span><?else?><div>Указанный сайт <span>(+5)</span></div><?endif?></li>
<li><?if($_ICQ$)?>Указанный ICQ <span>(+5)</span><?else?><div>Указан ICQ <span>(+5)</span></div><?endif?></li>
<li><?if($_MSN$)?>Указанный Skype <span>(+5)</span><?else?><div>Указан Skype <span>(+5)</span></div><?endif?></li>
<li><?if($_YAHOO$)?>Указанный Twitter <span>(+5)</span><?else?><div>Указанный Twitter <span>(+5)</span></div><?endif?></li>
<li><?if($_AOL$)?>Указанный Вконтакте <span>(+5)</span><?else?><div>Указанный Вконтакте <span>(+5)</span></div><?endif?></li>
<li><?if($_PHONE$)?>Указанный телефон <span>(+5)</span><?else?><div>Указанный телефон <span>(+5)</span></div><?endif?></li>
</ul>
</div>
Основу мы положили, теперь нам нужно украсить это дело с помощью CSS стилей.
Заходим в Панель управления » Управление дизайном » Таблица стилей CSS и вставляем следующий код:
.a-respekt ul a {font-weight: 700; text-decoration:none;}
.a-respekt li:first-child {padding: 4px 0px; border-top: 0px;}
.a-respekt li {padding: 4px 0px; border-top: 1px dotted #d8e0e5;}
.a-respekt li span {float:right; color:#429e1e; font-weight: 700;}
.a-respekt li div,
.a-respekt li div span {color:#999!important;}
.a-respekt-info {text-align: center; font-size: 30px; margin-top: 20px;}
Все готово. Код мы размистили, стили прописали. Но тут есть еще один момент. Нам нужно что бы все балы которые у пользователя получилось после заполнения своей анкеты считались и выводили процент заполнения. Для этого нам понадобиться JavaScript который мы сейчас и установим в любое место которое вам удобно.
var email=<?if($_EMAIL_IS_VERIFIED$)?>10<?else?>0<?endif?>;
var namee=<?if($_NAME$)?>10<?else?>0<?endif?>;
var contry=<?if($_COUNTRY$)?>10<?else?>0<?endif?>;
var signat=<?if($_SIGNATURE$)?>10<?else?>0<?endif?>;
var age=<?if($_AGE$)?>10<?else?>0<?endif?>;
var gender=<?if($_GENDER_ID$)?>10<?else?>0<?endif?>;
var avatar=<?if($_AVATAR$)?>10<?else?>0<?endif?>;
var www=<?if($_WWW$)?>5<?else?>0<?endif?>;
var icq=<?if($_ICQ$)?>5<?else?>0<?endif?>;
var sky=<?if($_MSN$)?>5<?else?>0<?endif?>;
var tw=<?if($_YAHOO$)?>5<?else?>0<?endif?>;
var vk=<?if($_AOL$)?>5<?else?>0<?endif?>;
var phone=<?if($_PHONE$)?>5<?else?>0<?endif?>;
var respekt=email+namee+contry+signat+age+gender+avatar+www+icq+sky+tw+vk+phone;
</script>
<div class="a-respekt-info"><script>document.write(respekt);</script>%</div>
Ну вот мы и установили этот прекрасный скрипт. Благодарность опять же таки выносим Денису Мехедову за то что сделал такое у себя на сайте, а я ну так случайно решил у него это одолжить.
Воспользуйтесь сервисом uKit. Никакого кода!