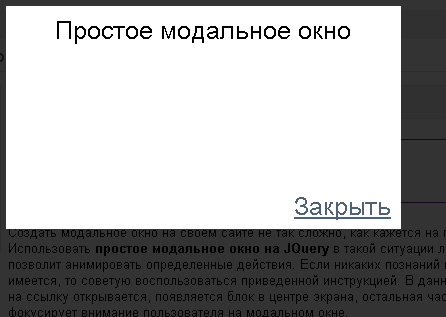
Создать модальное окно на своем сайте не так сложно, как кажется на первый взгляд. Использовать простое модальное окно на JQuery в такой ситуации лучше всего, ведь это позволит анимировать определенные действия. Если никаких познаний в этом у Вас не имеется, то советую воспользоваться приведенной инструкцией.
Этот скрипт довольно популярный, идея давно прижилась на просторах всемирной паутины. Это не просто анимированное увеличение изображений. Если для большой картинки прописать маленький размер в коде, то картинка начинает сильно отставать по качеству, поэтому, в этом скрипте сделано так, что маленькое изображение меняется на большое, но увеличение происходит плавно, за определенное время.
Может быть, раньше вы видели сайты, где шапкой можно было управлять, т.е. гонять изображение в ней в разные стороны. И вы, скорее всего, думали, что без помощи flash такого не сотворить, но на самом деле все гениальное - просто. И здесь мы справимся всего лишь при помощи JavaScript и CSS.
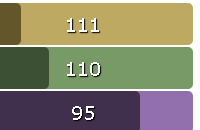
Здесь предоставлено четыре вида анимированного счетчика. Основываясь на нем, можно сделать интересную загрузку для сайта, счетчик кликов, показ времени проведения на странице. Для хорошего примера я использовал CSS. Вы можете использовать изображения, изменив код стиля. В примере для обычного счетчика сделано так: каждую миллисекунду к числовому значению прибавляется единичка, а полоса на фоне, уже по другому заданному времени, растягивается.
На сегодняшний день разнообразие мониторов, а точнее их разрешения, настолько велико, что веб дизайнерам очень сложно подобрать фон, который подходил бы под все разрешения. И снова нам на помощи приходит jQuery который создаст резиновый фон, который будет меняться в зависимости от размеров экрана браузера.
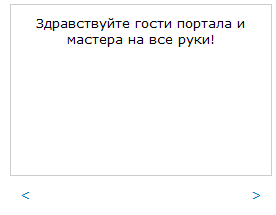
Для того, чтобы сэкономить место на сайте, сделать упрощенный и компактный вид, Вам понадобится JQuery слайдер для новостей. Из этой готовой функции можно сделать не только перелистывание новостей, можно сделать слайдшоу из фотографий. Сделать можно что угодно, слайдер будет транслировать то, что помещено в специальные блоки.
Выполнение условий на JavaScript чем-то напоминает выполнение условий на «Pascal». Принцип работы одинаковый, но отличие в коде все-таки есть. В JavaScript для простого выполнения условия используется if-else. Сначала задаем условие, а затем даем задачу, которая выполняется только при правильности условия. Это, например, проверка введенного в поле числа.
Эта игра целиком и полностью сделана на JavaScript, и, разумеется, для приличного вида, используется каскадный стиль на CSS. В этой игре есть все присущие змейке игры, это есть этакий встроенный тетрис на вашем сайте. Вспомним, что за игра такая. Сначала мы видим два кубика, эти кубики и есть змейка. В примере эти два кубика должны собирать красные кубики, наращивая длину змейки.