Стол заказов для uCoz
Конструктор сайтов uCoz – система с огромным спектром возможностей. Подтверждение тому этот стол заказов для uCoz, выполненный, в первую очередь, для приятного пользования, и для повышения эффективности данного модуля. Принимать заказы с этим скриптом эффективнее, а подать заявку на выполнение той или иной операции станет приятным моментом для пользователя.
Стол заказов для uCoz выполнен в приятном, светлом стиле. Белые, да и вообще, светлые тона всегда имели повышенный интерес и пользовались большим спросом. Более того, данный скрипт является решением для многих Ваших проблем, связанны которые с подачей и приёмом заказов. Воспользовавшись данным решением, Вы в этом убедитесь!
Установка
1. Для начала активируйте ненужный модуль, в данном примере мы возьмем модуль «Доска объявлений».
2. Скачайте архив предоставленный ниже и загрузите папку под название ordesc в корень вашего сайта.
3. В настройках модуля «Доска объявлений» активируйте следующие поля:
- Тема объявления (Название)
- Текст объявления (Краткое описание)
- Web-site (Ссылка на выполненный заказ)
* Поставьте две галочки в поле "Тема объявления", тем самым мы сделаем в добавлении заказа поле "Название", обязательным.
4. В этом же модуле, создайте 4 категории со следующим названием:
- Ожидающие (ID:1)
- В работе (ID:2)
- Выполненные (ID:3)
- Отклоненные (ID:4)
* ВАЖНО: Данные категории, нужно добавлять в той же последовательности, в какой и написано в статье. Так как вид материалов настроен под определенный их порядок.
5. На все страницы со списком материалов модуля (главная, разделы, категории, поиска и рейтинга), вместо $BODY$ - ставим это:
<div class="order-table">
<div class="trr otop">
<div class="tdd"><img src="/ordesc/stat.png"/></div>
<div class="tdd">Название</div>
<div class="tdd">Добавил</div>
<div class="tdd">Когда</div>
<div class="tdd"><img src="/ordesc/rate.png"/></div>
</div>
$BODY$
</div>
6. Последним шагом в установке нашего решения, будет замена кода вида материалов на:
<span class="stat">
<?if($CID$='1')?><img src="/ordesc/wait.png" title="Ожидает"/><?else?>
<?if($CID$='2')?><img src="/ordesc/injob.png" title="В работе"/><?else?>
<?if($CID$='3')?><img src="/ordesc/done.png" title="Выполнено"/><?else?>
<img src="/ordesc/denied.png" title="Отклонено"/><?endif?>
<?endif?>
<?endif?>
</span>
</div>
<div class="tdd">
<h6><?if($CID$='3')?><a href="$AUTHOR_SITE$" title="Страница материала">$TITLE$</a><?else?>$TITLE$<?endif?><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></h6>
<?if($CID$='4')?>✎ <span class="ono" title="Причина отказа">$MESSAGE$</span><?else?>$MESSAGE$<?endif?>
</div>
<div class="tdd"><?if($PROFILE_URL$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>Гость<?endif?></div>
<div class="tdd">$DATE$</div>
<div class="tdd"><a href="javascript://" title="Мне нравится!" onclick="$.get('/board/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали!','Ошибка',{w:270,h:120,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:120,t:8000});$('#rlike$ID$').text('+<?$RATED$+1?>');};});"><img src="/ordesc/like.png"/></a> <b id="rlike$ID$" style="color:<?if($RATED$='0')?>#999<?else?>green<?endif?>;">$RATED$</b></div>
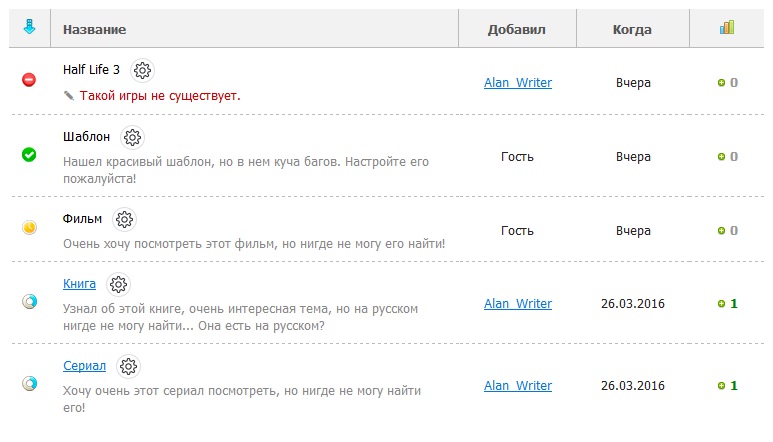
Пример полноценного вида, данного решения:

Источник: http://fullweb.ucoz.ru/blog/stol_zakazov_dlja_ucoz/2016-03-28-536