Скрываем квадратные скобки на uCoz
Скрипт давно имеется в публичном доступе, но является актуальнейшим для uCoz. Суть скрипта заключается в скрытии квадратных скобок, которые находятся в блоке категорий модуля, но если немного изменить код, то он будет скрывать квадратные скобки там, где вам нужно, в любом месте.
Нет, серьезно, эти скобки повсюду, смысл их проставления понятен, но хотелось бы иметь возможность скрывать их хотя бы с помощью CSS, зная классы. Примечательно, что в некоторых местах скобки запрятаны в классы (например, на странице поиска).
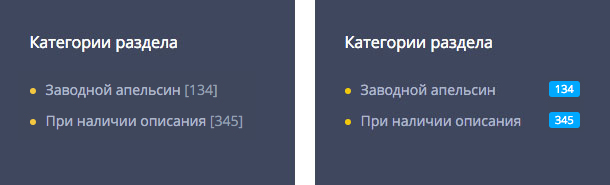
Вот наглядный пример, что делает этот скрипт и для чего:

.catNumData – класс, где находится цифра, отвечающая за количество материалов в категории, которую нам нужно избавить от квадратных скобок. Теперь найдем условный оператор $CATEGORIES$ и после него вставим следующий JavaScript код:
$('.catNumData').each(function () {
$(this).html($(this).html().replace(/\[|\]/g, ''));
});
</script>
Также можно скрыть квадратные скобки на форуме. На главной странице внизу можно увидеть такую ссылку "Отметить все сообщения прочитанными" которая заключена в скобки или тема, на которую можно подписать по ссылке "Подписаться на тему".
Эти скобки мы можем убрать при помощи CSS, для этого нам не нужно использовать скрипт, который был указан выше. Мы пропишем стили для класса, в котором находиться ссылка. Если точнее, стили применятся только к тексту блока, но не к ссылке. А значит, все что нам нужно – задать тексту прозрачность, этим сейчас мы и займемся.
#subscribe {color:transparent;}
На этом установка закончена. Все вопросы и отзывы пишите в комментариях. Не забывайте делиться материалами со своими друзьями в социальных сетях.