
Переключение страниц с помощью стрелочек на uCoz
Небольшое дополнение для uCoz, которое позволит переключать страницы с материалами с помощью клавиш назад и вперед на клавиатуре. Подойдет для любого модуля. Скрипт будет полезен для сайтов с большим объемом новостей и сложной архитектурой. Бывают сайты с огромным количеством информации, в которых навигация затруднена, дайте пользователю больше возможностей, установите переключение страниц с помощью стрелочек. Нажав влево, пользователь перейдет на предыдущую страницу, вправо – на следующую, с этим все понятно.
Код был проверен на Урааа. Автор заверил меня, что скрипт работает в том числе в IE 8, я же проверил его только в Chrome. Отпишитесь в комментариях о работе скрипта.
Установка
В «Управлении дизайном» установите код в любое место на главную страницу нужного модуля и/или на страницу категории/раздела.
try{
document.body.addEventListener('keydown',keypress,false);
}catch(e){
document.body.attachEvent('onkeydown',keypress);
}
function keypress(e){
if((location.pathname == '/' || location.pathname == '/$MODULE_ID$') && e.keyCode == 39)return location.href = '/$MODULE_ID$/0-2';
if(e.keyCode == 37 && (location.pathname != '/' && location.pathname != '/$MODULE_ID$/0-1' && location.pathname != '/$MODULE_ID$')) location.href = location.pathname.replace(/\d{1,}$/,location.pathname.match(/\d{1,}$/)-1);
else if (e.keyCode == 39 && location.pathname.match(/\d{1,}$/) != $NUM_PAGES$) location.href = location.pathname.replace(/\d{1,}$/,location.pathname.match(/\d{1,}$/)*1+1);
}
</script>
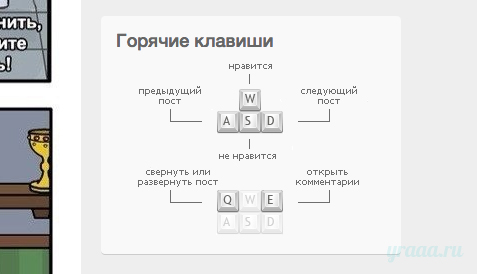
Сообщите пользователю о возможности переключения страниц, например, в дополнительном блоке. О том, как создавать блок с виджетом, читайте здесь. Управление с клавиатуры облегчит управление сайтом, на сайте «1001mem» сделали красивый блок с информацией о горячих клавишах, возьмите на вооружение:

Изучив предложенный в материале скрипт, поняв его, даже не столь опытный вебмастер сможет реализовать свои идеи горячих клавиш для сайта. Переключение с помощью стрелок – это самое простое и, возможно, самое нужное, что могут предложить горячие клавиши, вы можете дополнить сайт своими решениями. Предлагайте свои идеи и комбинации клавиш в комментариях.
Из-за просьб написать комментарий материал наполняется интерактивом, внесите свою лепту в развитие сайта Урааа, может быть ваш материал или идея вызовет огромный интерес у аудитории создателей сайтов на uCoz.
Воспользуйтесь сервисом uKit. Никакого кода!