
Ajax окно с виджетом ВКонтакте для uCoz
В последнее время стало очень популярное создавать группы, или публичные страницы, которые представляют внешние проекты в таких социальных сетях как ВКонтакте, Facebook, Google+ и т.д. Это и не удивительно, ведь соц. сети являются отличным инструментом для продвижения. По этому нам нужен какой-то инструмент взаимодействия между сайтом и представительством в соц. сетях.
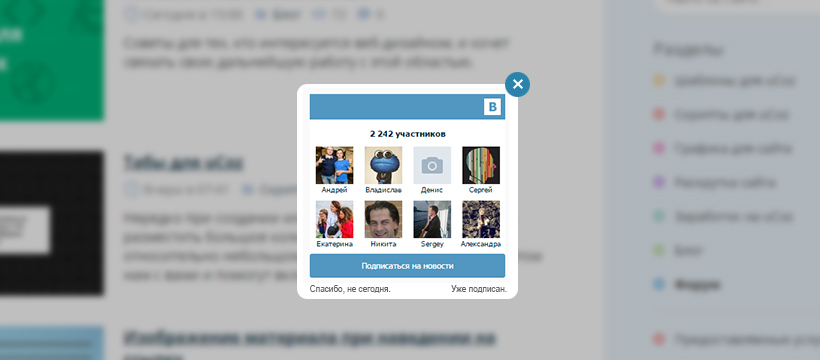
Учитывая, что наш сайт рассчитан в большей мере на пользователей стран СНГ, а в странах СНГ самой популярной соц. сетью является ВКонтакте. Мы рассмотрим решение, которое будет показывать нам окошко со встроенным виджетом публичной страницы, или группы ВКонтакте.
Установка
Первым делом мы загружаем файл из архива в папку js на вашем сайте.
Далее вставляем данный код в один из глобальных блоков: Нижняя часть сайта, или Верхняя часть сайта:
На этом наша установка закончена. Теперь разберемся в некоторых моментах.
- data-width="400" - ширина виджета;
- data-height="271" - высота виджета;
- data-days="3" - как часто показывать виджет в сутки;
- data-subscribed="11" - как часто показывать виджет нажавшим "я уже подписан";
- data-link="00000000" - ссылка на сообщество, для ВКонтакте - id сообщества;
- data-delay="5000" - задержка начала отображения в мс. То есть через какое время появится виджет после загрузки страницы. 5000 мс - это 5 секунд.
Разумеется, что вместо нулей "00000000", вам необходимо указать id вашего сообщества. Узнать который вы можете в адресной строке в вашей группе. Если же вместо цифер у вас какое-то слово, то делаем следующее:
- Заходим на страницу нужной группы;
- Копируем ссылку блока "Участники" и вставляем в адресную строку;
- Находим последние цифры в ссылке. Это есть id группы.
Параметры, которые установлены в скрипте, являются оптимальными. И по этому менять их не рекомендуется.
Воспользуйтесь сервисом uKit. Никакого кода!