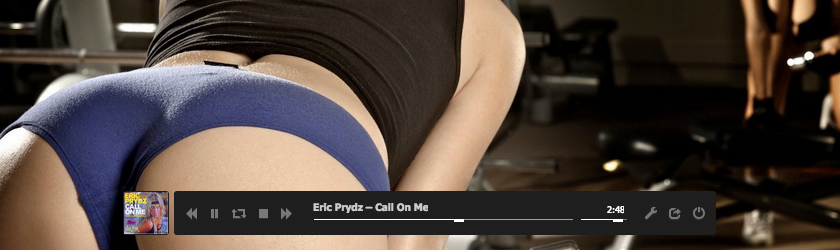
MP3 плеер для сайта
Сегодня известен не один скрипт MP3 плеера для сайта, это очередная версия уже полюбившегося, и, наверное, лучшего проигрывателя для музыки. Сейчас главная фишка его – это гибкие настройки. Каждый пользователь сможет выбрать цвет плеера в настройках. Помимо, в настройках есть выбор позиции на экране, можно установить плеер сверху или снизу по центру, по левую или правую сторону.
Плеер отлично подойдет для других систем, можно просто сделать статичную HTML страницу, просто здесь у нас есть пояснение того, как установить на кнопку воспроизведения в виде материалов скрипт. Заметьте, скрипт не подразумевает полный модуль, вид материалов вам нужно будет продумывать самостоятельно (ну, или скопировать исходный код из демо).
Установка
1. Скачайте архив и загрузите папку «Player» в корень сайта. Для этого используйте FTP или стандартный Файловый менеджер.
2. Сразу после <body> вставьте следующий код:
<script type="text/javascript" src="/player/cookie.js"></script>
<script type="text/javascript" src="/player/jquery-1.8.3.js"></script>
<script type="text/javascript" src="/player/jquery-ui.js"></script>
3. Добавьте строки в Таблицу стилей (CSS):
@import url('/player/jquery-ui.css') all;
4. Прямо перед закрывающим тегом </body> вставляйте следующий код:
<script type="text/javascript" src="/player/addons1.0.js"></script>
5. Добавьте в кнопку воспроизведения код:
$RFILE_DIRECT_URL$ - ссылка на MP3
$AUTHOR_SITE$ - ссылка на обложку
Специально для вас я сделал свою версию демо для этого великолепного скрипта. Надеюсь, что моя подборка из восьми треков понравится.