
Предпросмотр добавляемого материала для uCoz
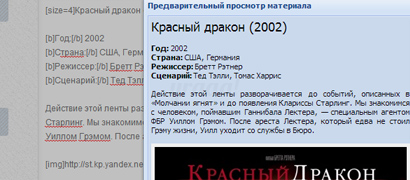
На этой странице представлено несколько вариантов, как сделать предпросмотр добавляемого материала на uCoz. Пользователь сможет увидеть, как будет выглядеть тело материала перед добавлением в Ajax-окне.
Скрипт будет полезным для сайтов, где при добавлении материалов требуется делать какое-то оформление, где требуется использование BB-кодов. Например, это сайты кино-тематики (советую посмотреть кино-шаблон для uCoz и другие), где есть заготовленный шаблон с BB-кодами для вставки в материал (жанр, год, режиссер и другое).
Способ первый
Способ использует стандартную функцию предпросмотра ЛС (личных сообщений). Проверено на всех модулях.
Можно использовать только BB-коды.
На странице добавления материала вставьте после $BODY$:
/*
* Автор: Sheriff
* http://fi4a.ru/
*/
function fi4adotru(){
var brf = $('#brief').val();
if(brf == '') brf = 'Краткое описание материала не заполнено!';
new _uWnd('fi4adotru', 'Краткое описание материала', 350, 250, {autosize:1}, {url:'/index/',xml:false,type:'post',data:{message:brf,a:70}});
}
function fi4aru(){
var msg = $('#message').val();
if(msg == '') msg = 'Полное описание материала не заполнено!';
new _uWnd('fi4aru', 'Полное описание материала', 350, 250, {autosize:1}, {url:'/index/',xml:false,type:'post',data:{message:msg,a:70}});
}
$("#brief").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4adotru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>");
$("#message").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4aru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>");
</script>
Способ второй
Используем стандартный скрипт предпросмотра сообщений форума. Обязательно должен быть включен модуль Форум и для нужных групп разрешите использование HTML-тегов (П.У. » Пользователи » Группы пользователей » Изменить свойства и права группы (/panel/?a=users;l=groups;t=2;id=4): "Разрешить HTML тэги в сообщениях").
Вставить также, как и в первом способе, после $BODY$:
/*
* Автор: Sheriff
* http://fi4a.ru/
*/
function fi4adotru(){
var brf = $('#brief').val();
if(brf == '') brf = 'Краткое описание материала не заполнено!';
new _uWnd('fi4adotru', 'Краткое описание материала', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message:brf,frmt1:1,ahtml1:1,sm:1,a:32}});
}
function fi4aru(){
var msg = $('#message').val();
if(msg == '') msg = 'Полное описание материала не заполнено!';
new _uWnd('fi4aru', 'Полное описание материала', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message:msg,frmt1:1,ahtml1:1,sm:1,a:32}});
}
$("#brief").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4adotru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>");
$("#message").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4aru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>");
</script>
Третий способ
Не используем стандартные скрипты uCoz и не используем обращений к серверу. Код вставить также после $BODY$:
/*
* Автор: Sheriff
* http://fi4a.ru/
*/
function fi4a(ru) {
var text = $('#'+ru).val();
text = text.split('\n').join('<br/>').split('[l]').join('<div align=\'left\'>').split('[/l]').join('</div>').split('[r]').join('<div align=\'right\'>').split('[/r]').join('</div>').split('[c]').join('<div align=\'center\'>').split('[/c]').join('</div>').split('[img]').join('<img src=\'').split('[/img]').join('\'/>').split('[url').join('<a href').split('url]').join('a>').split('[size').join('<font size').split('size]').join('font>').split('[color').join('<font color').split('color]').join('font>').split('<').join('<').split('[').join('<').split(']').join('>').split('[/').join('</');
if(text == '') text = 'Описание материала не заполнено!';
new _uWnd('HelpWd','Предварительный просмотр материала',350, 250, {modal:1,autosize:1,closeonesc:1,resize:1,align:'justify',maxh:400},''+text+'');return false;
}
$("#brief").after('<input type="button" title="Предварительный просмотр материала" onclick="fi4a(\'brief\')" value="Просмотреть (HTML + BB)" style="margin-left:20px;" class="codeButtons">');
$("#message").after('<input type="button" title="Предварительный просмотр материала" onclick="fi4a(\'message\')" value="Просмотреть (HTML + BB)" style="margin-left:20px;" class="codeButtons">');
</script>
Примечание: в некоторых модулях таких как Новости сайта, Блог, FAQ (вопрос/ответ) нет отдельной страницы добавления материала, в этих модулях не забываем проверить $PAGE_ID$. То есть должно получится так:
Источник: http://manual.ucoz.net/board/43-1-0-449
Воспользуйтесь сервисом uKit. Никакого кода!