Как создать интернет магазин самому
Интернет-магазин — один из самых сложных типов сайта. Для его работы нужно создать каталог товаров, добавить карточки с ценами и описаниями, разные варианты продукции, настроить корзину, способы онлайн-оплаты и доставки. Список выглядит очень внушительно, так что сразу появляется мысль, что его реализация не для обычных пользователей — тут нужна помощь высокооплачиваемых специалистов. Однако это далеко не так.
Конструкторы сайтов позволяют самостоятельно создать и полностью настроить интернет-магазин, используя только визуальные инструменты редактирования. Это значит, что вам не придётся работать с кодом или разрабатывать личный кабинет покупателя с нуля. Все необходимые элементы онлайн-площадки для продаж уже готовы, нужно лишь собрать их и кастомизировать под свои запросы.
Интернет-магазин можно собрать не на всех конструкторах. Бесплатно сделать это точно не выйдет: раз вы планируете заниматься коммерческой деятельностью, то будьте добры оплачивать и услуги разработчиков, которые помогают сэкономить деньги на создании сайта. Также нужно понимать, что гипермаркет или маркетплейс запустить не получится. Но если вам нужен магазин среднего размера с парой сотен товаров, то использование конструктора — самое эффективное решение во всех смыслах.
Создание сайта
Чтобы создать сайт на конструкторе, нужно зарегистрироваться, выбрать подходящий шаблон и ввести основную информацию — обычно это название проекта и контактные данные. На некоторых сервисах для получения доступа к магазинной функциональности необходимо сразу перейти на премиум-тариф. Но и у него должен быть бесплатный тестовый период — используйте его, чтобы проверить возможности конструктора.

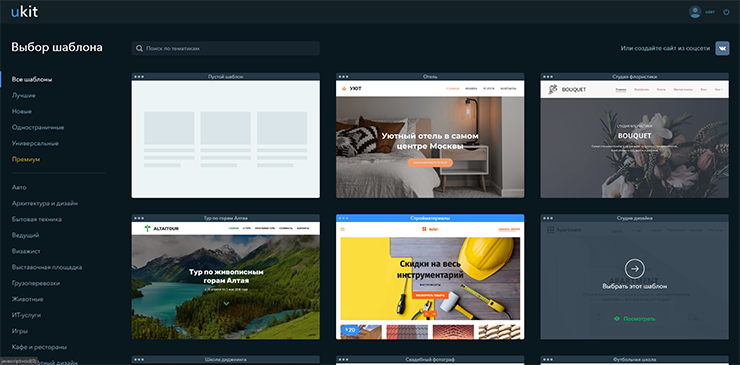
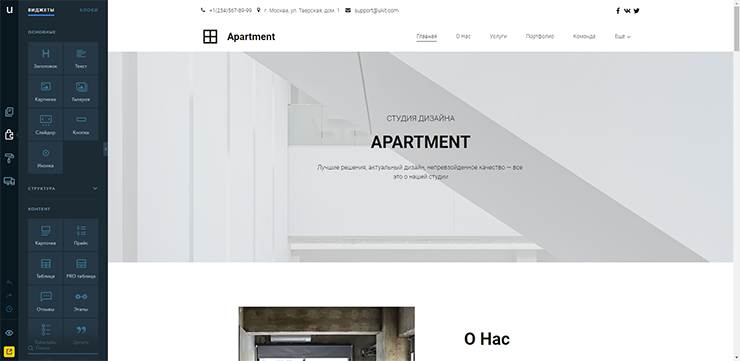
Создание сайта занимает несколько минут. Самый продолжительный этап — выбор шаблона. Конструкторы предлагают большое количество вариантов. Обычно в каталоге есть шаблоны, разработанные специально под магазины, но не стоит на них фокусироваться — добавить все необходимые инструменты можно на любую тему.
Сайт состоит из страниц. В шаблоне будет несколько примеров, но вам наверняка придётся создавать дополнительные разделы. Это очень просто: в визуальном редакторе, в который вы попадёте после выбора макета, обязательно будет вкладка для управления страницами. В ней вы можете создавать новые и редактировать или удалять имеющиеся разделы. Так вы настроите структуру сайта, чтобы затем приступить к самой важной части — добавлению магазинной функциональности.
Настройка магазина
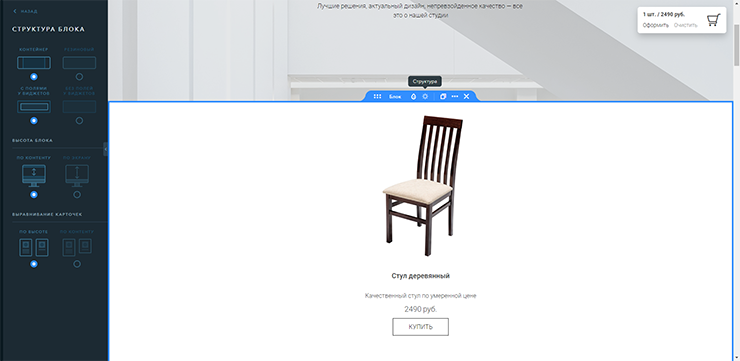
За работу интернет-магазина в конструкторах отвечают отдельные виджеты или целые модули. Чтобы перейти к настройке, нужно сначала их добавить. Для этого ничего не нужно, кроме подходящего тарифа. Для управления продажами вам нужно работать именно с магазинным модулем — в нём представлены все возможности и настройки, есть готовая корзина, способы оплаты и доставки.

Обычно на сайт можно добавить неограниченное количество товаров, хотя в некоторых конструкторах могут быть установлены лимиты. Если вы создаёте небольшой магазин, то проще добавлять товары вручную. Потребуется название, описание, стоимость, ассортимент и несколько фотографий. Для средних и крупных проектов эффективнее использовать автоматический экспорт из таблиц.
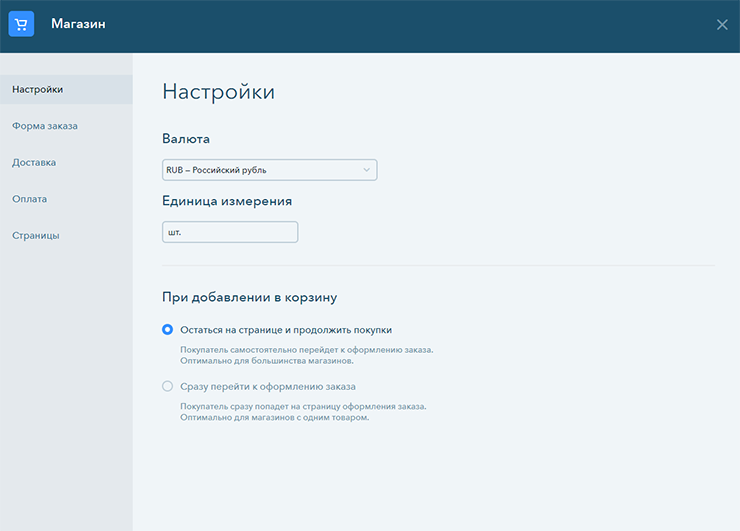
После добавления товаров вам нужно настроить основные параметры работы магазина:
- Выбрать валюту и единицы измерения.
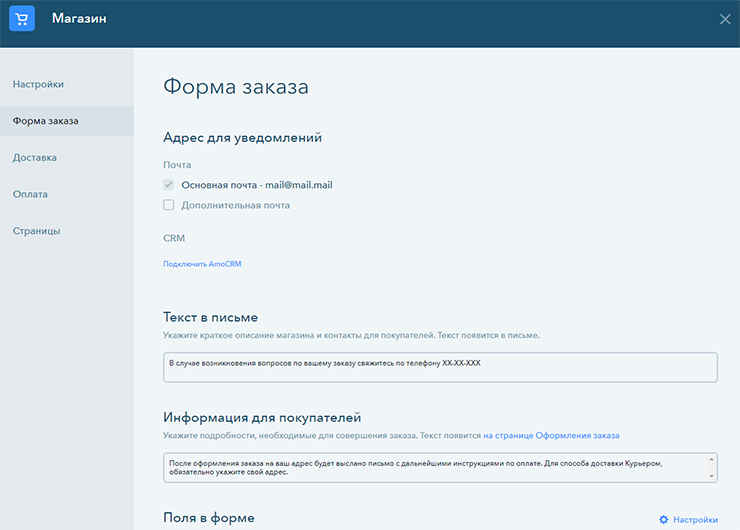
- Добавить уведомления, текст письма после заказа, страницу благодарности.
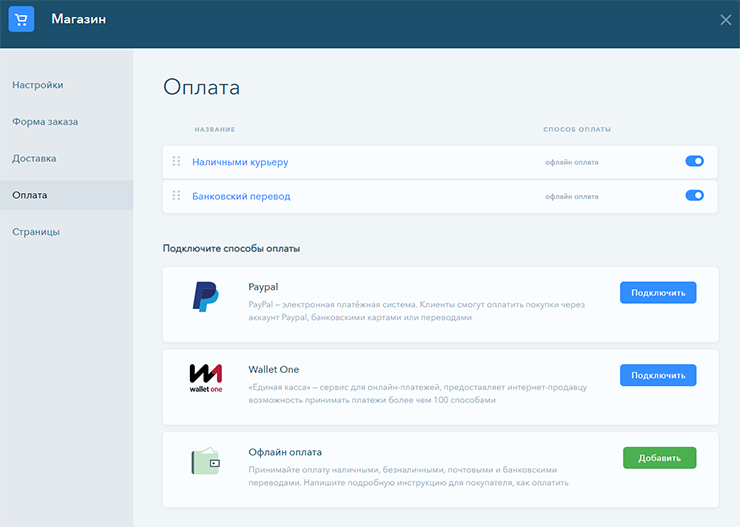
- Подключить разные способы оплаты.
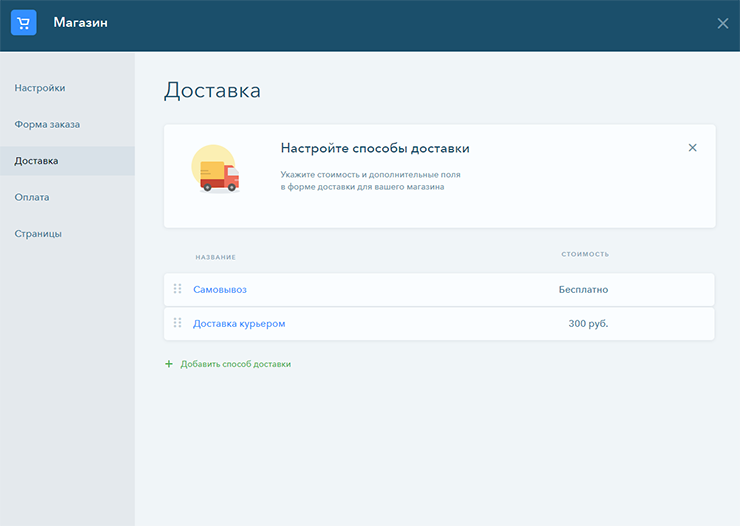
- Создать способы доставки.




Ничего сложного в решении этих задач нет. В конструкторах всегда есть примеры, подсказки, обучающие материалы и служба поддержки. Главное, что вам не нужно беспокоиться о защите личных данных покупателей — сервисы предлагают инструменты с высоким уровнем безопасности, так что владельцам магазинов остаётся только добавлять товары и выполнять заказы. У конструкторов есть собственные системы CRM или интеграции с сервисами, которые предлагают такую функциональность. Вы можете настроить сбор информации о покупателях, чтобы формировать базу для рассылок и повышать лояльность покупателей.
Аналогичным образом настраиваются остальные страницы сайта. Только на них вы добавляете не карточки товаров, а другие готовые элементы: тексты, заголовки, изображения, галереи, таймер, слайдер и т.д. В библиотеке визуального редактора должны быть даже готовые блоки, которые подходят для выполнения определённых задач — например, отображения списка контактов.
Подключение инструментов аналитики
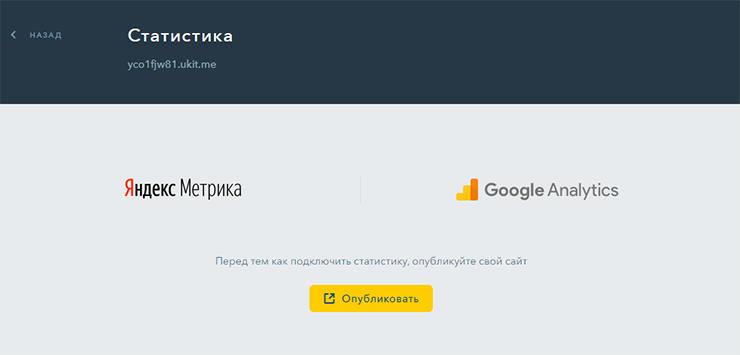
Для развития интернет-магазина необходимо следить за тем, откуда на него приходят посетители, какие страницы они смотрят, на каких этапах покупки отваливаются и т.д. Для этого нужно подключить к сайту инструменты аналитики от Google и Яндекса. Редактировать файлы шаблона не придётся — на конструкторах всё реализовано намного проще и удобнее.

В визуальном редакторе сервиса должен быть виджет для добавления кода аналитики. Вам нужно опубликовать сайт, зарегистрироваться в Google Analytics, Яндекс.Метрике или другом подобном сервисе, получить код и вставить его в виджет. Готово — инструменты сбора подробной статистики добавлены в магазин и невидимы для его посетителей.
SEO-оптимизация
В настройках каждой страницы есть раздел с SEO-параметрами. В них вы указываете ЧПУ, заголовок, описание и ключевые фразы для продвижения в поисковиках и правильного отображения в выдаче, изображение страницы для превью при публикации ссылки в соцсетях и отправке через мессенджеры.
В интернет-магазине очень важно, чтобы оптимизированными были ещё и карточки товаров. С этой задачей конструкторы тоже справляются. Технически карточки реализованы так, чтобы поисковые роботы видели все необходимые атрибуты: наименование товара, стоимость, наличие и т.д. Вам остаётся только добавить все необходимые сведения, чтобы покупатели находили ваши предложения.
Управление дизайном
Интернет-магазин должен выглядеть привлекательно и профессионально, иначе у покупателей могут возникнуть сомнения — здесь точно можно что-то заказывать? Добиться положительного впечатления помогают настройки дизайна. Их количество различается в зависимости от того, какой конструктор вы используете, но основной набор у всех одинаковый:

- Настройка цветовой схемы и шрифта.
- Установка фонового изображения или цвета.
- Добавление эффектов и анимации.
- Управление границами и отступами.
На некоторых конструкторах возможности редактирования ограничены — это защищает от ошибок и позволяет собирать интернет-магазины в ультракороткий срок. Другие сервисы наоборот делают кастомизацию своей фишкой и предлагают огромное количество инструментов для изменения дизайна — прямо как в мощных графических редакторах. Но ни в первом, ни во втором случае от вас не потребуется навыков программирования: все настройки дизайна выполняются в визуальном режиме с помощью мышки.
Проверка адаптивности и публикация

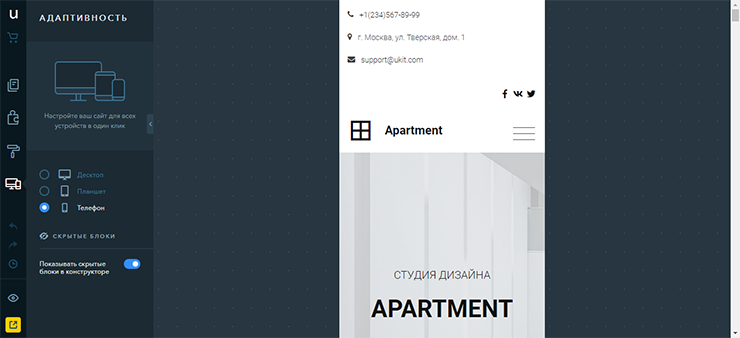
После завершения настройки сайта нужно убедиться в том, что его страницы хорошо выглядят на разных устройствах. Особое внимание — каталогу, карточкам товаров, форме оформления заказа, корзине. Многие посетители будут заходить через мобильные браузеры, но если интерфейс окажется неудобным, то они просто откажутся от покупки.
Для проверки адаптивности конструкторы предлагают разные режимы. В некоторых редакторах сразу отображаются границы мобильной версии, в других есть разделы, позволяющие переключаться между десктопом, планшетом и смартфоном. Важная часть настройки адаптивности — скрытие или замена блоков и виджетов. Например, если вы видите, что галерея в мобильной версии смотрится плохо, то можно её убрать и поставить крупные изображения. При этом в десктопной версии галерея останется, а вот изображения вы можете скрыть. Это позволяет настраивать разные версии сайта. Да, адаптивность подразумевает подстраивание элементов под экран, но не всегда удаётся добиться положительного результата.
После настройки адаптивности проверьте ещё раз внешний вид сайта с помощью функции предварительного просмотра и публикуйте его. Чтобы сайт был доступен для пользователей, нужно прикрепить к нему домен. На большинстве конструкторов вы получаете доменное имя в подарок при покупке тарифа для создания интернет-магазина. Вам остаётся только подключить домен, дождаться его добавления и опубликовать сайт. После публикации вы можете также вносить изменения в структуру, дизайн и содержание магазина. Для их сохранения нужно лишь заново опубликовать сайт.
Выводы
Создание интернет-магазина в конструкторе — выполнимая задача. В зависимости от того, какой сервис вы выберите, можно запустить или совсем небольшую площадку, или приличных размеров маркет с сотнями товаров в ассортименте. Конструкторы предлагают полный комплект инструментов для организации онлайн-продаж: корзину, онлайн-оплату, разные способы доставки, высокий уровень безопасности. Поэтому пользоваться ими можно без риска — ни покупатели, ни вы не потеряете деньги или личные данные.