
Красивый вид комментариев для uCoz
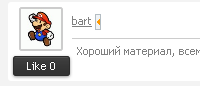
Вот нечем было заняться, решил сделать вид комментариев для uCoz. Вот что получилось. Прошу строго не оценивать, так как я недавно начал верстать и все такое, опыт мал. Но решил попробовать и выложить. Оцениваем и пишем комментарии.
Установка
В вид комментариев
Code
<table cellspacing="0" cellpadding="0" width="100%" class="obolochka">
<tr>
<td valign="top" width="45">
<center><div class="avatariwe">
<a href="$PROFILE_URL$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://image-up.3dn.ru/_ph/1/2/465053923.gif<?endif?>" width="40" height="40" title="<?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?>" /></a>
</div></center>
<a class="likees" href="$GOOD_COMMENT_URL$">Like <?if($COMMENT_RATING$=0)?>$COMMENT_RATING$<?else?>$COMMENT_RATING$<?endif?></a>
</td>
<td valign="top" style="padding: 2px;">
<div class="mesige">
<div style="float: right;"><div class="infywka">Написано $DATE$ в $TIME$ <br>Комментарий №$NUMBER$</div></div>
<div style="padding-top: 5px;"><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>$NAME$<?endif?> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div>
</div>
<div style="padding: 5px;">
$MESSAGE$
<?if($ANSWER_URL$)?><br><br><a href="$ANSWER_URL$">Ответить</a><?endif?>
</div>
</td>
</tr>
</table>
<tr>
<td valign="top" width="45">
<center><div class="avatariwe">
<a href="$PROFILE_URL$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://image-up.3dn.ru/_ph/1/2/465053923.gif<?endif?>" width="40" height="40" title="<?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?>" /></a>
</div></center>
<a class="likees" href="$GOOD_COMMENT_URL$">Like <?if($COMMENT_RATING$=0)?>$COMMENT_RATING$<?else?>$COMMENT_RATING$<?endif?></a>
</td>
<td valign="top" style="padding: 2px;">
<div class="mesige">
<div style="float: right;"><div class="infywka">Написано $DATE$ в $TIME$ <br>Комментарий №$NUMBER$</div></div>
<div style="padding-top: 5px;"><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>$NAME$<?endif?> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div>
</div>
<div style="padding: 5px;">
$MESSAGE$
<?if($ANSWER_URL$)?><br><br><a href="$ANSWER_URL$">Ответить</a><?endif?>
</div>
</td>
</tr>
</table>
В CSS
Code
.obolochka {border-radius: 3px; padding: 5px; margin-bottom: 5px; background: #fff; font-family: Tahoma; font-size: 11px; color:#808080;}
.avatariwe {border-radius: 3px; border: 2px solid #ccc; background: #ccc; width: 40px;}
.mesige {border-bottom: 1px solid #ccc; padding-bottom: 8px;}
.infywka {border-left: 1px dotted #ccc; padding-left: 6px; font-size: 7pt; }
.likees {-moz-transition: all 0.3s ease 0s;width: 43px;-moz-box-sizing: border-box;background: url("http://image-up.3dn.ru/_ph/1/2/895184048.png") repeat-x scroll center top #323232;border: 1px solid #2B2B2B;border-radius: 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 8pt;font-style: normal;line-height: 18px;outline: medium none;margin-top: 5px;padding: 0 6px;text-align: center;text-shadow: 0 -1px 0 #2B2B2B;}
a.likees {color: #FFFFFF;display: inline-block; text-decoration: none;}
.likees:hover {background-color: #555555;color: #FFFFFF;text-decoration: none;}
.likees:active {background-color: #242424;color: #FFFFFF;outline: 0 none;}
.avatariwe {border-radius: 3px; border: 2px solid #ccc; background: #ccc; width: 40px;}
.mesige {border-bottom: 1px solid #ccc; padding-bottom: 8px;}
.infywka {border-left: 1px dotted #ccc; padding-left: 6px; font-size: 7pt; }
.likees {-moz-transition: all 0.3s ease 0s;width: 43px;-moz-box-sizing: border-box;background: url("http://image-up.3dn.ru/_ph/1/2/895184048.png") repeat-x scroll center top #323232;border: 1px solid #2B2B2B;border-radius: 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 8pt;font-style: normal;line-height: 18px;outline: medium none;margin-top: 5px;padding: 0 6px;text-align: center;text-shadow: 0 -1px 0 #2B2B2B;}
a.likees {color: #FFFFFF;display: inline-block; text-decoration: none;}
.likees:hover {background-color: #555555;color: #FFFFFF;text-decoration: none;}
.likees:active {background-color: #242424;color: #FFFFFF;outline: 0 none;}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (8)
2
0
0
0
0
0
1

0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.