Полный шаблон Pingver 2.0 для uCoz
Пингвер (pingver) – сервис микроблогов на uCoz, один из первых в системе uCoz. Это вторая версия, выкладываю полный шаблон со всеми файлами и инструкциями.
Это версия сайта июня 2012, после этого момента на сайте были изменения и были добавлены такие функции, как поиск записей, переписка между пользователями, ответы и др. В этой версии нет вышеперечисленного, ниже Вы можете увидеть список функции сервиса микроблогов.
Функции шаблона:
- Подписки и фильтр общей ленты по подпискам
- Посты можно адресовать конкретным пользователям, для этого нужно заходить на страницы других микроблогов и писать записи оттуда
- Посты на странице пользователя с возможностью прикрепления фотографии, ссылки и карты Google Maps
- Ссылка на MP3 файл превращает пост в удобный проигрыватель
- Ссылки на видео c YouTube по клику открываются в Ajax-окне
- Прикрепляемые фотографии и аватар загружаются сразу же после выбора файла с компьютера
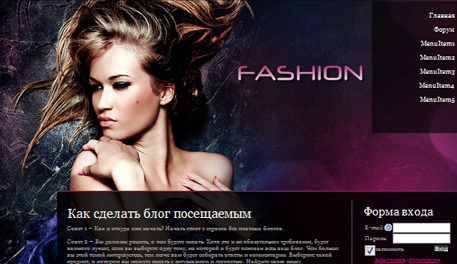
- Каждый пользователь может оформить свою страницу: выбрать одну из существующих тем или задать цвет ссылок, цвет фона и изображение фона
- Поиск (только по логину) с рекомендациями микроблогов
- Лайки к постам (анимированное сердечко со счетчиком)
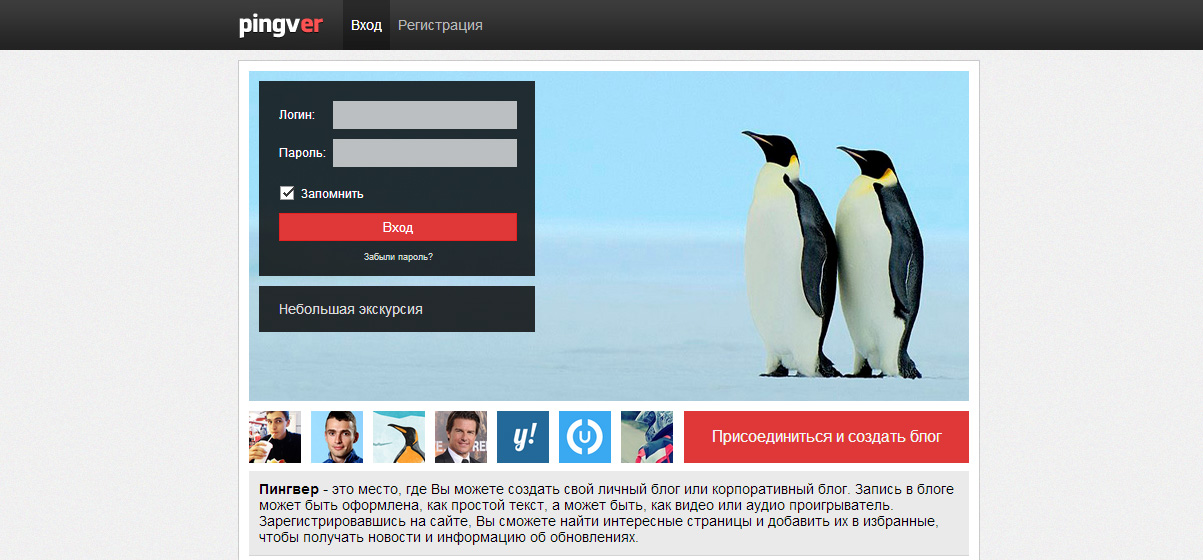
- Презентация сайта на главной странице для неавторизованных
Особенности сборки:
- Упрощенная установка (множество страниц объединены в конструктор)
- Расширенная инструкция
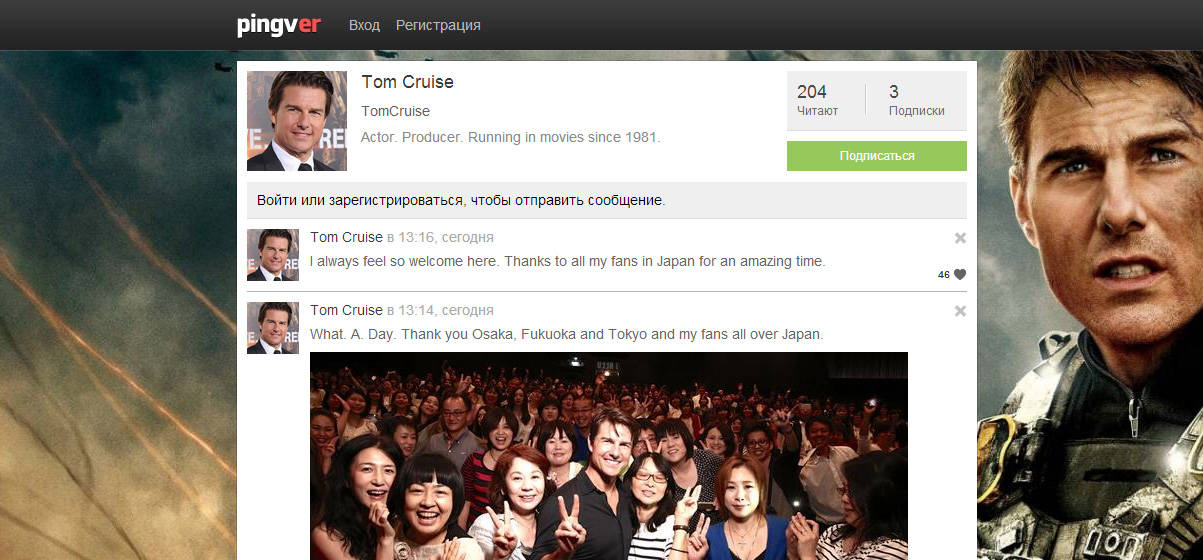
Так выглядит сам микроблог, персональная страница пользователя:

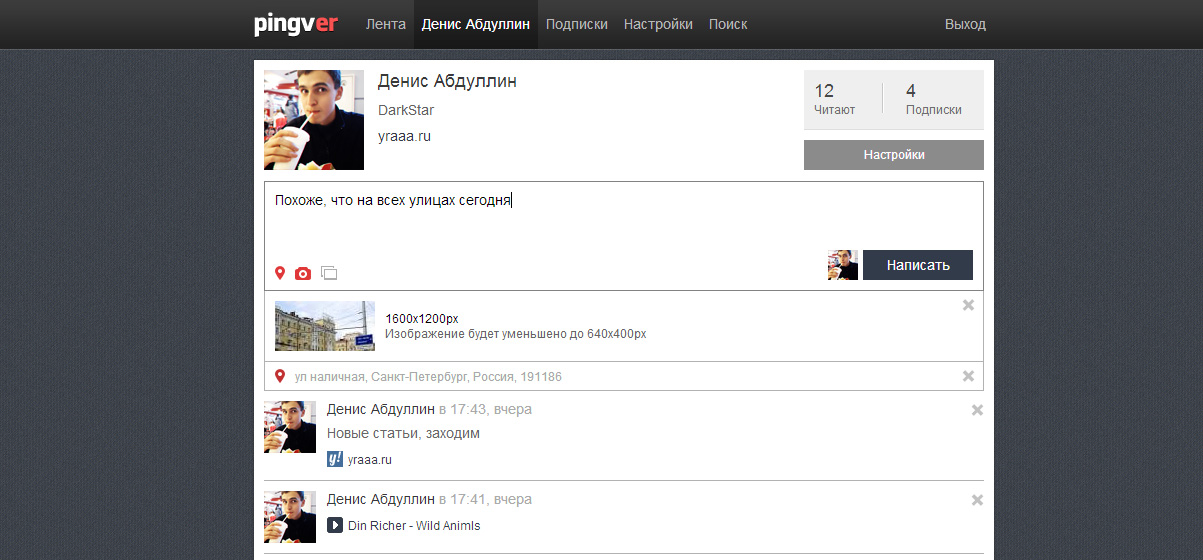
А так добавление записи:

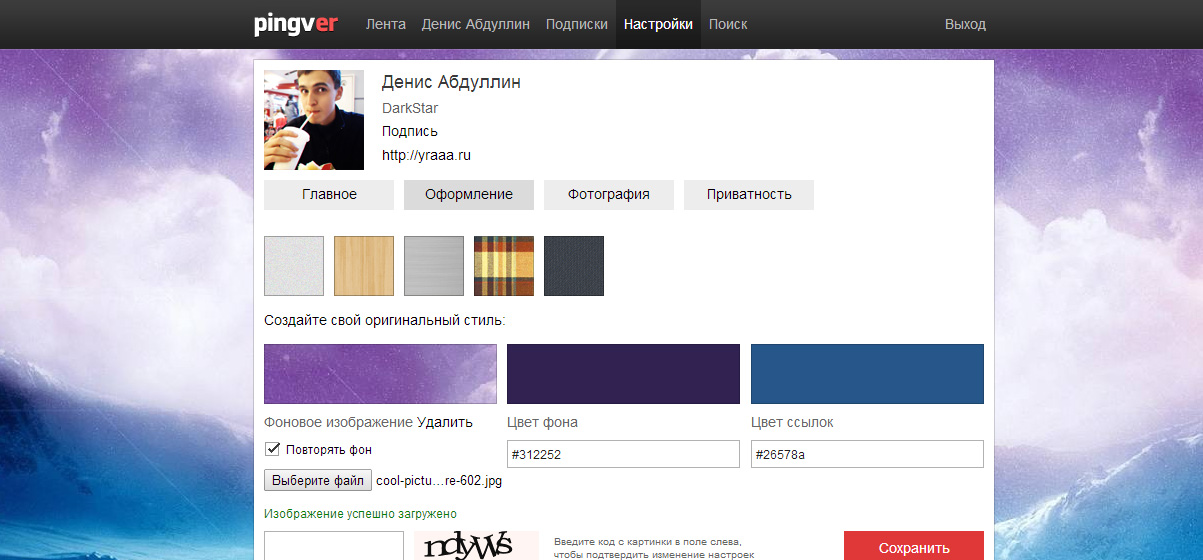
Страница настроек на Пингвере, а именно вкладка «Оформление»:

Архив с шаблоном пролежал у меня 2 года. Недавно я решил его выложить здесь бесплатно. За 2 года на uCoz было много обновлений, а сейчас обновился самый главный модуль, на котором и держался «Пингвер», модуль комментариев. Несколько дней я проверял шаблон и редактировал код, чтобы все работало. В т.ч. обновил видео-плеер, который ранее воспроизводил из YouTube только звук. В общем, перед отправкой все было проверено и исправлено.
Прошлая версия тоже есть в публичном доступе, здесь вы можете ознакомиться с ее возможностями и скачать. Большинство функций в ней уже не работает, а установка сложна, т.к. отсутствует инструкция.