Эту тему автор хорошо развил, это заметно по огромному количеству иконок в коллекции. Иконки «Транспорт» представляют собой набор графических значков на указанную в названии тематику. Собственно, в наборе можно увидеть как легковые автомобили, грузовые автомобили, и другие средства передвижения. Такой архив пригодится для создателя сайта строительной компании, для сайта о грузоперевозках, доставках.
Это очень хорошие бесплатные иконки, которые пригодились бы вам в создании коммерческого сайта. Эти иконки созданы специально для таких сайтов, где происходили бы сделки, покупались бы различного характера товары. Также иконки подойдут для сайта, связанного с работой, а можно применить в дизайне официального сайта какого-нибудь магазина.
Часто бывает так, что изображение больше блока, в который мы хотим поместить картинку. Что уж говорить об интерактивных сайтах, где пользователи добавляют большие изображения, а они тем временем растягивают ваш сайт, он становится, проще говоря, неправильным. Разумно, через CSS указать максимальные размеры изображения в определенном элементе (max-width и max-height), но от этого пропадает нужная нам четкость картинки.
Стандартный вид скроллинга на сайте – это не так плохо, но иногда можно разнообразить оформление, и поменять стиль скроллинга. Самый простой способ это сделать – это задать определенные параметры в CSS.
В коллекции изображены разные напитки в оригинальном исполнении. Такие иконки помогут, например, в создании приложения для популярной социальной сети. Возможно, имея этот набор, можно будет сделать интересный сайт о коктейлях, соках и алкогольных напитках. В архиве действительно много разновидностей жидкости.
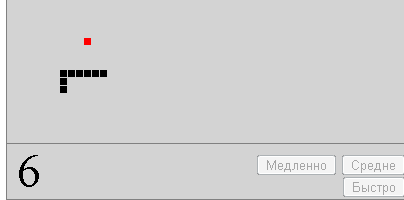
Эта игра целиком и полностью сделана на JavaScript, и, разумеется, для приличного вида, используется каскадный стиль на CSS. В этой игре есть все присущие змейке игры, это есть этакий встроенный тетрис на вашем сайте. Вспомним, что за игра такая. Сначала мы видим два кубика, эти кубики и есть змейка. В примере эти два кубика должны собирать красные кубики, наращивая длину змейки.
Текст на сайте, благодаря этому скрипту, будет двигаться волной, создавая колебательные движения то в одну сторону, то в другую. Такой эффект можно применить к заголовкам статей на сайте, да и к самому его названию. Текст как будто прыгает и, соответственно, «сшибает» все в округе. Поэтому следует помещать код именно в блок с указанными размерами.
Неоновый эффект создается с помощью скрипта, который меняет часть введенного вами текста. Автор заранее предусмотрел редактирование данного сценария, поэтому в данном скрипте дана возможность поменять текст и все нужные цвета. Также легко будет сменить скорость движения нашей подсветки, а если поколдовать с цветами, то затемнением.