
Скрипт сообщения о битой ссылке для uCoz
Полезный и довольно популярный скрипт для uCoz – скрипт сообщения о битой ссылке. Простая ссылка, по нажатию на которую открывается почтовая форма и прикрепляется ссылка на страницу.
Этот скрипт, кстати, полезен для всех сайтов, где можно что-либо скачать. Например, на сайте Урааа тоже не помешала бы такая функция, некоторые люди регистрируются и добавляют комментарий о том, что ссылка в материале нерабочая, но зачастую пользователь не принимает никаких мер и просто уходит с сайта. Если бы он увидел кнопку для сообщения о битой ссылке на Вашем uCoz-сайте, то, вероятно, он бы оповестил администратора. К тому же, указав обратный адрес, он смог бы получить ответ.
Установка
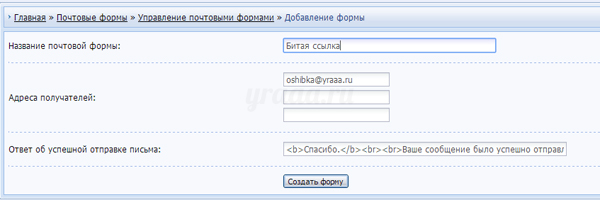
1. В панели управления перейдите в модуль «Почтовые формы», создайте новую форму, указав свое название, свой e-mail адрес, на который будет приходить сообщение о битой ссылке.

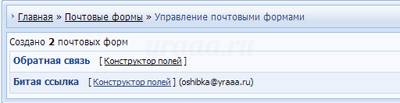
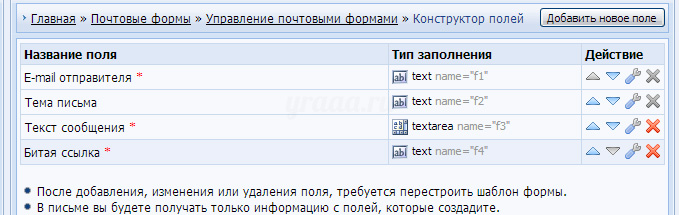
2. Перейдите в конструктор полей.

Добавьте новое поле для ввода текста, сюда будет автоматически вставляться ссылка.

3. Нажмите «Перестроить шаблон формы» в списке почтовых форм сайта и вставьте следующий код:
<input type="hidden" name="f4" id="breaking_link" value="">
<div>E-mail отправителя <font color="red">*</font>:</div>
<div><input type="text" name="f1" size="30" style="width:95%;" maxlength="70"></div>
<div>Текст сообщения <font color="red">*</font>:</div>
<div><textarea rows="7" name="f3" cols="30" style="width:95%;"></textarea></div>
<div><input type="submit" value="Отправить сообщение"></div>
Обратите внимание. Тема и ссылка на страницу, откуда заполняется форма будут заполнены автоматически.
4. В нужное Вам место вставьте следующий код. Например, на странице материалов и комментариев к нему под $MESSAGE$.
$MFORM_2$
</div>
<script type="text/javascript">
$('#breaking_link').val(document.location.href);
function breaking_bad() {
new _uWnd('breaking_bad','Сообщить о битой ссылке',502,272,{autosize:1,maxh:300,minh:100},$('#breaking_form').html())
}
</script>
<a href="javascript:;" onclick="breaking_bad()">Сообщить о битой ссылке</a>
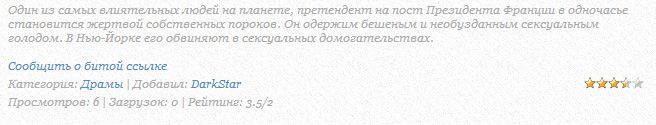
Вот так будет это примерное выглядеть:

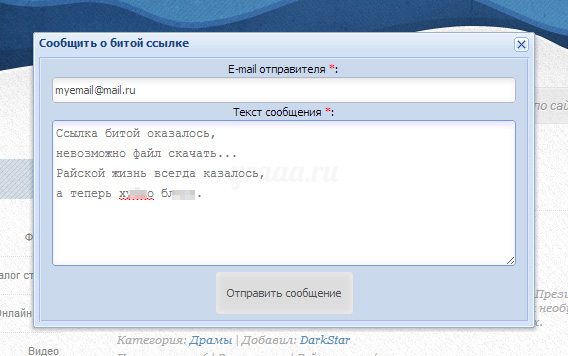
А вот появившееся окошко с формой после нажатия на ссылку:

Самостоятельно настраивайте стили кнопки и формы. В этом материале показан лишь принцип работы скрипта. Сегодня мне написал один человек, которому нужен был такой скрипт, хотя подобное уже есть на других сайтах. Есть и другие версии скрипта: например, кто-то сделал уведомления о битых ссылках через личные сообщения. Самый эффективный и рабочий вариант – это использование почтовых форм, что и было использовано в этом материале.
Воспользуйтесь сервисом uKit. Никакого кода!