Как поставить свой шрифт на сайт uCoz
В этом материале мы разберемся с вопросом о том, как поставить свой шрифт на сайте uCoz. Существует несколько способов, и решение не такое простое, как может показаться на первый взгляд.
В разных браузерах, на разных компьютерах и операционных системах, и я уже не говорю о том, что на сайты сейчас заходят с телефона, шрифты выглядят по разному. Сейчас мы не будем говорить о сглаживании, «разжуем» только про выбор шрифтов. Этот материал подойдет не только для uCoz, просто здесь коснемся некоторых особенностей.
Стандартные шрифты
Свой шрифт на сайте использовать очень просто, в CSS следует указать его название вот так:
В данном случае выбран шрифт Tahoma для селектора body. Самое главное здесь это параметр font-family и его значение Tahoma. Что же следует после запятой? В конкретном примере указана специфика шрифта на случай если у пользователя не будет найден шрифт Tahoma. На разных устройствах разные списки стандартных шрифтов, они особо не пересекаются, нужно искать эквивалентные шрифты.
| Windows: 1. Arial 2. Arial Black 3. Comic Sans MS 4. Courier New 5. Georgia 6. Impact 7. Tahoma 8. Times New Roman 9. Verdana | Mac: 1. Helvetica 2. Gadget 3. Georgia 4. Geneva 5. Times 6. Arial 7. Arial Black |
Подключение своего шрифта с помощью font-face
Вы можете указать название любого шрифта, установленного на вашем устройстве, но, скорее всего, этой же гарнитуры нет у всех пользователей.
Следует загрузить шрифт на свой сайт. Не все браузеры поддерживают все форматы шрифтов, но самый поддерживаемый – это формат TTF.
Вот так будет выглядеть код:
@font-face {
font-family: Pompadur; /* Гарнитура шрифта */
src: url(fonts/pompadur.ttf); /* Путь к файлу со шрифтом */
}
/* Применение шрифта к определенным селекторам */
h1 {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
</style>
Чтобы шрифт поддерживался во всех браузерах или хотя бы в выбранных вами, следует загрузить и другие форматы этого же шрифта.
Собственно вот код с добавлениями «путей» к шрифту:
@font-face {
font-family: Pompadur; /* Гарнитура шрифта */
src: url(fonts/pompadur.eot); /* Для IE5-8 */
src: local(pompadur), url(fonts/pompadur.ttf); /* Для остальных браузеров */
}
h1 {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
</style>
Форматов TTF и EOT достаточно для отображения во многих браузерах, в том числе старых версиях IE, и даже на Android. Существуют онлайн-конвертеры шрифтов, вот пример такого, который адекватно переформировывает TTF в EOT:
https://www.kirsle.net/wizards/ttf2eot.cgi
А iOS? Там нужен формат SVG. Учитывайте это при проектировании сайта, не стоит привлекать лишние килобайты для мобильных устройств.
Где скачивать шрифты в формате TTF
Выделим один современный удобный и бесплатный ресурс.
Бесплатные шрифты — крупнейшее шрифтовое сообщество ВКонтакте. Каждый день выкладываются новые шрифты. Удобно выбирать шрифты и скачивать их прямо на той платформе, на которой вы постоянно и находитесь, социальная сеть ВКонтакте.
Чтобы найти сразу кириллические шрифты в формате TTF, воспользуйтесь этой ссылкой.
Google Fonts Рекомендуем
Загрузка своих шрифтов на сайт это довольно узкая и специализированная дорожка, сейчас разработчики и дизайнеры предпочитают выбирать что-то из Google Fonts. Я тоже специально скомкал всю информацию, которую можно было расписать на километр, чтобы быстрее перейти к самому вкусному, к Google Fonts.
Ссылка: http://www.google.com/fonts
Итак, как подключить шрифты из Google Fonts на свой сайт на uCoz:
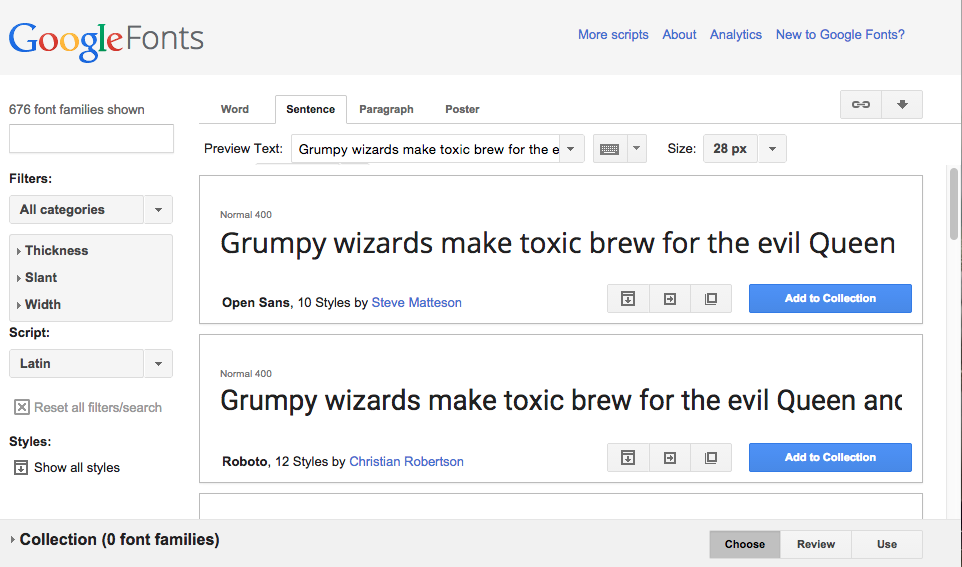
1. Переходим на сайт http://www.google.com/fonts

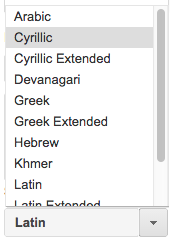
2. В фильтре выбираем шрифты с поддержкой кириллицы:

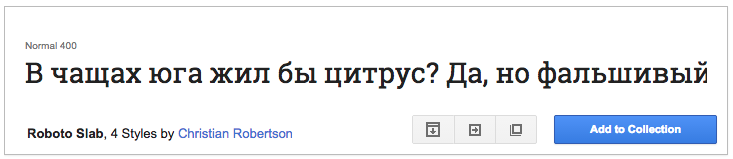
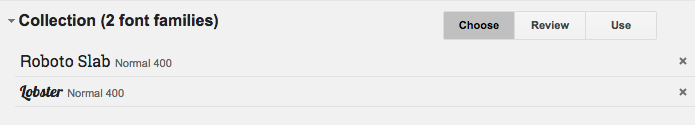
3. В списке шрифтов выбираем один или несколько, нажимая на кнопку «Add to collection» (Добавить в коллекцию).

4. Шрифты сразу появятся в лотке внизу, в этом лотке нажмите «Use» (Использование).

5. Откроется страница, в которой слева вы сможете выбрать нужные начертания шрифтов, справа будет показываться нагрузка на сайт.

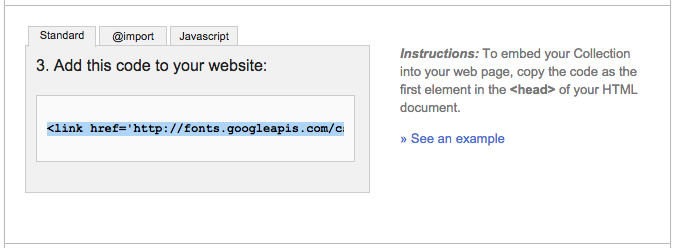
6. Чуть ниже будет показываться код для подгрузки стиля со шрифтами. Вы можете выбрать 3 варианта подгрузки.
Рекомендую первые 2 варианта (стандартный и @import).
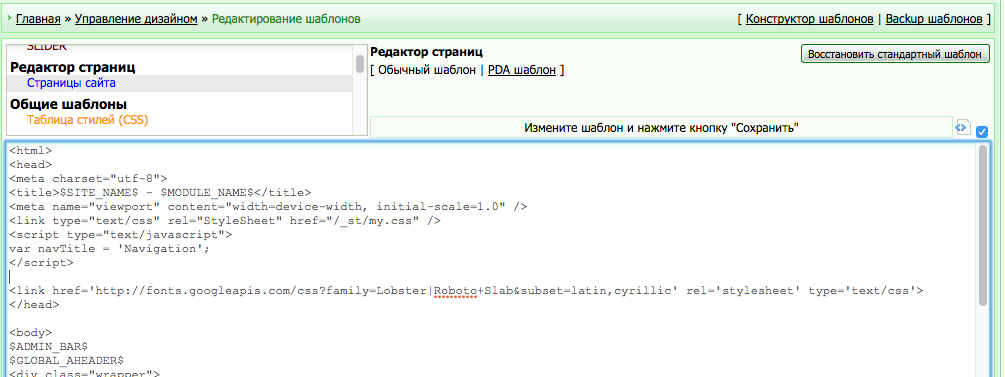
Первый вариант. Код вставляется между
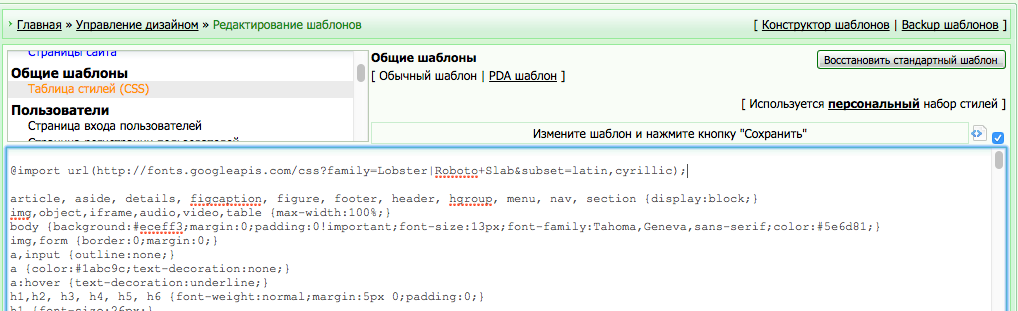
и на страницах сайта:Второй вариант. Код ставится в самый верх «Таблицы стилей (CSS)»:
7. К нужному селектору (body, h1 и т.д.) указывается шрифт в «Таблице стилей (CSS)»:
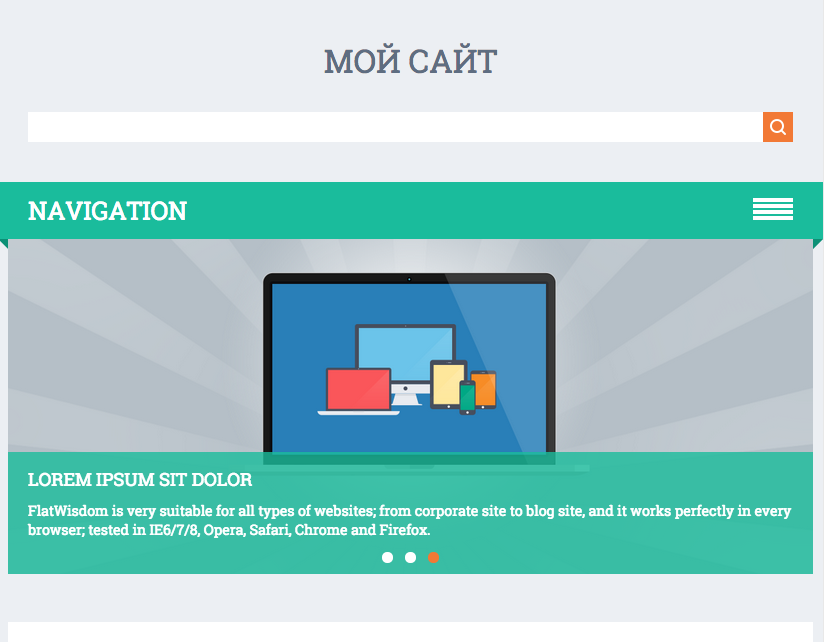
Сразу смотрим результат:
По материалам источника: http://htmlbook.ru/blog/svoi-shrift-na-stranitse