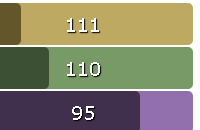
Здесь предоставлено четыре вида анимированного счетчика. Основываясь на нем, можно сделать интересную загрузку для сайта, счетчик кликов, показ времени проведения на странице. Для хорошего примера я использовал CSS. Вы можете использовать изображения, изменив код стиля. В примере для обычного счетчика сделано так: каждую миллисекунду к числовому значению прибавляется единичка, а полоса на фоне, уже по другому заданному времени, растягивается.
На сегодняшний день разнообразие мониторов, а точнее их разрешения, настолько велико, что веб дизайнерам очень сложно подобрать фон, который подходил бы под все разрешения. И снова нам на помощи приходит jQuery который создаст резиновый фон, который будет меняться в зависимости от размеров экрана браузера.
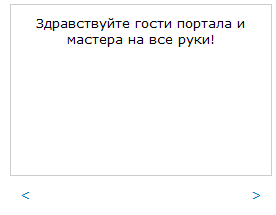
Для того, чтобы сэкономить место на сайте, сделать упрощенный и компактный вид, Вам понадобится JQuery слайдер для новостей. Из этой готовой функции можно сделать не только перелистывание новостей, можно сделать слайдшоу из фотографий. Сделать можно что угодно, слайдер будет транслировать то, что помещено в специальные блоки.
Эти иконки можно поставить в качестве основных значков в операционной системе Windows XP. Есть люди, которые каждый определенный период меняют значки, как на рабочем столе, так и повсеместно в операционной системе. Если Вы среди этих людей, то, разумеется, это то, что Вы искали. Почему это осенние иконки, а не зимние или весенние, например?
Выполнение условий на JavaScript чем-то напоминает выполнение условий на «Pascal». Принцип работы одинаковый, но отличие в коде все-таки есть. В JavaScript для простого выполнения условия используется if-else. Сначала задаем условие, а затем даем задачу, которая выполняется только при правильности условия. Это, например, проверка введенного в поле числа.
Установить на сайт необычный шрифт Вам поможет сервис «Google Web Fonts». Там Вы сможете найти интересный и не стандартный шрифт для своего сайта. К сожалению, русскоязычных шрифтов пока не так много, наверное, в дальнейшем их станет намного больше. Установить шрифт на сайт не составит труда, достаточно использовать выданный CSS – код.
Эту тему автор хорошо развил, это заметно по огромному количеству иконок в коллекции. Иконки «Транспорт» представляют собой набор графических значков на указанную в названии тематику. Собственно, в наборе можно увидеть как легковые автомобили, грузовые автомобили, и другие средства передвижения. Такой архив пригодится для создателя сайта строительной компании, для сайта о грузоперевозках, доставках.