
Замена стандартных кнопок форума для uCoz
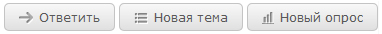
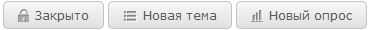
Давно уже хотел вам поведать об этом немного сложном, но полезном скрипте, который заменяет стандартные картинки-кнопки форума "Ответить", "Новая тема", "Опрос" и "Закрыто". Уже давно меня мучила эта проблема, и я не хотел, что бы эти кнопки были в виде картинок, к которым особо не применишь никаких стилей, можно лишь только заменить картинку картинкой.


Так вот этот скрипт поможет вам заменить картинки ссылками. Естественно это удобно уже тем, что к ссылкам мы можем прописать самые различные стили, которые помогут нам приукрасить наш форум.


И так давайте поделим установку нашего скрипта на 3 части. Желательно 3ю часть сделать обязательно, чтобы в дальнейшем избежать проблем.
Установка
1. Заходим в Панель управления » Управление дизайном » Форум (Общий вид страниц форума) и перед тегом body вставляем следующий JavaScript:
(function() {
function checkQS(obj, callback) {
if (obj)
callback(obj);
return;
}
if ('$PAGE_ID$' == 'threadpage' || '$PAGE_ID$' == 'forum') {
checkQS(document.querySelector('a[href$="-0-0-1-1"]'), function(obj) {
obj.classList.add('postbtn1');
obj.innerHTML = '<span></span> Новая тема';
});
checkQS(document.querySelector('a[href$="-0-0-1-2"]'), function(obj) {
obj.classList.add('postbtn2');
obj.innerHTML = '<span></span> Новый опрос';
});
if ('$PAGE_ID$' == 'threadpage') {
checkQS(document.querySelector('a[href="#post"]'), function(obj) {
obj.classList.add('postbtn3');
obj.innerHTML = '<span></span> Ответить';
});
checkQS(document.querySelector('img[src*="t_closed"]'), function(obj) {
var e = document.createElement('span');
e.classList.add('postbtn4');
e.innerHTML = '<span></span> Закрыто';
obj.parentNode.insertBefore(e, obj);
obj.remove();
});
}
checkQS(document.getElementById('frmButns83').querySelectorAll('a[onclick*="_uWnd"]'), function(objs) {
for (var i = objs.length; i-- > 0;)
objs[i].remove();
});
}
})();
</script>
Основу мы положили. Теперь нам нужно придать нашим новым ссылкам красивые стили, что бы они были похожи на кнопки. Для этого мы написали парочку CSS стилей которые сейчас и пропишем.
2. Заходим в Панель управления » Управление дизайном » Таблица стилей CSS и вставляем наши стили.
a.postbtn2,
a.postbtn3,
span.postbtn4 {
width:auto;
height:16px;
padding:5px 14px;
color:#595959;
background: #ececec;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr = '#f8f8f8', endColorstr = '#e0e0e0');
background: -webkit-linear-gradient(top, #f8f8f8, #e0e0e0);
background: -moz-linear-gradient(top, #f8f8f8, #e0e0e0);
background: -o-linear-gradient(top, #f8f8f8, #e0e0e0);
background: -ms-linear-gradient(top, #f8f8f8, #e0e0e0);
border: 1px solid #c4c4c4;
border-radius: 5px;
}
a.postbtn1:hover,
a.postbtn2:hover,
a.postbtn3:hover {
text-decoration:none;
color:#1e68c4;
}
a.postbtn1 span {
background:url('https://yraaa.ru/_pu/25/35658276.png') no-repeat;
width:14px;
height:14px;
display:inline-block;
vertical-align:-3px;
margin-right:2px;
}
a.postbtn1:hover span {
background-position:-14px;
}
a.postbtn2 span {
background:url('https://yraaa.ru/_pu/25/35658276.png') -28px no-repeat;
width:12px;
height:14px;
display:inline-block;
vertical-align:-3px;
margin-right:2px;
}
a.postbtn2:hover span {background-position:-40px;}
a.postbtn3 span {
background:url('https://yraaa.ru/_pu/25/35658276.png') -74px no-repeat;
width:14px;
height:14px;
display:inline-block;
vertical-align:-3px;
margin-right:2px;
}
a.postbtn3:hover span {background-position:-88px;}
span.postbtn4 span {
background: url('https://yraaa.ru/_pu/25/35658276.png') no-repeat scroll -52px center;
width: 11px;
height: 14px;
display: inline-block;
vertical-align: -3px;
margin-right: 2px;
}
#frmButns83 a {text-decoration:none;}
3. Загрузите картинку https://yraaa.ru/_pu/25/35658276.png себе на сайт. Что бы в дальнейшем она не затерялась, у вас на сайте, и ваши иконки не пропали.
Ну, вот в принципе на этом и закончилась установка скрипта. Благодарности хочется вынести с одной стороны системе uCoz потому что они сделали похожим образом себе такие кнопки на форуме. А вторую благодарность хочется подарить человеку WooFi который помог сотворить скрипт похожий на тот который который использует uCoz.
На этом все до новых публикаций.
Воспользуйтесь сервисом uKit. Никакого кода!