
Как поменять иконку сайта favicon на uCoz
В этом материале я не только отвечаю на вопрос, как установить свою иконку favicon на сайт в системе uCoz, но и указываю, как сделать favicon.ico и делюсь с Вами коллекцией иконок для сайта.
Favicon – значок веб-сайта или веб-страницы. В браузерах отображается возле заголовка сайта и/или адреса сайта. Действия описанные в статье дают вот такой результат:

Краткое содержание:
Как сделать иконку favicon.ico
Для создания иконки сайта используйте серивис favicon.ru или favicon.cc. Здесь можно самостоятельно нарисовать значок или загрузить изображение с компьютера для конвертирования (можно, например, взять из нашего раздела иконки).
После загрузки изображения или после того, как Вы нарисовали значок, нажимайте «Сохранить Favicon».
Готовые фавиконки можно скачать здесь. Я загрузил 101 иконку favicon, нажмите на картинку справа, чтобы скачать.
Для создания значка можно использовать и специальные программы. Например, Microangelo или Delphi. Я предлагаю воспользоваться онлайн-генераторами, т.к. это проще.
Как установить иконку favicon.ico на uCoz сайт
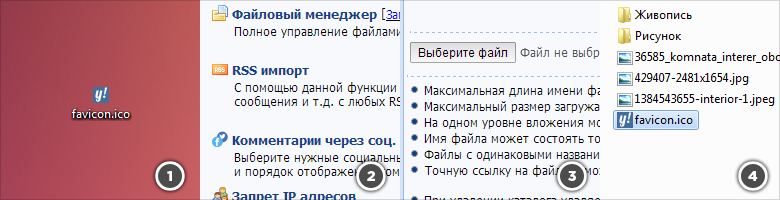
1. Файл иконки называют favicon (favicon.ico), предпочтительный формат – ICO, но возможны и другие форматы: GIF, JPEG, PNG и BMP. Загрузите файл «favicon.ico» через файловый менеджер или FTP в корневой каталог сайта. Файловый менеджер можно найти на главной странице панели правления сайтом.

2. Добавьте код между <head> и </head> (Например, Управление дизайном - Страницы сайта):
или
Можно указать несколько изображений в разных форматах — например, строку с rel="shortcut icon" и значком в формате ICO для Internet Explorer, и строку с rel="icon" и значком в формате GIF или PNG для остальных браузеров.
Проверьте правильность пути к иконке в атрибуте href. Если Вы используете для иконки формат не ICO, то измените значение type на нужное:
- image/x-icon для формата ICO;
- image/gif для формата GIF;
- image/jpeg для формата JPEG;
- image/png для формата PNG;
- image/bmp для формата BMP.
Поддержка форматов иконок браузерами:

Если Вы хотите использовать анимированную иконку, то советуем сделать 2 иконки (в формате GIF и ICO) и 2 строчки кода для них. В случае если браузер поддерживает анимированные иконки, будет показываться GIF-версия.
Как быстро вставить код на все страницы?
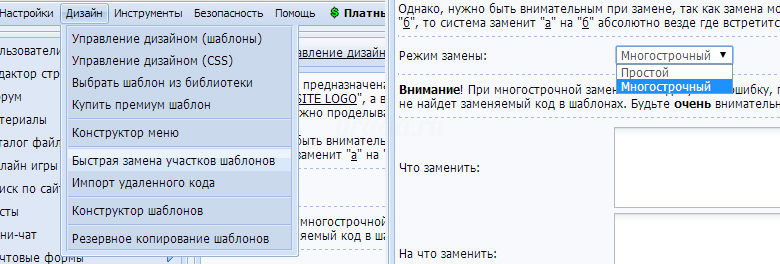
Используем «Быструю замену участков шаблона» (Панель управления - вкладка «Дизайн»). Для режима замены выбираем вариант «Многострочный».

Мы знаем, что код нужно вставить между <head> и </head>, поставим код сразу же после <head>, заменим это
На это
<link rel="icon" href="http://ваш_сайт/favicon.ico" type="image/x-icon">
Материалы по теме
Источники
- https://help.yandex.ru/webmaster/search-results/favicon.xml
- http://manual.ucoz.net/board/21-1-0-380
- https://ru.wikipedia.org/wiki/Favicon
Воспользуйтесь сервисом uKit. Никакого кода!