Как сделать шаблон для uCoz
Расскажу на конкретном примере, как я сделал шаблон для uCoz. Это не подробная инструкция и не призыв к действию, это простой рассказ о том, как я сделал шаблон. Напишу о последнем шаблоне, есть даже видео. Хотел заснять весь процесс полностью, но как-то не стал тратить на это время, да и секретов пока не стал раскрывать, снял только создание макета и верстку.
У меня есть список идей для материалов и статей, которые нужно когда-то добавить на сайт, в этом списке сейчас 20 пунктов, мне же из этого списка нравится больше подобные темы, где не нужно давать инструкций, где я свободно говорю о том о сем.
1. Определился с тематикой
Хотел сделать что-то в тоже время нужное и не сложное. Кстати, у меня есть еще один список – это список тематик шаблонов.
2. Сделал макет (2 часа)
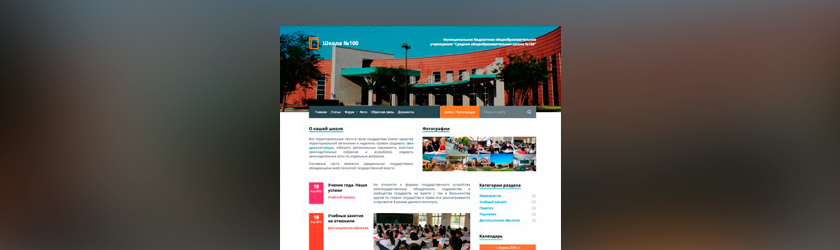
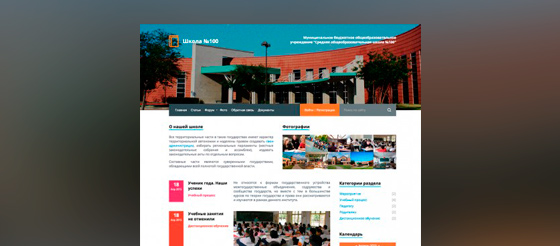
По структуре решил сделать простой и понятный шаблон. Заранее определился что вообще будет, а расположение элементов только примерно. Открыл фотошоп, посмотрел несколько аналогов, это интерфейсы на тему образования.
Вот видео, как это было.
Видео изъято.
3. Сверстал (4-5 часов)
Тут все понятно. Сначала просто сверстал как есть, а потом добавил адаптивность под мобильные телефоны. Для этого случая не делал макет, придумывал на ходу. В видео есть момент, когда из-за ошибки у меня получился не такой вид материалов, как в макете, но мне он понравился, я его оставил.
Видео изъято.
4. Натянул шаблон на uCoz
Ну, не просто натянул и все, по плану было дорабатывать тему прямо в панели управления uCoz. Я так всегда делал и буду делать. Тщательно страницы не продумывал, но не считаю, что сделал как попало. Скорее, по простому, но и стандартными оставлять не хотел.
Доработал. Добавил анимации, прописал стили для стандартных элементов (пагинации, блоков, форума и т.д.)
5. Собрал архив шаблона: раскидал код по файлам и написал инструкцию
Где-то 2 дня я писал инструкцию и распределял код по файлам и папкам. Это, думаю, можно было сделать за 2-3 часа.
6. Создал демо-сайт
Да, для шаблона сделал еще один сайт, чтобы проверить установку шаблона, проверить инструкцию. Обнаружил ошибки как в инструкции, так и в самом шаблоне. К тому же в это время проверял тему в разных браузерах, нашел еще больше ошибок. Все исправил.
7. Сделал презентацию шаблона
Описание шаблона я сделал уже печатая инструкцию, а теперь хотелось бы добавить длинную яркую презентацию шаблона.
8. Добавил шаблон на uTemplate
Добавил поздно вечером, ожидал, что мне как всегда укажут на ошибки и шаблон нужно будет исправлять. На этот раз такого не было, шаблон сразу попал в каталог. Поставил среднюю по магазину цену, пока продаж нет. Может быть, еще не сезон.
Сам шаблон теперь здесь: http://utemplate.pro/shop/478/desc/shkola
Обычно я все долго, шаблон делаю в течении месяца, не торопясь. Тут я работал более интенсивно, в течении 10 дней. В этом промежутки есть дни, когда я никак не продвигал работу. Делаю долго не просто по своей лени, а из-за загруженности на учебе. С сайтом, в общем-то такая же ситуация.