Как создать свой сайт в конструкторе (бесплатно) | Пошаговая инструкция с нуля
Конструкторы сайтов — самый простой способ создать веб-проект, не потратив много времени и денег. Эти сервисы с каждым днём становятся всё более функциональными, составляя серьёзную конкуренцию другим инструментам разработки.
Главный плюс конструкторов — отсутствие специальных требований к навыкам вебмастера. Чтобы собрать в визуальном редакторе работающий и привлекательный сайт, достаточно уметь пользоваться офисными приложениями и графическими редакторами.
Конструкторы способны закрывать целые ниши в веб-разработке — например, это идеальный инструмент для запуска визиток, сайтов компаний, лендингов. При их использовании вебмастер может сосредоточиться на дизайне и контенте, забыв о проблемах безопасности и установке обновлений — эти вопросы решаются без его участия. Такой подход тоже значительно упрощает процесс создания сайта.
Ещё одно важное свойство конструкторов — расширяемость. На сервисах появляется доступ к редактированию кода, есть интеграции со сторонними платформами. При желании вы можете добавить любые возможности — среди конструкторов можно найти очень гибкие варианты. При этом сам процесс разработки постоянно упрощается. Чтобы понять это, достаточно посмотреть, как создать сайт в конструкторе. Деньги не понадобятся — будем делать всё бесплатно.
Как создать свой сайт в конструкторе
Чтобы создать сайт в конструкторе, достаточно потратить 5 минут. Этого времени достаточно, чтобы зарегистрироваться или авторизоваться через аккаунты в соцсетях, выбрать шаблон и ввести основную информацию о проекте. Для начала хватит бесплатного тарифа — он отлично подходят для изучения функциональности сервиса.
Шаг 1. Выбор Шаблона

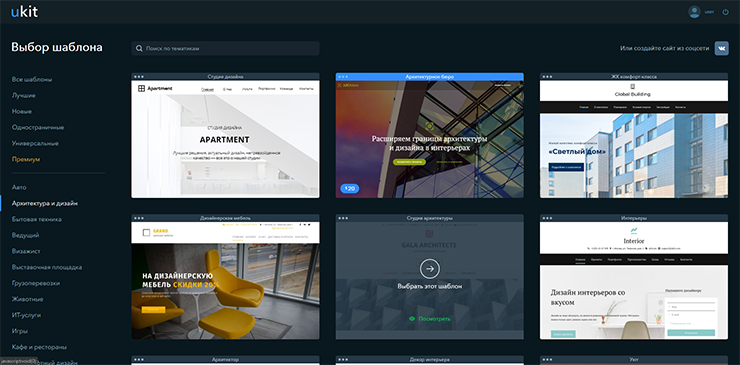
Самая большая сложность при создании сайта — подбор шаблона для его основы. Но это приятные заботы, которые связаны с наличием большого количества вариантов. Во встроенной библиотеке может быть несколько сотен качественных шаблонов, разделённых по сферам деятельности или типу сайта. Но распределение по категориям обычно никак не связывает руки вебмастеру — вы можете взять любую тему, которая вам понравится.
Прежде чем выбирать шаблон, обязательно изучите его демо-версию. На большинстве конструкторов доступно полноценное открытие сайта со всеми его разделами и работающими кнопками. Фактически вы увидите готовую версию веб-проекта, только с шаблонным контентом.
Если внешность и функциональность устраивают, то выбирайте тему. В шаблоне будут моменты, которые вы хотите изменить — это нормально. Кастомизацией вы будете заниматься дальше, когда попадёте в визуальный редактор.
Шаг 2. Наполнение страниц

Визуальный редактор — центральная часть конструктора. Решения на разных сервисах отличаются по функциональности, но одна общая черта у них всё-таки есть — поддержка технологии Drag-and-drop. Именно благодаря ей разработка сайта становится простой и удобной. Вы просто берёте нужные элементы интерфейса мышкой и перетаскиваете из встроенного каталога на страницы.
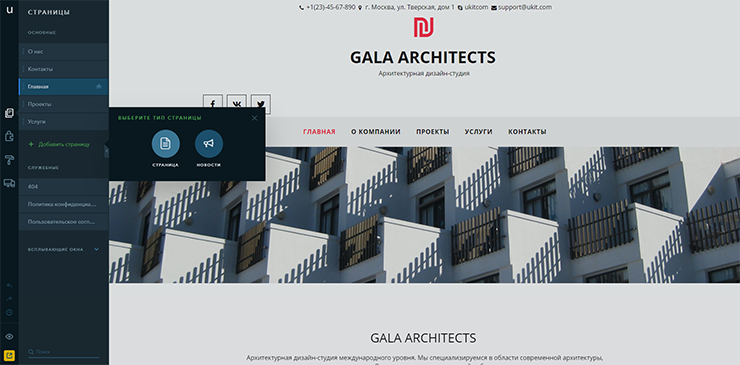
Работу над сайтом эффективнее всего начать с создания страниц. В макетах предусмотрено несколько разделов для примера — можно их изменить или удалить. Чтобы страница появилась в меню, достаточно дать ей имя и адрес. Всю остальную работу конструктор выполнит самостоятельно. Так вы построите структуру будущего сайта со всеми необходимыми разделами.
Созданные страницы нужно наполнить контентом, а также добавить на них элементы интерфейса: формы, кнопки, онлайн-чаты. Блоки и виджеты, которые решают эти задачи, можно найти во встроенной библиотеке. Стандартный набор популярного конструктора выглядит примерно так:
- Элементы для добавления текстовой информации: заголовки, текст, цитаты.
- Отдельные изображения, галереи и слайдеры.
- Кнопки, иконки, формы, разделители и пробелы.
- Карточки товаров, прайс, документы для скачивания.
- Таймер, этапы работы.
- Контакты, обратная связь или звонок, подписка на рассылку.
- Кнопки и виджеты соцсетей.
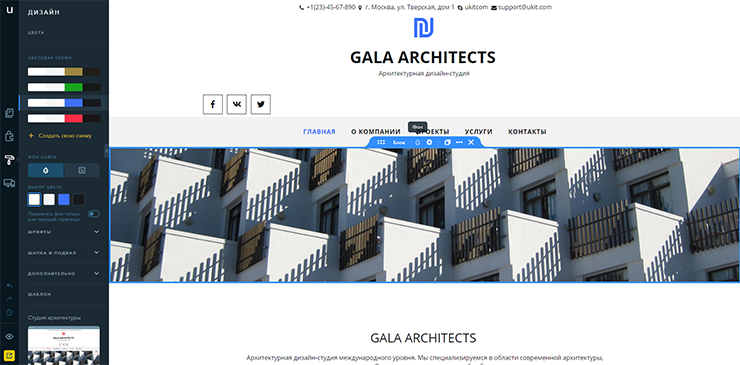
Для ускорения процесса разработки некоторые виджеты объединяются в блоки, которые решают определенную задачу. Например, вы можете не собирать часть страницы с контактными данными вручную, а просто добавить соответствующий блок и немного его изменить.
У каждого блока и виджета есть набор настроек, которые позволяют создавать индивидуальный интерфейс, не прибегая к редактированию кода. Меняйте их местоположение и границы, добавляйте оригинальный контент, настраивайте форму, шрифт и цвет.
Шаг 3. Настройка дизайна

Дизайн — не менее важная часть сайта, чем контент. Конструкторы позволяют настроить его, предлагая стандартные возможности для кастомизации:
- Выбор цветовой схемы.
- Добавление изображения или цвета на фон.
- Настройка шрифтов.
- Включение футера и хэдера.
- Добавление анимации и эффектов.
- Инструменты дизайнера, позволяющие тонко регулировать границы и отступы между элементами.
Для начала можно обойтись минимальной кастомизацией — например, поставить фоновую картинку и выбрать другой шрифт. Дизайнерские возможности у конструкторов разные, но их объединяет простота использования.
Шаг 4. SEO-оптимизация

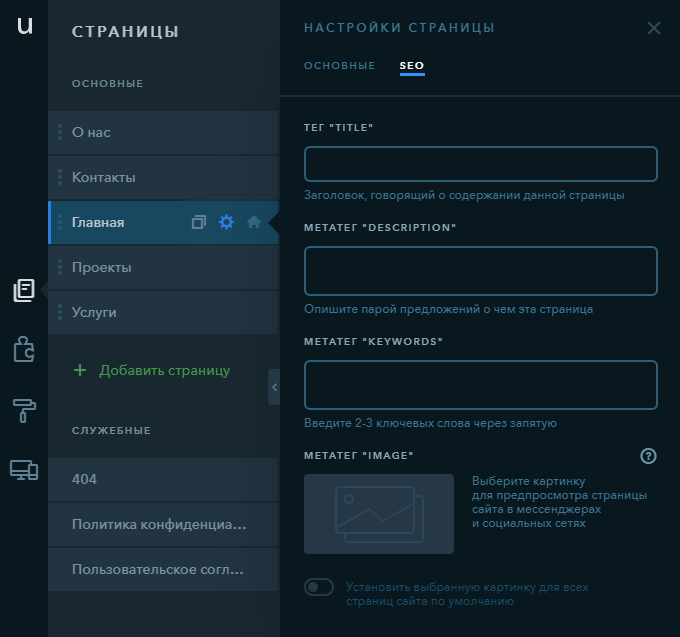
Проекты, которые вы создадите в конструкторе, технически полностью готовы к продвижению в поисковиках. Но чтобы получить высокую позицию в выдаче, нужно оптимизировать сайт под конкретные пользовательские запросы. Для этого в настройках каждой страницы и в общих параметрах сайта используются мета-теги. Стандартный SEO-набор конструктора выглядит так:
- Ручное добавление ЧПУ, чтобы адрес страницы было удобно считывать и вводить.
- Заголовок, описание и ключевые слова, которые показывают поисковым роботам, какой контент размещён на страница. Так поисковики понимают, в ответ на какие запросы пользователей давать ссылки на разделы вашего сайта.
- Картинка для превью страницы при публикации ссылки в соцсетях и мессенджерах.
- Alt для добавления альтернативного текста к изображениям.
Этих SEO-параметров достаточно, чтобы индивидуализировать проект и сделать его заметным в поисковой выдаче. Никаких ограничений на продвижение нет: сайт, созданный в конструкторе, может быть таким же популярным, как и сайт на коммерческой CMS. Всё зависит от того, как вы его оптимизируете.
Шаг 5. Проверка адаптивности

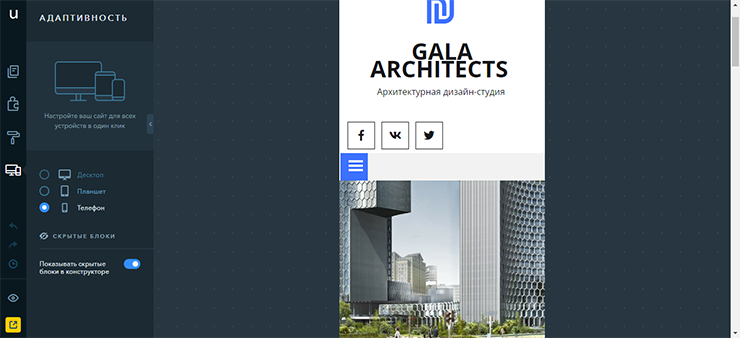
Когда все страницы созданы, настроены и наполнены контентом, нужно проверить адаптивность сайта. Крупные конструкторы предлагают только адаптивные шаблоны, поэтому с отображением сайта на экранах разных устройств проблем быть не должно. Другое дело нравится ли вам, как выглядят страницы на смартфоне или планшете. Чтобы это проверить и при необходимости исправить, разработчики конструкторов предлагают использовать разные режимы работы с адаптивностью.
В некоторых визуальных редакторах сразу отображаются границы мобильной версии, которые показывают, какой контент будет в ней отображаться. В других конструкторах есть специальный раздел, где можно посмотреть, как сайт выглядит на телефоне, планшете и десктопе. Ключевая возможность — скрытие отдельных блоков. Она позволяет создавать разные версии сайта в зависимости от того, на каком экране пользователи будут просматривать его страницы. Всё это настраивается без специальных навыков — нужно лишь немного времени и внимание к деталям.
Шаг 6. Публикация сайта

Прежде чем публиковать сайт в общем доступе, необходимо ещё раз проверить, каким его увидят пользователи. Общую картину даёт визуальный редактор, но удобнее пользоваться функцией предварительного просмотра. Она позволяет обнаружить ошибки, недостатки, опечатки и быстро исправить их до публикации.
На большинстве конструкторов публикация на бесплатном тарифе возможна только на домене третьего уровня с указанием названия сервиса. Чтобы подключить свой домен, нужно перейти на премиум-доступ. Для полноценной работы сайта это обязательное условие — так же, как покупка хостинга при разработке веб-проектов на основе бесплатных CMS.
После публикации сайт появится в общем доступе, то есть на него сможет зайти любой пользователь, который знает адрес или найдёт ссылку в поисковой выдаче. В и дальше можете вносить изменения в структуру и интерфейс, добавлять новые материалы и развивать проект. Главное не забывайте публиковать его заново после внесения изменений, чтобы он доходили и до посетителей.
Выводы
Создание сайта в конструкторе — отличная возможность быстро и без больших вложений получить функциональный и привлекательный веб-проект. Для начала работы вообще не потребуются деньги: на всех популярных сервисах есть бесплатный доступ, который позволяет как минимум проверить возможности редактора. Но постоянно пользоваться бесплатным тарифом всё же нельзя: будет мешать ограниченность инструментов.
После тестирования возможностей конструктора нужно переходить на платный тариф. Сервисы предлагают разные пакеты услуг, вам нужно лишь хорошо подумать, какие ресурсы потребуются для дальнейшей работы над проектом. На платных тарифов снимаются ограничения на отдельные инструменты, появляется возможность подключить собственный домен, добавить магазинную функциональность и т.д. С точки зрения стоимости же конструкторы выходят не дороже (а иногда и дешевле), чем создание сайта на бесплатной CMS с размещением на хостинге, не говоря уже о заказе разработки в веб-студии.