Как создать свой блог в интернете бесплатно | Пошаговая инструкция для CMS Wordpress
На CMS WordPress действительно можно создать блог бесплатно — безо всяких условий и оговорок. Сама система распространяется по свободной лицензии, найти бесплатные темы и плагины тоже не проблема. Настройка шаблона достаточно проста для того, чтобы выполнить её самостоятельно, даже если раньше такого опыта не было, по управлению SEO можно найти сотни подробных гайдов. Итого — нулевые затраты на создание проекта.
Но чтобы сайт оказался в общем доступе, необходимо разметить его на хостинге и прикрепить к нему домен. Это уже платные услуги, без которых обойтись точно не получится. Чтобы сайт всегда был доступен для посетителей, ему нужен качественный хостинг. Для WordPress идеальное решение — площадка Bluehost. Этот хостинг-провайдер официально рекомендован разработчиками WP для создания сайтов и является одним из самых популярных в мире. Возможность регистрации домена на нём тоже есть, так что можно получить полный набор услуг в одном месте.
Хостинг Bluehost предлагает разные тарифные планы для размещения сайта. Для блога рекомендуем использовать пакеты услуг из линейки Shared WordPress Hosting. Это стандартный виртуальный хостинг, оптимизированный под запуск проектов на основе CMS WordPress. Для небольшого блога хватит возможностей, которые предоставляет минимальный тариф Basic за 3,95 долларов в месяц: 1 сайт, бесплатный домен и SSL на год, 50 Гб на диске.
С ресурсами мы определились. Теперь можно приступать к созданию блога на CMS WordPress и размещению его на хостинге Bluehost.
Установка CMS WordPress на хостинг
На хостинге Bluehost доступна автоматическая установка CMS WordPress, поэтому вам не нужно скачивать дистрибутив системы и загружать его на сервер через FTP. Единственное, что нужно сделать перед инсталляцией движка — зарегистрировать домен, по которому впоследствии будет доступен сайт.
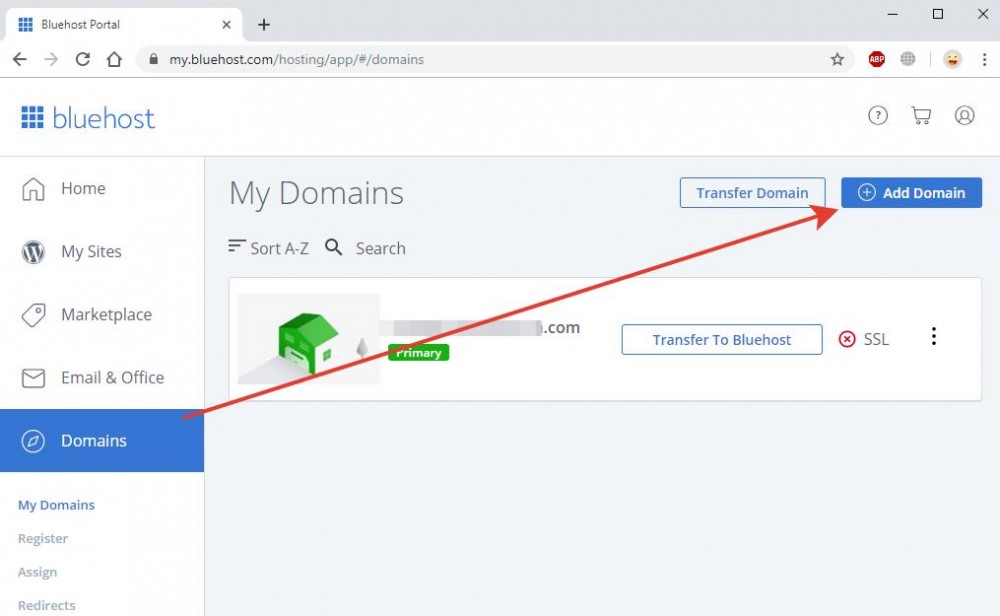
- Авторизуйтесь в панели управления Bluehost.
- Перейдите на вкладку Domains.
- Нажмите кнопку Add domain.
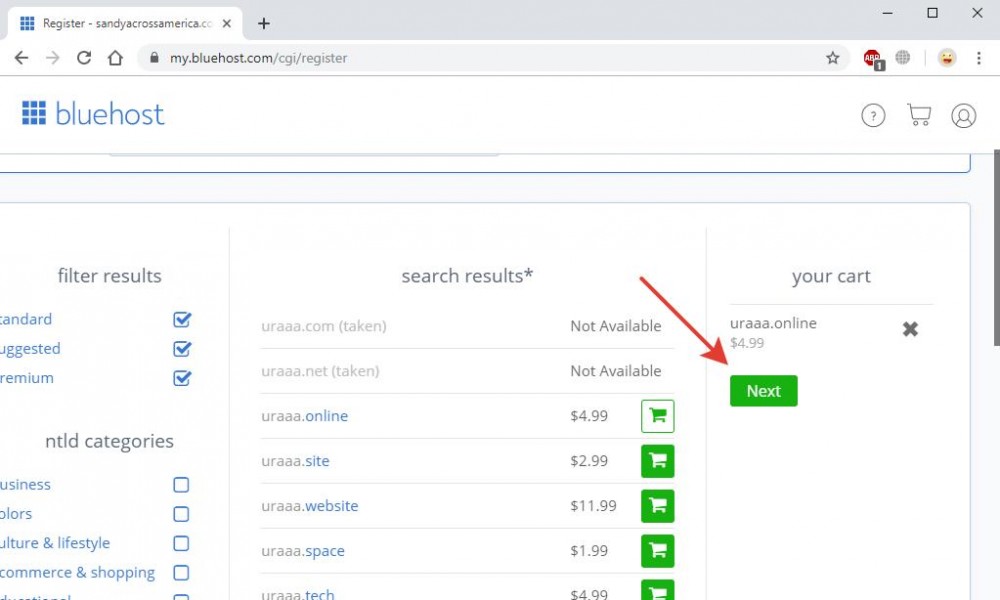
- В строке введите желаемое имя и кликните Check, чтобы проверить его доступность.
- Выберите адрес в желаемой или просто свободной зоне и оплатите его регистрацию на год. Стоимость зависит от доменной зоны, в которой будет размещён сайт. При покупке тарифа на первый год вы получаете домен в подарок.
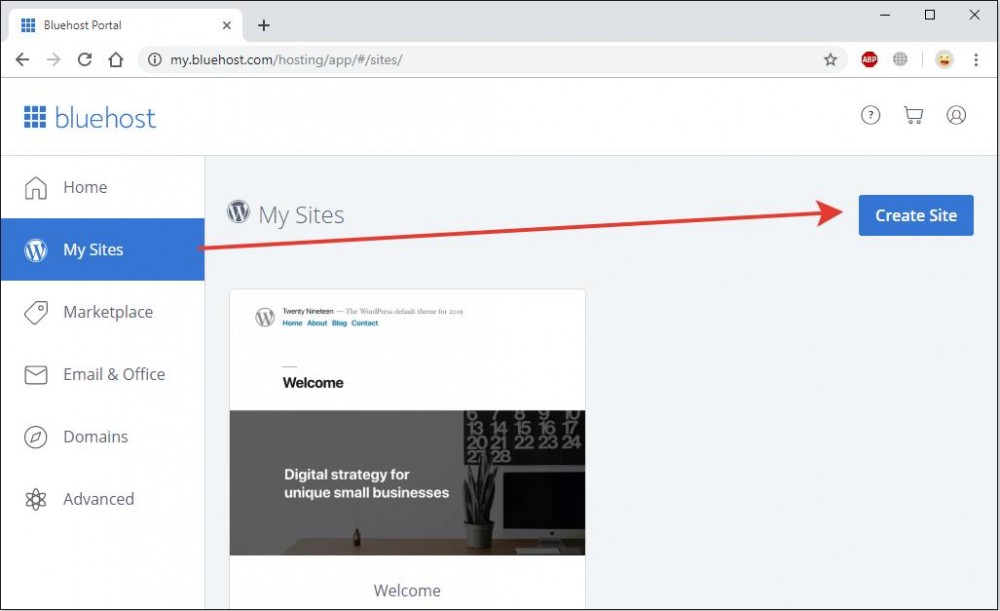
После успешной регистрации домена перейдите в раздел My Sites и нажмите Create Site.
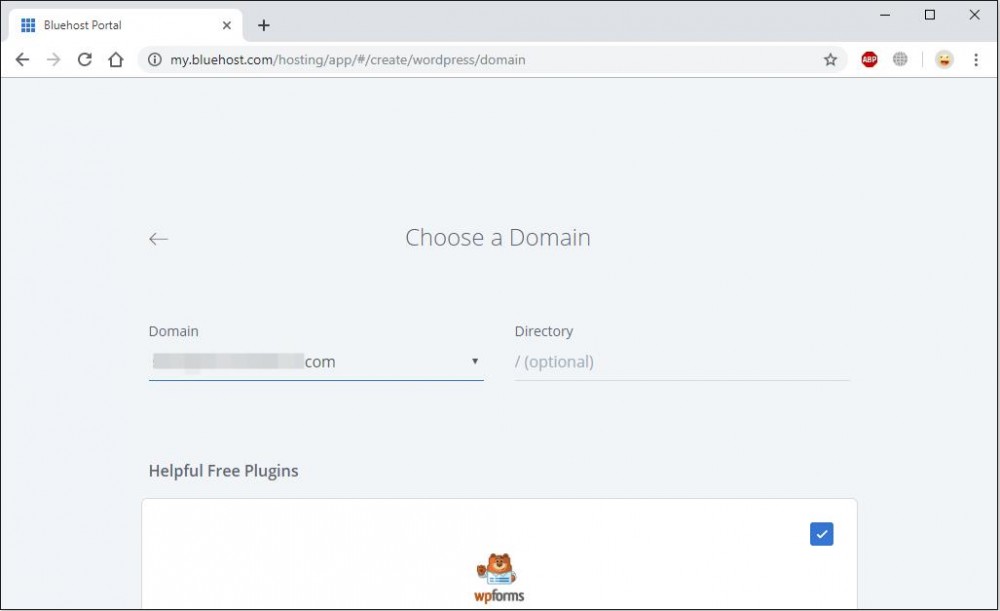
Введите название проекта (обязательно) и его краткое описание (опционально), нажмите Next. В следующем окне нужно выбрать домен, который вы зарегистрировали. Хостинг предложит также установить три полезных плагина — можно убрать галочки, если вам не нужны эти расширения. Система будет работать и без них, к тому же плагины можно добавить на сайт в любой момент.
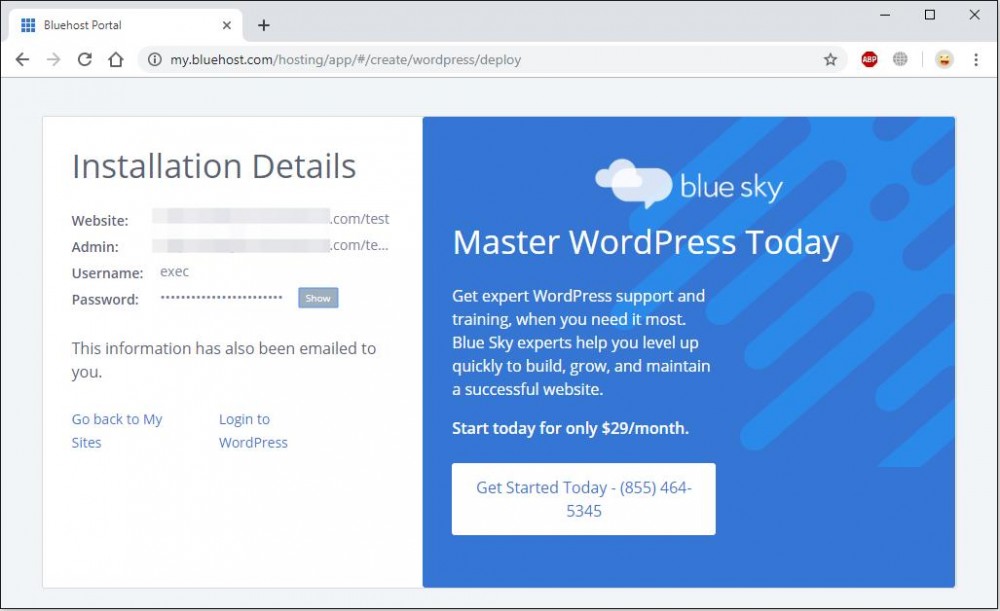
Хостинг самостоятельно создаст базу данных, имя пользователя и пароль от панели управления WordPress. После завершения всех необходимых процедур вы получите учётные данные для входа в консоль. Запомните их, чтобы не потерять доступ к административной части сайта.
На этом установка движка завершена. Дальше начинается самое интересное — индивидуальная настройка блога.
Первоначальная настройка сайта
Прежде чем настраивать дизайн и наполнять страницы сайта контентом, нужно разобраться с базовыми настройками. Начните с изменения языка на русский — по умолчанию панель управления будет на английском.
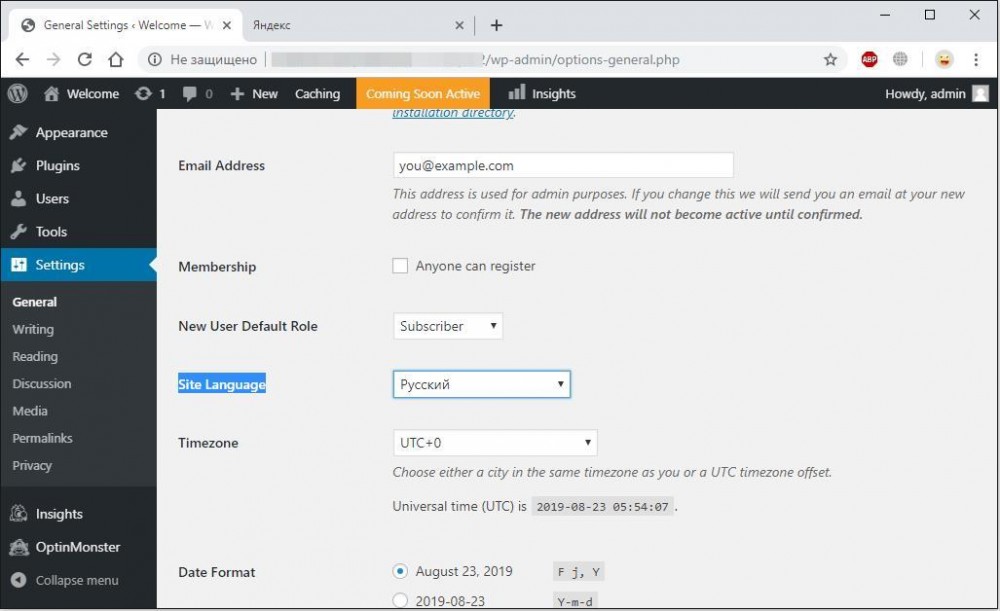
- В панели управления откройте раздел Settings.
- На вкладке General найдите опцию Site Language и установите «Русский».
- Спуститесь вниз страницы и нажмите Save Changes.
Интерфейс русифицирован, теперь можно приступать к изменению базовых настроек сайта. Для удобства пройдёмся по всем вкладкам, чтобы показать, какие параметры в них необходимо или можно выставить.
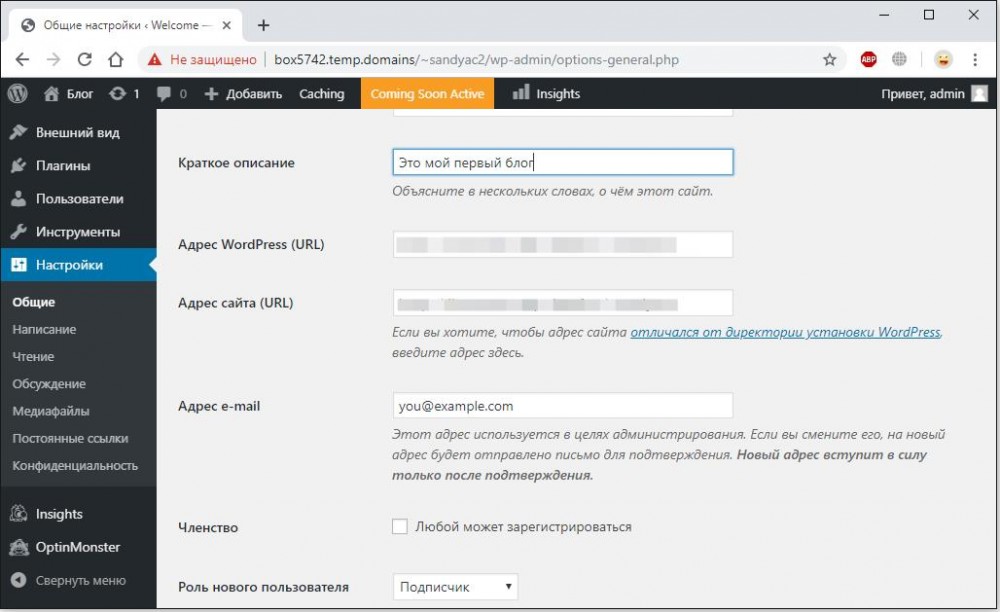
«Общие»
- Пропишите название и описание сайта.
- Проверьте, чтобы адрес отображался правильно.
- Укажите адрес e-mail, который будет использоваться как почта администратора.
- Выберите, могут ли пользователи регистрироваться на вашем сайте.
Остальные параметры менять не нужно. Сохраняем конфигурацию.
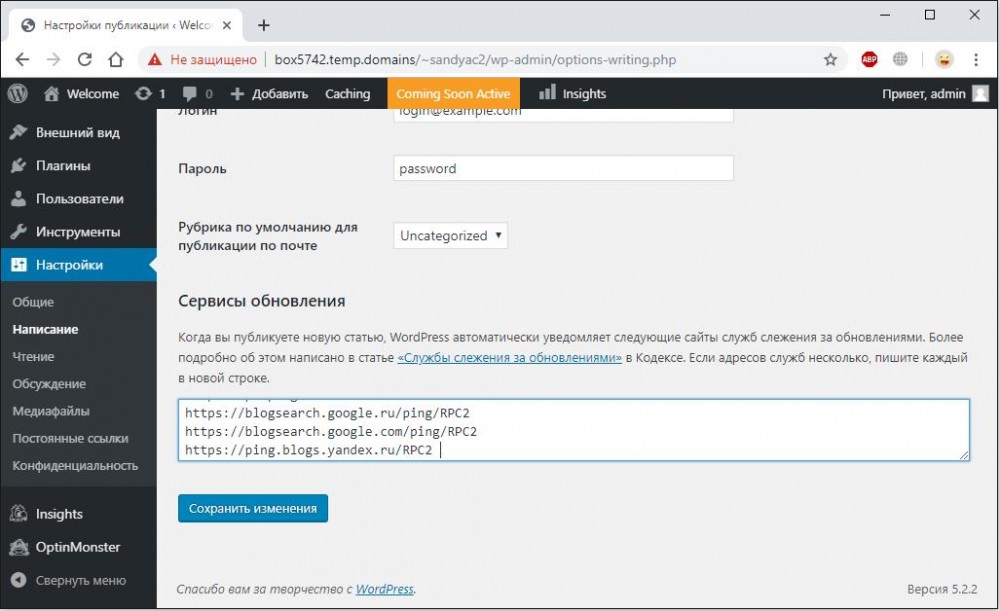
«Написание»
Ничего менять не нужно. Если вы хотите публиковать посты через e-mail, то необходимо добавить адрес почтового сервера и данные для авторизации. В поле «Сервис обновления» можно прописать ещё пару-тройку адресов. Например:
https://blogsearch.google.ru/ping/RPC2https://blogsearch.google.com/ping/RPC2
https://ping.blogs.yandex.ru/RPC2
Сохраняем конфигурацию.
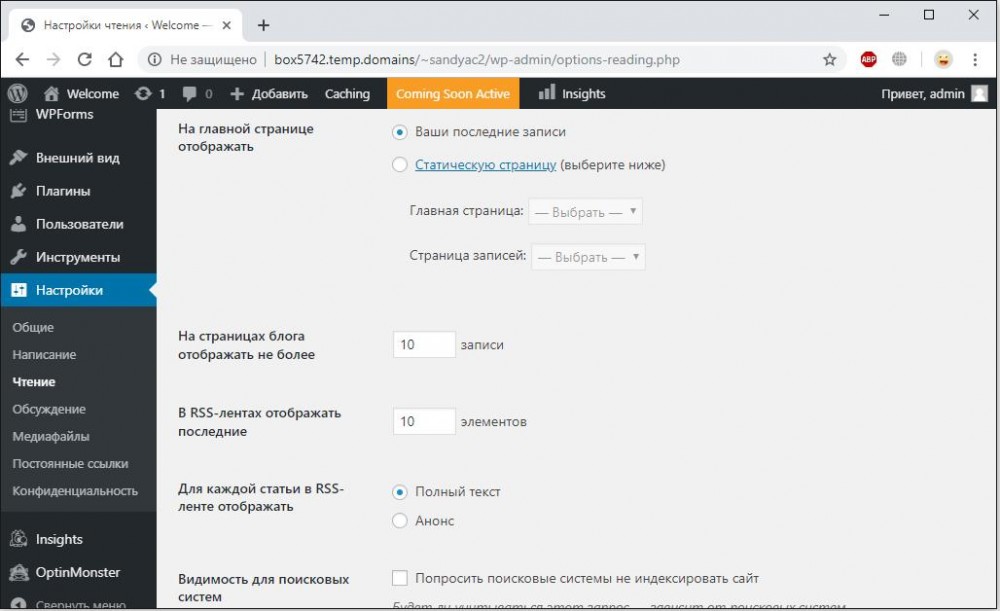
«Чтение»
Для блога нужно указать отображение на главной странице последних записей. Если вы хотите, чтобы главной была статическая страница, то сначала придётся её создать — об этом мы поговорим ниже. Остальные параметры можно пока не менять.
Сохраняем конфигурацию.
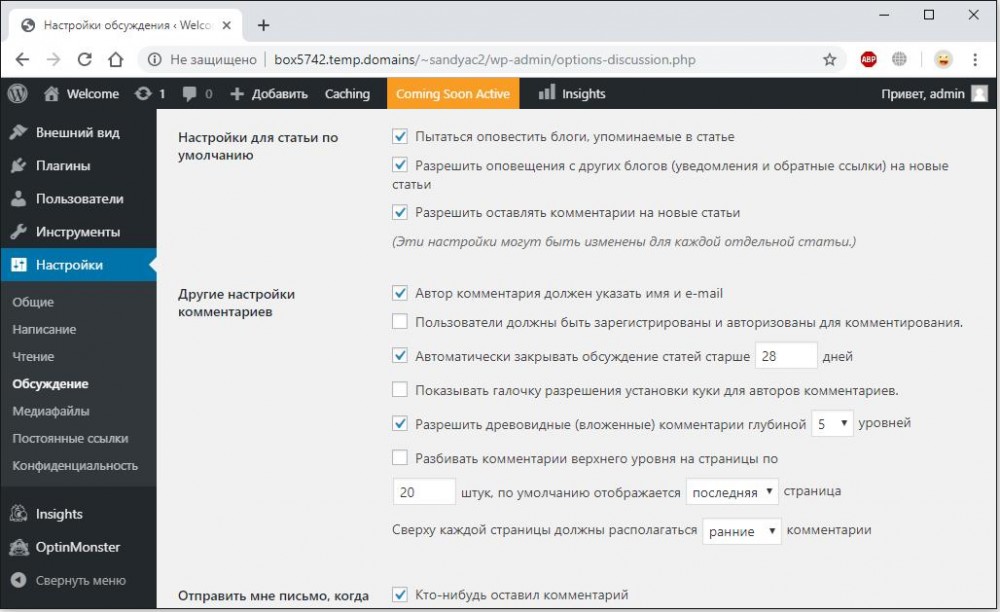
«Обсуждение»
Можно оставить настройки по умолчанию. В принципе, все опции понятны, так что вы можете без проблем самостоятельно указать, как будут работать комментарии на сайте: будет ли ручная модерация или автоматическая публикация, какие данные должен предоставить пользователь и т.д.
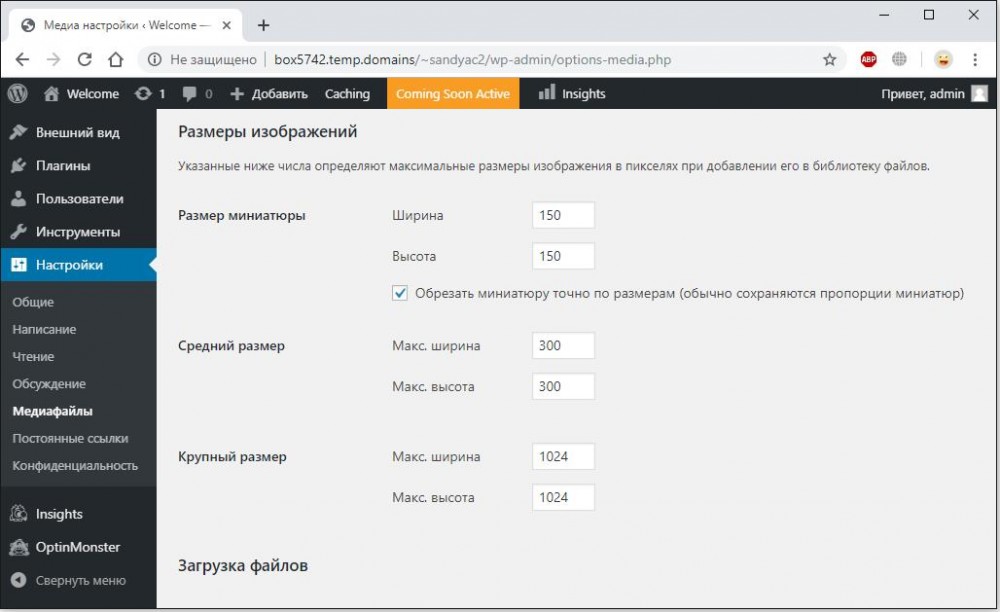
«Медиафайлы»
Можно оставить стандартные значения или поставить везде 0 и подгонять картинки самостоятельно через Photoshop. Если вы не будете ничего менять, то при загрузке изображений WordPress будет самостоятельно создавать копии в соответствии с установленными параметрами. Весят они немного, но место всё равно занимают.
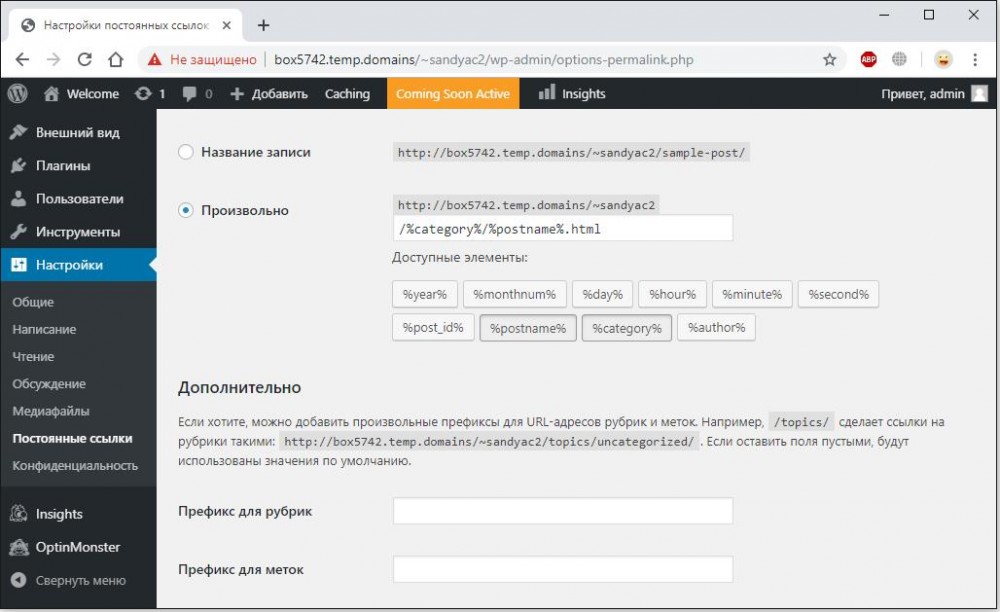
«Постоянные ссылки»
Выберите опцию «Произвольно» и вставьте значение /%category%/%postname%.html. Это стандартная форма для блога на WordPress, при которой в адресе отображается категория и название поста.
Сохраняем конфигурацию.
«Конфиденциальность»
Здесь настраивается страница с политикой конфиденциальности, можно пока ничего не менять.
Выбор и настройка темы для WordPress
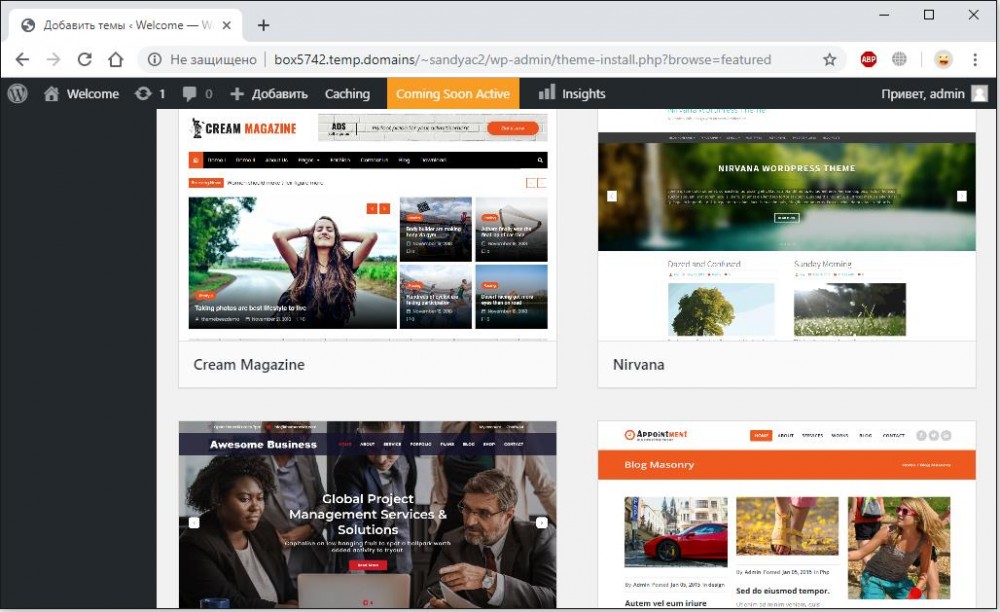
После установки движка на сайте используется стандартная тема. Выглядит неплохо, но для блога не подходит. Чтобы выбрать другой шаблон, откройте раздел «Внешний вид» и перейдите на вкладку «Темы». Вы увидите список предустановленных тем и значок плюса для перехода в магазин шаблонов. Нажимаем на него и готовимся выбирать из тысяч вариантов.
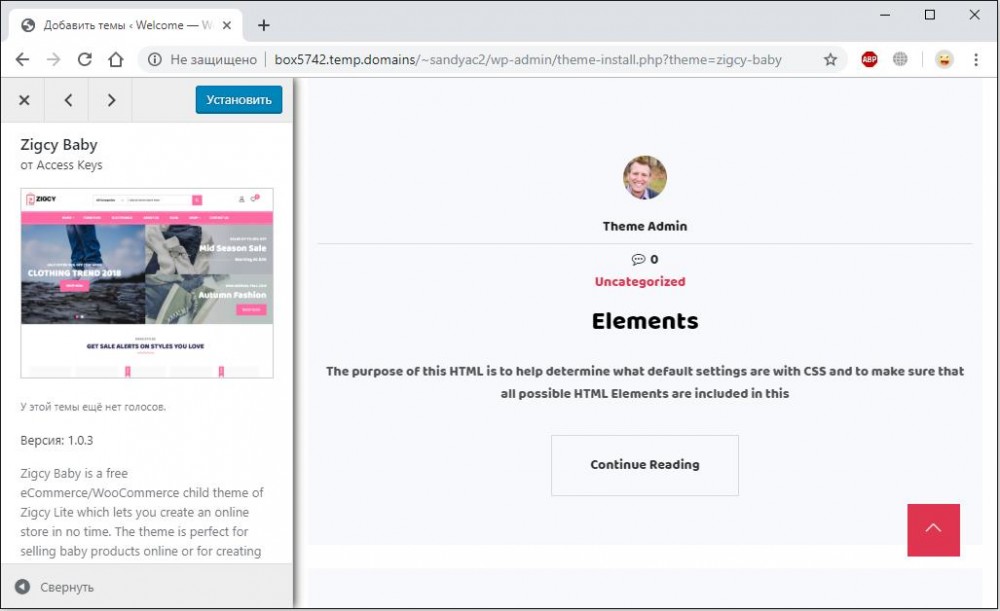
Чтобы немного ускорить выбор темы, используйте категории и фильтры. Например, можно отсортировать шаблоны для блогов в три колонки. Прежде чем устанавливать тему, используйте функцию предварительного просмотра. Она позволяет походить по страницам сайта и посмотреть, как интерфейс отображается на разных устройствах — для этого достаточно изменить размер окна браузера.
Если в стандартной библиотеке шаблонов нет ничего подходящего для ваших проектов, то используйте другие источники. Можно скачать бесплатные варианты дизайна, купить премиум-шаблон, заказать разработку темы. После получения файлов вам нужно загрузить их на сервер. Сделать это можно через вкладку «Темы».
- Нажмите кнопку «Загрузить тему».
- Выберите архив шаблона в формате ZIP.
- Дождитесь, пока файлы загрузятся, а затем установите тему.
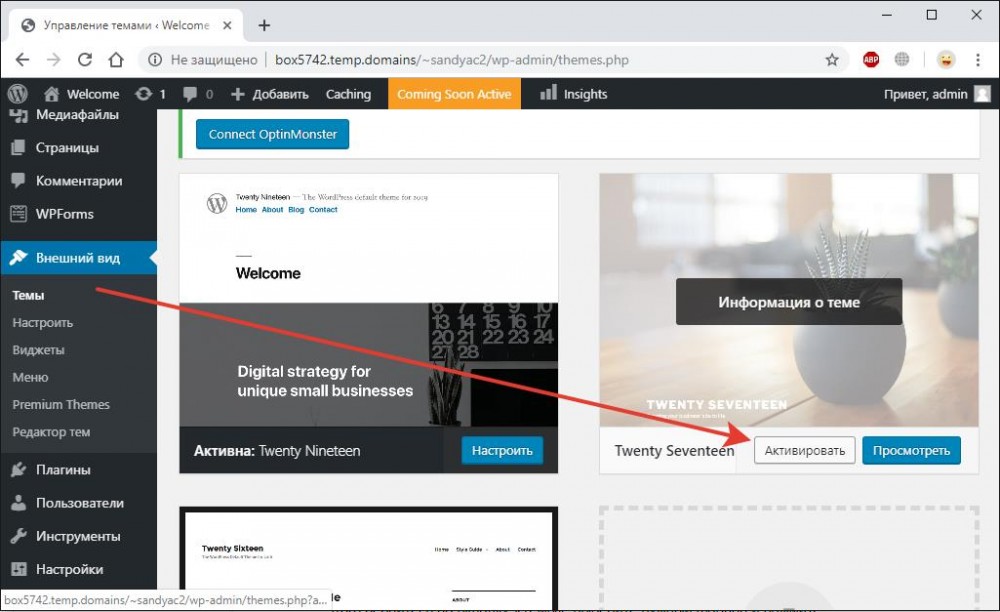
Установленная тема не применяется сразу к сайту. Пока она хранится в библиотеке, а чтобы сделать её основной, нужно выполнить её одно действие — активацию. Для этого вернитесь на вкладку «Темы», выберите нужный шаблон и нажмите «Активировать». Готово, внешний вид сайта изменился!
Теперь нужно настроить тему. В разделе «Внешний вид» есть соответствующая вкладка — перейдите в неё, чтобы открыть все доступные для изменения параметры шаблона. Их количество меняется в зависимости от темы. Как минимум вы можете:
- Добавить логотип и иконку для отображения в поисковой выдаче.
- Выбрать цветовую схему.
- Создать или изменить главное меню.
- Добавить на страницы виджеты — например, поиск, последние комментарии или рубрикатор.
- Добавить собственные стили CSS.
Файлы темы открыты для редактирования, поэтому если вы умеете работать с HTML и CSS, то можете кастомизировать шаблон бесконечно. Но для начала хватит и базовых возможностей для настройки дизайна.
Добавление плагинов
Функциональность WordPress расширяется с помощью плагинов. Совсем без них обойтись не получится, но и сильно увлекаться установкой дополнений тоже не стоит — они раздувают размер сайта и снижают его производительность. На первом проекте на WordPress почти все вебмастера проходят через этап неконтролируемой инсталляции плагинов — столько всего крутого, всё хочется попробовать. Страшного в этом ничего нет, потом все лишние расширения удаляются и остаются только самые полезные. Чтобы не впадать в крайности, используйте плагины только для закрытия важных потребностей.
- All in One SEO Pack для добавления мета-тегов в редактор.
- Google XML Sitemaps для управления картой сайта.
- Cyr to Lat для транслитерации кириллических названий в адреса на латинице.
- Akismet для защиты от спама.
- WP Database Backup — для регулярного создания резервной копии сайта.
В каждой категории можно найти несколько альтернативных решений. Важно, что расширения с соответствующей функциональностью должны быть добавлены — среди стандартных возможностей WP нет той же транслитерации, без которой не получится сформировать ЧПУ, если вы пишите заголовки на русском языке.
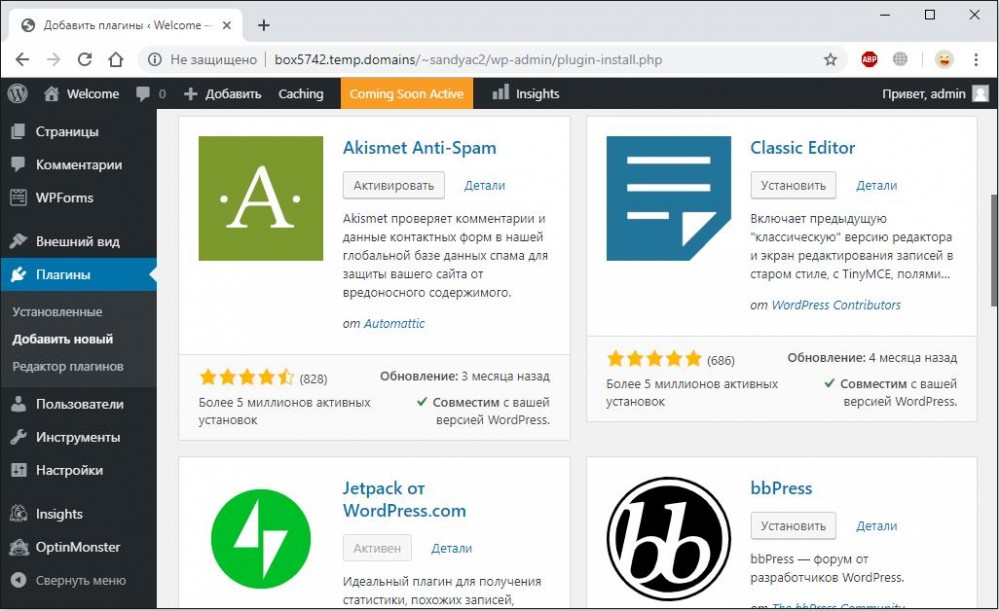
Устанавливаются плагины так же, как и темы — из встроенной библиотеки WordPress или в виде ZIP-архивов, скачанных из других источников. Со вторыми нужно быть осторожными, так как именно они чаще всего несут в себе уязвимости системы. С теми же вариантами, что представлены в каталоге WordPress, проблем никаких не будет — они проверены на безопасность и совместимость с движком. Чтобы установить расширение:
- Откройте раздел «Плагины» в консоли управления.
- Кликните «Добавить новый».
- Найдите расширение через встроенный поиск или загрузите ZIP-архив.
- Установите плагин.
- Перейдите во вкладку «Установленные».
- Кликните «Активировать», чтобы расширение заработало.
У плагинов есть собственные настройки, регулирующие их работу. Но чаще всего они уже готовы к использованию, так что вам остаётся только их активировать.
Подключение сервисов аналитики
Чтобы развивать сайт, нужно следить за его показателями: количеством посетителей, визитов и просмотров, популярными страницы, источниками трафика, глубиной и временем. Для сбора этой информации необходимо подключить аналитические инструменты. Самые популярные сервисы, предоставляющие такую функциональность — Яндекс.Метрика и Google Analytics. Вам нужно выбрать один вариант и создать в нём личный кабинет. Вы получите код, который необходимо вставить в файл шаблона.
- Откройте консоль WordPress.
- В разделе «Внешний вид» перейдите в «Редактор тем».
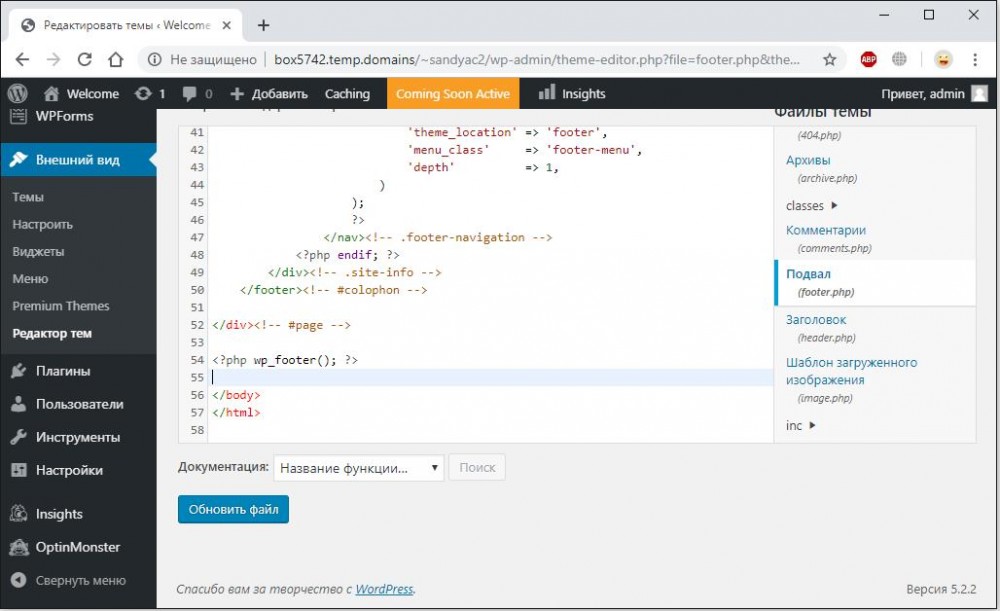
- Выберите в правом меню файл «Подвал» (footer.php) и нажмите на него, чтобы открыть содержимое в окне редактора.
- Найдите тег </body> внизу файла и вставьте код сервиса аналитики прямо перед ним.
- Сохраните изменения и проверьте в личном кабинете, что сайт подключен.
Если вы пока не рискуете править файлы шаблона, то установите счётчики в виде плагинов — в библиотеке WordPress есть бесплатные расширения. В их настройках достаточно указать данные от личного кабинета на сервисе аналитики, чтобы начать собирать подробную статистику о работе сайта.
Создание страниц и настройка меню
Сайт настроен, можно наполнять его контентом. Для начала нужно создать несколько страниц, кроме собственно блога — например, «Об авторе» или «Контакты».
- Открываем раздел «Страницы».
- Нажимаем «Добавить новую».
- Добавляем заголовок и основной контент.
- Заполняем SEO-параметры и нажимаем «Опубликовать».
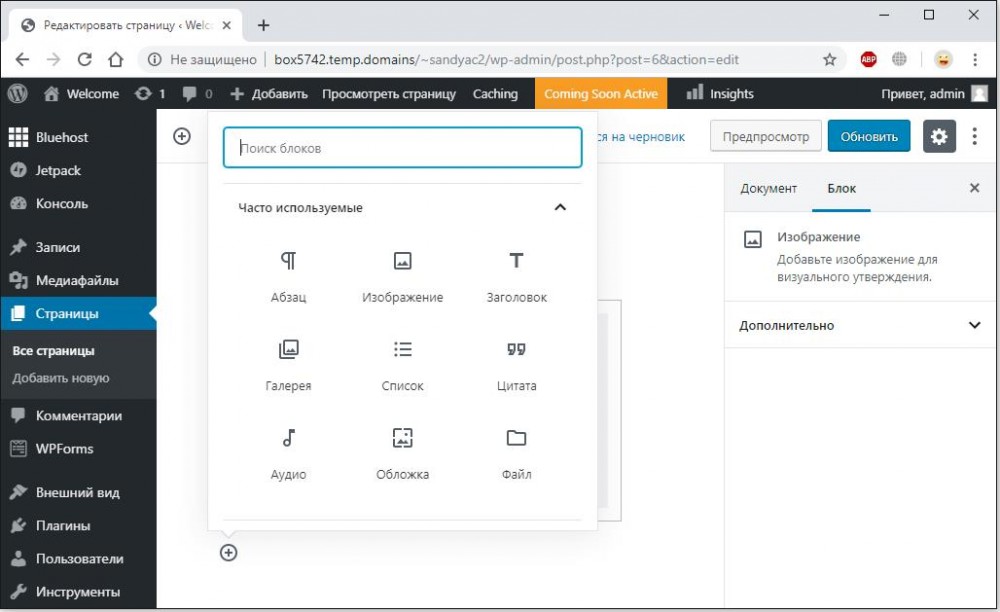
В пятой версии WordPress вместо стандартного текстового редактора используется редактор Gutenberg, который по функциональности напоминает визуальные инструменты, используемые в популярных конструкторах сайтов. С его помощью вы можете построить интерфейс страницы, добавив на неё следующие элементы:
- Текстовые блоки: заголовок, абзац, цитату, список.
- Изображения и галереи.
- Аудио, видео и другие файлы, доступные для скачивания.
- Разметку: колонки, разрыв страницы, разделитель, кнопки.
- Виджеты.
- Интеграции с другими сервисами и HTML-код.
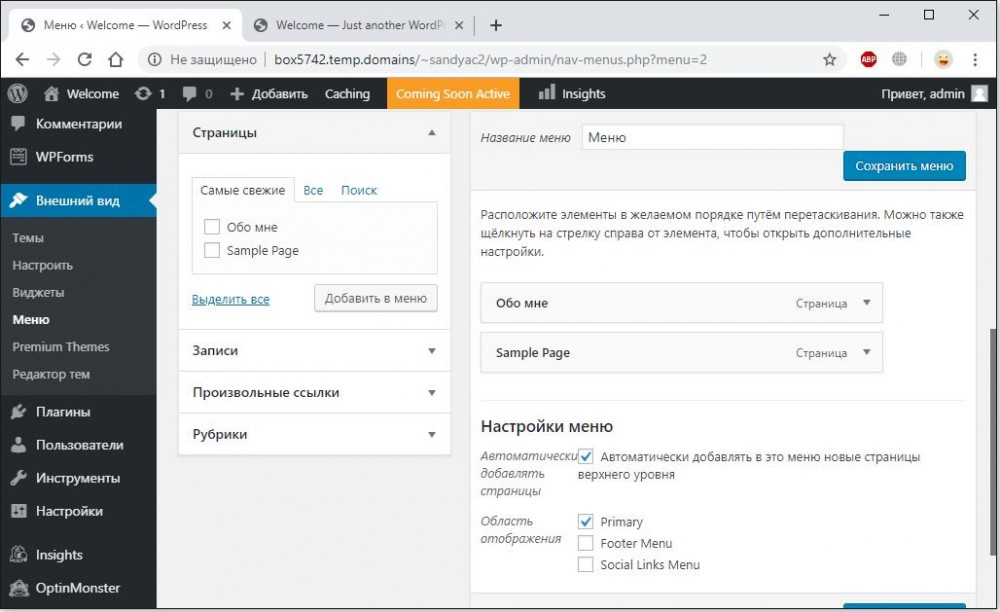
Созданные страницы следует добавить в главное меню сайта. Для этого перейдите в раздел «Внешний вид» и выберите пункт «Меню». Затем введите название, отметьте страницы, которые нужно добавить и нажмите «Создать меню».
Чтобы каждый раз не добавлять разделы вручную, в настройках можно установить автоматическую вставку ссылок на новые страницы верхнего уровня. Последний шаг — выбор области отображения. Количество вариантов зависит от темы, но обычно доступно размещение меню на верхней панели и в подвале сайта.
Публикация записей
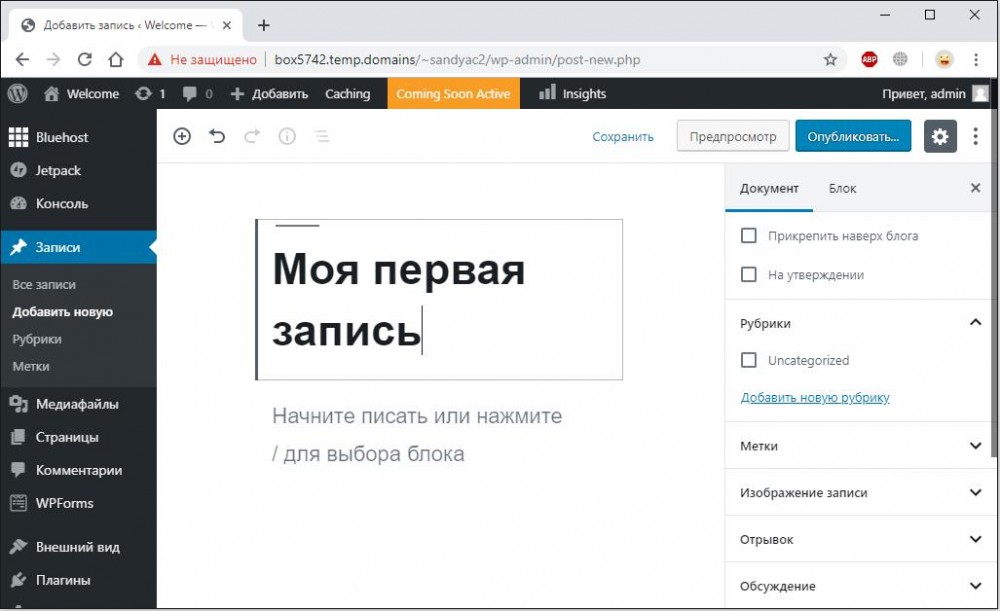
Записи создаются по тому же принципу, что и страницы. Единственная разница — они размещаются в ленте блога, а не становятся разделом сайта. Записей будет очень много, поэтому чтобы не запутаться самому и не запутать читателя, создайте рубрики. Затем их можно будет использовать для навигации. Создавать рубрики можно прямо из окна редактора — просто раскройте одномённую вкладку в правом меню и нажмите «Добавить новую».
В правом меню содержится ещё много опций, которые будут полезны при публикации записей в блоге. Вы можете:
- Выбрать видимость записи: открытая, личная или защищённая паролем.
- Настроить отложенную публикацию.
- Закрепить запись в начале ленты блога.
- Сохранить черновик для утверждения редактором (удобно, когда работает команда авторов).
- Настроить постоянную ссылку на запись.
- Добавить метки для объединения материалов по тегам.
- Установить изображение записи, которое будет подхватываться при размещении ссылки в соцсетях и мессенджерах.
- Добавить отрывок для сниппета.
- Разрешить или запретить комментирование конкретной записи.
В остальном настройки редактора ничем не отличаются от того, что у нас есть при создании статической страницы. Если вы установили SEO-плагин, то под окном редактора у вас будут те же поля для заполнения мета-тегов, которые помогут оптимизировать публикацию под поисковые запросы пользователей.
Итог
На создание сайта мы не потратили ни копейки: бесплатный движок, бесплатные шаблоны и плагины, самостоятельная настройка и добавление контента. Деньги понадобились только для размещения проекта в открытом доступе. Для этого мы использовали рекомендованный для WordPress хостинг Bluehost. Благодаря автоматической установке движка запуск проекта занял всего несколько минут, после чего он уже был готов к индивидуальной настройке. При этом никакие специальные знания не потребовались — вы можете повторить всю процедуру, даже если раньше никогда не создавали сайты.