
Простое модальное окно на JQuery
Создать модальное окно на своем сайте не так сложно, как кажется на первый взгляд. Использовать простое модальное окно на JQuery в такой ситуации лучше всего, ведь это позволит анимировать определенные действия. Если никаких познаний в этом у Вас не имеется, то советую воспользоваться приведенной инструкцией. В данном примере при клике на ссылку открывается, появляется блок в центре экрана, остальная часть затемняется, что фокусирует внимание пользователя на модальном окне.
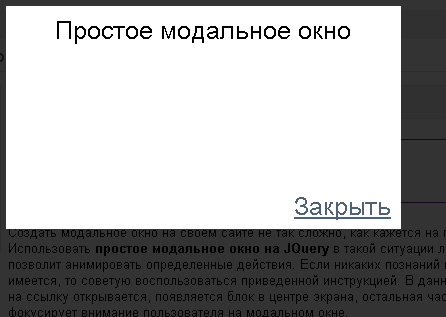
Пример
Если на сайте не подключен плагин JQuery, то воспользуемся следующим кодом (вставить между тегами <head> и </head>).
Код JavaScript
Код CSS
Код HTML
Пример
Простое модальное окно
Простое модальное окно
Закрыть
Закрыть
Если на сайте не подключен плагин JQuery, то воспользуемся следующим кодом (вставить между тегами <head> и </head>).
Код JavaScript
Код CSS
Код HTML
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (6)
0
-1
2
0
1
2
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.