Самое логичное определение этого скрипта – это переключение блоков DIV на JQuery. Почему на JQuery? А потому, что информация меняется плавно. А сам скрипт, кстати, очень простой, минута ушла на его создание, больше работы здесь ушло на оформление. Переключатель блоков на JQuery работает легко: нажимаешь на ссылку и текущий контент плавно заменяется на другой.
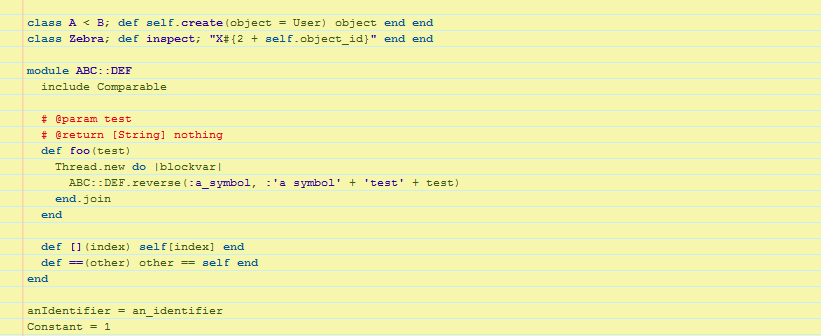
Для сайта, на котором размещаются какие-то коды на разных программных языках, такая функция, как подсветка синтаксиса в CODE очень полезна. К тому же Вы можете выбрать тему оформления для подсветки.
Это полезная и интересная вещь. Хинт для сайта заменяет стандартные подсказки, которые выглядят в разных браузерах по-разному, на свои. Подсказки будут иметь единый для всех браузеров стиль.
Это расширение отлично сэкономит место на вашем сайте, т.к. вертикальный текст можно удобно разместить где-нибудь сбоку, уместив нужное количество слов. И это очень удобно, некоторые используют изображения для отображения вертикального текста, а здесь все легко редактируется. Странно, что много современных браузеров не поддерживают свойство writing-mode, чтобы с его помощью легко указывать направление текста.
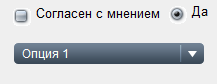
Одним файлом CSS обойтись никак не получится, но если воспользоваться скриптом, то мы можем сделать самое красивое оформление для элемента Checkbox, Select и Radio в нашей форме. Свой стиль для Checkbox, Select и Radio вы можете сохранить в нескольких изображениях. Сначала Вам необходимо прикрепить к странице скрипт, и только затем установить стиль.