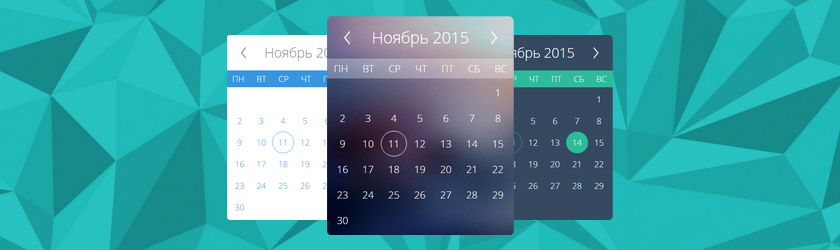
Календарь для uCoz от uGarts
Новый стиль календаря для uCoz опубликовали на проекте uGarts. На нашем сайте еще не было стилей для календаря, был только простой Flash календарь. В скором времени будут еще стили, но эти варианты наиболее свежие и современные, не пытаются копировать отрывной календарь.
Честно, первый раз вижу, чтобы кто-то сделал стилизацию для календаря на uCoz, да и на WordPress такое я тоже не встречал. А знаете почему? Такой виджет на большинстве сайтов не нужен, он будет к место только на каком-нибудь новостном проекте. Календарь на школьном сайте? Да, там он будет к месту.
Установка
Проверьте наличие в «Таблице стилей (CSS)» следующих классов: calTable, calMonth, calMonthLink, calWday, calWdaySu, calWdaySe, calMday, calMdayA, calMdayIs, calMdayIsA, calMdayLink. Если есть, удаляйте.
Не будем разбирать за что отвечает каждый класс, по названию в целом понятно, кто хотя бы немного понимает английский. Да и скорее, вам оно не нужно.
Скопируйте код ниже и вставьте в «Таблицу стилей (CSS)» вашего сайта.
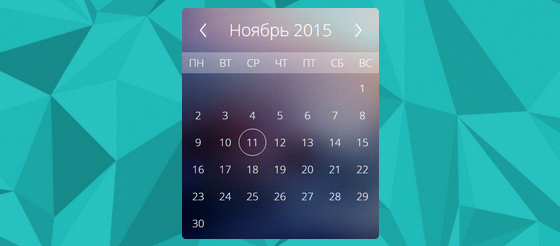
Стиль календаря по умолчанию

table.calTable a {
font-family: Open sans;
}
table.calTable {
font-family: Open sans;
width: 265px;
position: relative;
background: url(http://triangle.ucoz.com/images/calbg.jpg) no-repeat;
background-size: cover;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 5px;
color: #FFFFFF;
font-size: 14px;
border-spacing: 0;
}
table.calTable tr:nth-child(7n+2) {
position: absolute;
top: 60px;
background: rgba(255, 255, 255, .3);
left: 0px;
width: 100%;
}
td.calMday,td.calMdayIs {
padding: 9px;
cursor: default;
transition: all .3s ease;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
td.calMday:hover,td.calMdayIsA:hover,.calMdayIs:hover,.calMdayA:hover {
background: rgba(255, 255, 255, .3);
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
transition: all .3s ease;
}
td.calMdayIsA, .calMdayA {
border: 1px solid;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
a.calMdayLink,.calMonthLink:hover {
color: #fff;
text-decoration: underline;
position: relative;
}
td.calWday, td.calWdaySe, td.calWdaySu {
text-transform: uppercase;
padding: 5px 10px;
width: 14.2857142857%;
}
td.calWday:hover, td.calWdaySe:hover, td.calWdaySu:hover {
background: rgba(255, 255, 255, .3);
cursor: default;
}
.calMonth {
padding: 45px 5px;
padding-top: 10px;
}
.calMonthLink {
color: #fff;
font-size: 1.6em;
text-decoration: none !important;
}
.calMonth a:first-child {
margin-left: 15px;
float: left;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-right: 8px solid #fff;
border-bottom: 10px solid transparent;
}
.calMonth a:first-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-right: 8px solid #95819A;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: 2px;
}
.calMonth a:last-child {
margin-right: 15px;
float: right;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-left: 8px solid #fff;
border-bottom: 10px solid transparent;
}
.calMonth a:last-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-left: 8px solid #C6CFD1;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: -10px;
}
a.calMdayLink:after {position: absolute; content:'';width: 30px;height: 30px;left: -10px;bottom: -5px;}
.calMdayA {
cursor: default;
}
/* Default calendar uGarts.pro*/
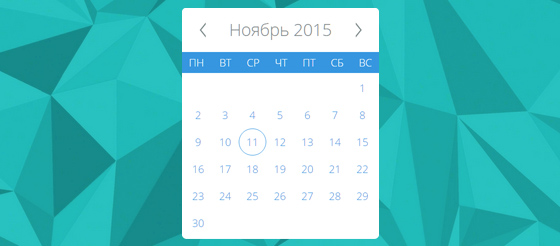
Светлый стиль календаря

table.calTable a {
font-family: Open sans;
}
table.calTable {
font-family: Open sans;
width: 265px;
position: relative;
background: #FFFFFF;
background-size: cover;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 5px;
color: #FFFFFF;
font-size: 14px;
border-spacing: 0;
}
table.calTable tr:nth-child(7n+2) {
position: absolute;
top: 60px;
background: #3498db;
left: 0px;
width: 100%;
}
td.calMday,td.calMdayIs {
padding: 9px;
cursor: default;
transition: all .3s ease;
border-radius: 50%;
color: #3498db;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
td.calMday:hover,td.calMdayIsA:hover,.calMdayIs:hover,.calMdayA:hover {
background: #3498DB;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
transition: all .3s ease;
color: #fff;
}
td.calMdayIsA, .calMdayA {
border: 1px solid #3498db;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
color: #3498db;
}
a.calMdayLink,.calMonthLink:hover {
color: #7F8C8D;
text-decoration: underline;
position: relative;
}
td.calWday, td.calWdaySe, td.calWdaySu {
text-transform: uppercase;
padding: 5px 10px;
width: 14.2857142857%;
}
td.calWday:hover, td.calWdaySe:hover, td.calWdaySu:hover {
cursor: default;
}
.calMonth {
padding: 45px 5px;
padding-top: 10px;
}
.calMonthLink {
color: #7f8c8d;
font-size: 1.6em;
text-decoration: none !important;
}
.calMonth a:first-child {
margin-left: 15px;
float: left;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-right: 8px solid #7f8c8d;
border-bottom: 10px solid transparent;
}
.calMonth a:first-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-right: 8px solid #fff;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: 2px;
}
.calMonth a:last-child {
margin-right: 15px;
float: right;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-left: 8px solid #7f8c8d;
border-bottom: 10px solid transparent;
}
.calMonth a:last-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-left: 8px solid #fff;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: -10px;
}
a.calMdayLink:after {position: absolute; content:'';width: 30px;height: 30px;left: -10px;bottom: -5px;}
.calMdayA {
cursor: default;
}
/* Light calendar uGarts.pro*/
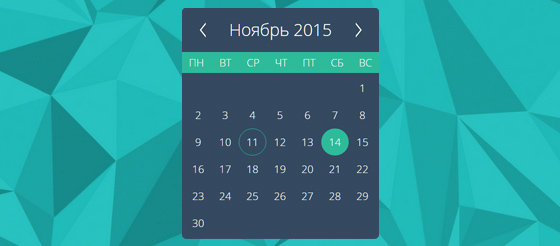
Темный стиль календаря

table.calTable a {
font-family: Open sans;
}
table.calTable {
font-family: Open sans;
width: 265px;
position: relative;
background: #34495E;
background-size: cover;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 5px;
color: #FFFFFF;
font-size: 14px;
border-spacing: 0;
}
table.calTable tr:nth-child(7n+2) {
position: absolute;
top: 60px;
background: #1abc9c;
left: 0px;
width: 100%;
}
td.calMday,td.calMdayIs {
padding: 9px;
cursor: default;
transition: all .3s ease;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
td.calMday:hover,td.calMdayIsA:hover,.calMdayIs:hover,.calMdayA:hover {
background: #1abc9c;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
transition: all .3s ease;
}
td.calMdayIsA, .calMdayA {
border: 1px solid #1ABC9C;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
a.calMdayLink,.calMonthLink:hover {
color: #fff;
text-decoration: underline;
position: relative;
}
td.calWday, td.calWdaySe, td.calWdaySu {
text-transform: uppercase;
padding: 5px 10px;
width: 14.2857142857%;
}
td.calWday:hover, td.calWdaySe:hover, td.calWdaySu:hover {
cursor: default;
}
.calMonth {
padding: 45px 5px;
padding-top: 10px;
}
.calMonthLink {
color: #fff;
font-size: 1.6em;
text-decoration: none !important;
}
.calMonth a:first-child {
margin-left: 15px;
float: left;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-right: 8px solid #fff;
border-bottom: 10px solid transparent;
}
.calMonth a:first-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-right: 8px solid #34495E;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: 2px;
}
.calMonth a:last-child {
margin-right: 15px;
float: right;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-left: 8px solid #fff;
border-bottom: 10px solid transparent;
}
.calMonth a:last-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-left: 8px solid #34495E;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: -10px;
}
a.calMdayLink:after {position: absolute; content:'';width: 30px;height: 30px;left: -10px;bottom: -5px;}
.calMdayA {
cursor: default;
}
/* Dark calendar uGarts.pro*/
Источник: http://ugarts.pro/load/5-1-0-76