Выбор шрифта для веб-проекта и его значение
При создании веб-проекта особое внимание необходимо уделить выбору подходящего шрифта для отображаемого на страницах текста. Если сравнивать с другими материалами оформления веб-сайта, шрифт является довольно специфическим, но при этом многофункциональным средством.
Сегодня сложно представить грамотно выполненный сайт без наличия оригинальных логотипов, подзаголовков и контента. Поскольку шрифты являются средством оформления, они должны гармонировать с общим дизайном сайта с точки зрения размера, цвета и других характеристик.
Будучи носителем данных, шрифт влияет на читабельность текста, а следовательно – и на то, как долго гость сможет находиться на сайте. При оформлении веб-сайтов рекомендуется применять шрифты не менее 10 пунктов и не более 14 пунктов. Кроме того, на степень комфортности чтения влияют такие характеристики, как гарнитура шрифта, фоновое изображение, цвет текста, дополнительная графика, габариты колонки, а также межстрочные и межсимвольные интервалы.
От выбора шрифта зависит восприятие контента. Рекомендуется применять единый стиль текста при оформлении статей сайта (одинаковые структурные элементы оформления – заголовки и подзаголовки, цитаты, ссылки, эпиграфы).
Безусловно, важнейшей задачей при создании интернет-проекта является выбор подходящего шрифта. Грамотный подбор шрифтов позволит влиять на пользователя, заставить его просматривать больше страниц.
При выборе шрифта нужно учесть две вещи: его эстетическую ценность и читабельность. При этом нужно понять, что стандартные шрифты всегда выигрышнее необычных. При выборе шрифта нужно опираться не только на предпочтения дизайнера, но и выслушать рекомендации верстальщика.
Выбор шрифта для веб-проекта должен учитывать следующие аспекты:
1. Гарнитура (засечки)
2. Размер строчных букв
3. Интервал между буквами
4. Ширина букв
5. Неперфорированное расстояние (интервал внутри каждой буквы).
Для описания различных параметров любого шрифта используют несколько основных терминов
Гарнитура шрифта (англ. – type family) – принадлежность к определенной группе шрифтов, которые имеют схожие стилевые характеристики, отличающиеся от остальных; это совокупность начертаний, для которых характерно общее графическое решение. Начертание (англ. – type face) – совокупность заглавных и прописных букв, цифровых символов, знаков препинания и других элементов.

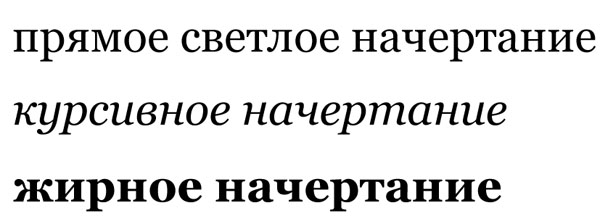
Оформление шрифтов имеет следующие признаки, которые отличают отдельно взятый шрифт: насыщенность цвета и контрастность, пропорции, степень наклона букв и символов (полужирный и жирный, курсив и другие характеристики).
Насыщенность шрифта характеризуется толщиной элементов составляющих его знаков в различных вариациях. Одна гарнитура может включать несколько степеней насыщенности: от сверхсветлой (light) до сверхжирной (ultra bold).
На комфортность чтения влияет такой параметр, как ширина строки текстовой колонки. Рекомендуется применять строку, в которой помещается от 50 до 70 символов. Если использовать значение больше или меньше рекомендуемого, читабельность текста и удобство его восприятия ухудшатся. Пропорции шрифта отражают разную ширину одноименных символов в начертаниях в рамках единой гарнитуры, включая все варианты от сверхузких до очень широких. Контрастность выражает соотношение толщины соединительных элементов к толщине основных символов. Шрифты могут иметь характеристики от неконтрастных до сверхконтрастных.
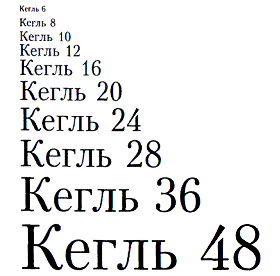
Кегель – обозначение размера шрифта в группе, которая выражается в количестве пунктов. Кегль – размер границы, на которой ставится один символ. Комплексность (или по-другому полиграфический алфавит) – система всех символов, которые используются в тексте: строчные и прописные буквы, цифры, различные графические символы.

Удобочитаемость шрифта - довольно субъективное понятие, которое формируется на основании как внешнего вида шрифта, так и условий его использования. Любой шрифт можно причислить к одной из основных групп:
1. Шрифты с засечками (антиква) – шрифты с горизонтальными элементами главных или соединительных штрихов, отличающиеся по форме;
2. Шрифты без засечек (рубленные, гротески) – засечки в них отсутствуют, контрастность слабо выделена (слабоконтрастные или вообще без контраста);
3. Шрифты свободного стиля – не имеют четких рамок и правил (декоративные, рекламные, рукописные), их не относят к предыдущим группам.
Таким образом, получив вышеуказанные советы, Вы сможете правильно оформить свой ресурс и предотвратить возможные недоразумения при его отображении на компьютерах пользователей.