Как установить шаблон на uCoz с видеоуроком
Один из самых важных вопросов, которые задают не только новички системы uCoz, но и достаточно опытные пользователи. На нашем сайте мы стараемся прикреплять инструкции по установке шаблона для uCoz в архив. Поскольку вопрос наиболее острый и часто задаваемый, было принято решение вынести его в отдельной статье, и описать как можно подробнее. Примите во внимание, что эта инструкция для тем, устанавливаемых через конструктор шаблонов.
Ранее я писал о том, как сделать шаблон для uCoz, вернее как его сделал я. Прикреплено видео.
Есть несколько способов установки шаблона:
- Через конструктор шаблонов (главный способ, большинство шаблонов устанавливаются так);
- Через резервную копию (о нем мы тоже напишем).
Больше внимания следует уделить установки через конструктор, такие шаблоны подойдут для всех активных модулей.
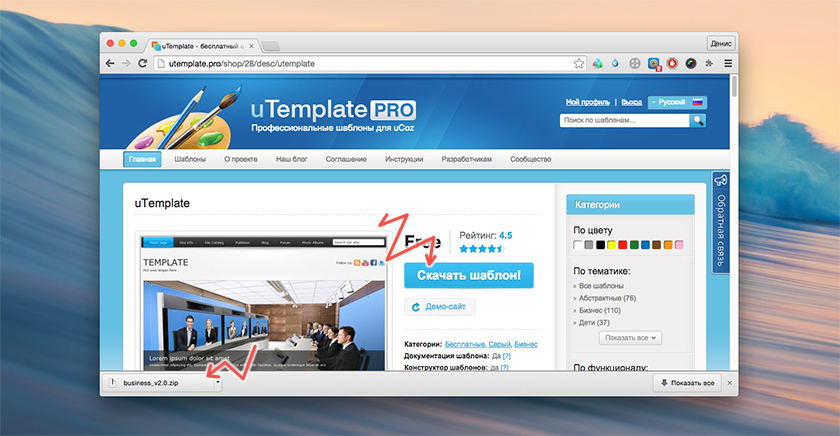
1. Скачать шаблон для uCoz
Во-первых нужно найти шаблон, обычно это набор файлов в архиве, скачать этот архив на свой компьютер и распаковать.
Лучшие источники шаблонов:

Внутри архива обычно находятся папки со скриптами («scripts», «js»), изображениями («img», «images»), стилями («styles», «css») код для конструктора шаблонов («tmpl.txt», «Конструктор.txt»), код для таблицы стилей («style.css», «css.txt», «style.txt», «Таблица стилей.txt») и другие текстовые коды. Также архив обычно включает инструкцию («ReadMe.txt», «Инструкция.txt»).
В качестве примера для установки взят шаблон uTemplate с одноименного ресурса.
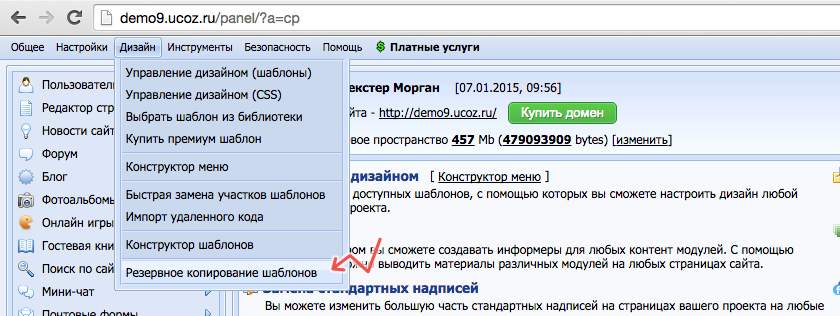
2. Резервное копирование шаблона
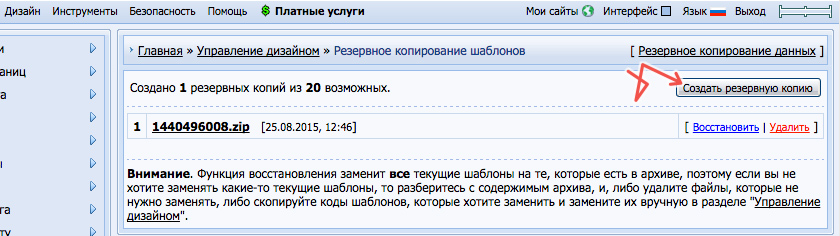
Если вы боитесь рисковать, устанавливая шаблон, то на этот случай предусмотрена функция резервного копирования. Если что-то пойдет не так, старый дизайн можно будет восстановить.

Просто нажмите «Создать резервную копию», в дальнейшем можно будет все вернуть нажатием на «Восстановить».

Этот шаг лишь предостережение, его можно смело пропустить, если шаблон устанавливается на новый только что созданный сайт.
3. Активация модулей
Активируйте все модули, которые хотите использовать (Каталог статей, Форум, Фотоальбомы и т.д.). Дело в том, что после установки шаблона вновь активированные модули будут иметь стандартный дизайн, тот, который вы выбрали при создании сайта.
4. Загрузка файлов
В архиве примера имеется 2 папки, которые нужно установить «img» и «js». Есть 2 способа загружать файлы на сайт:
- FTP-менеджер (сторонняя программа);
- Файловый менеджер в Панели управления.
FTP-менеджер позволяет быстро загрузить на сайт папки с файлами, стандартный «Файловый менеджер» в Панели управления позволяет загружает не больше 10 файлов за раз. FTP – это отдельная тема для материала, здесь мы разберем способ без установки сторонних программ.
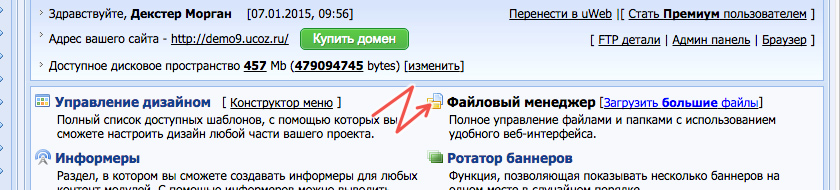
Перейдите в Файловый менеджер:

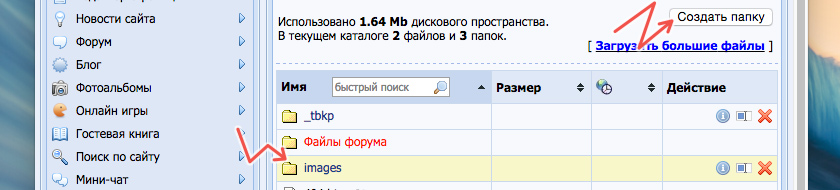
Создайте нужные папки:

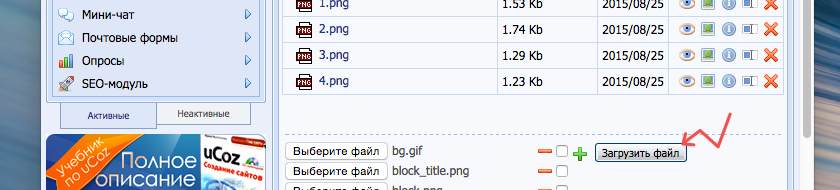
Поочередно выберите и загрузите в них файлы из архива:

Файлы для загрузки могут быть в папках, а могут быть в корневом каталоге. В некоторых архивах шаблонов бывает отдельная папка под названием «Файловый менеджер», ее-то содержимое нам и нужно. Если есть сомнения, что именно загрузить на сайт, загрузите на сайт все.
5. Установка таблицы стилей
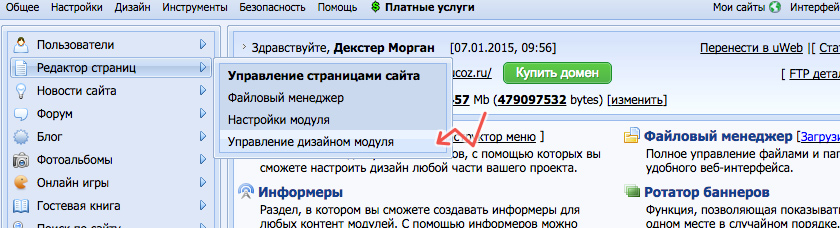
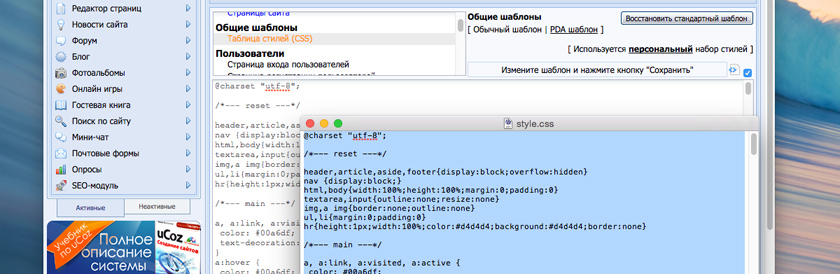
Перейдите в «Управление дизайном», там откройте «Таблицу стилей (CSS)»:

Имеющийся код замените на код из файла «style.css» или «Таблица стилей (CSS).txt», здесь все просто скопировать (CTRL+C) и вставить (CTRL+V):

6. Установка каркаса
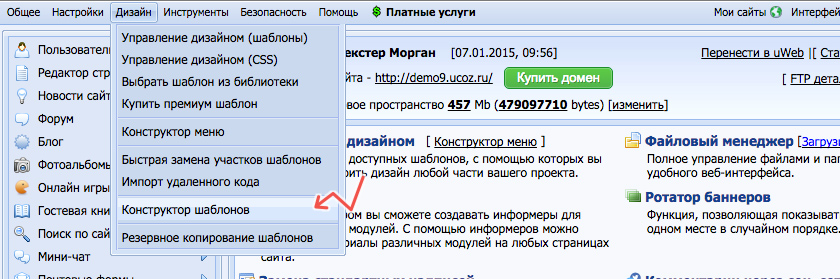
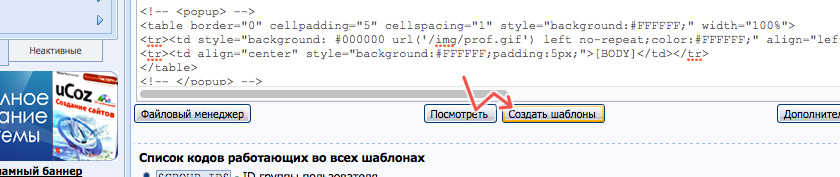
Перейдите в «Конструктор шаблонов»:

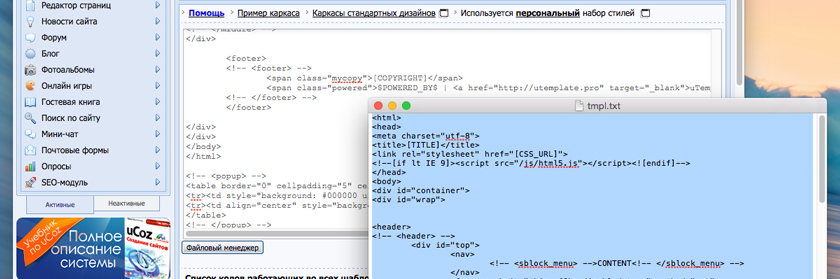
Здесь вставьте код из файла «tmpl.txt» или «Конструктор.txt»:

Нажмите «Создать шаблоны»:

7. Установка кода для отдельных модулей и информеров
Обычно кроме этого в шаблоне бывают коды для отдельных страниц, например для «Вида материалов». В нашем примере все файлы имеют названия на английском, можно догадаться, что «Appearance of entries.txt» сделан для «Вида материалов» (модуль не указывается), установили код для нужного нам модуля «Новости сайта». В каких-то шаблонах такие коды разбросаны по папкам, а в каких-то все лежит непосредственно в общем каталоге архива.
Также могут быть и коды для «Информеров». Перейдите в Панели управления – Инструменты – Информеры, там создайте нужный информер и вставьте его код шаблона. Тонкости настройки информеров и модулей должны быть описаны в приложенной к архиву инструкции.
Шаблон для uCoz успешно установлен:

Универсальной инструкции для всех шаблонов быть не может, но в общем-то нужно лишь знать какой код и куда вставлять.
Об установке с помощью резервной копии.
Если вы увидели в архиве шаблона папку «_tbkp» или файл с названием вида «1279268078.zip», значит это резервная копия.
Загрузите на сайт файлы также, как описано выше, затем создайте папку, если ее нет, с названием «_tbkp», и загрузите архив «1279268078.zip», не распаковывая его.
В пункте «Резервное копирование шаблонов» в Панели управления нажмите «Восстановить» на появившейся копии.
Видеоурок
Много текста, не понятно? Посмотрите видео с примером установки шаблона. В нем как раз описывается способ загрузки файлов через FTP-менеджер.
После установки шаблона, зайдя на сайт, вы заметили, что шаблон не установился или «встал криво», попробуйте обновить страницу с помощью клавиши F5 или почистить кэш в браузере.
Покупая шаблоны на сайте uTemplate, можно воспользоваться платной услуги установки шаблона на uCoz, стоимость 10$. В течении нескольких рабочих дней, на вашем сайте будет установлен шаблон.
Информация на сайте (сами статьи и прикрепленные к ним изображения) при установки не пропадут, вопрос о том, потеряются ли данные, достаточно часто задается на форумах по системе uCoz.