
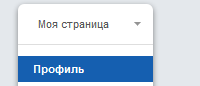
Простое выпадающее меню на JQuery и CSS
Это очень простое выпадающее меню, обратите внимание на то, что строк в коде немного. Это не относится к CSS, тут кода предостаточно. Простое выпадающее меню на JQuery и CSS работает во всех браузерах, это кроссбраузерное выпадающее меню на JQuery. Стиль продуман для браузеров Webkit, в IE, например, меню выглядит немного больше, хуже.
Подключение JQuery (в секции HEAD)
Код HTML
Код JavaScript
Код CSS
Подключение JQuery (в секции HEAD)
Code
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
Код HTML
Code
<div class="dropdown">
<a class="account">Моя страница</a>
<div class="submenu">
<ul class="root">
<li><a href="#">Профиль</a></li>
<li><a href="#">Поиск</a></li>
<li><a href="#">Настройки</a></li>
<li><a href="#">Выход</a></li>
</ul>
</div>
</div>
<a class="account">Моя страница</a>
<div class="submenu">
<ul class="root">
<li><a href="#">Профиль</a></li>
<li><a href="#">Поиск</a></li>
<li><a href="#">Настройки</a></li>
<li><a href="#">Выход</a></li>
</ul>
</div>
</div>
Код JavaScript
Code
<script type="text/javascript" >
$(document).ready(function()
{
$(".account").click(function()
{
var X=$(this).attr('id');
if(X==1)
{
$(".submenu").hide();
$(this).attr('id', '0');
}
else
{
$(".submenu").show();
$(this).attr('id', '1');
}
});
//Mouse click on sub menu
$(".submenu").mouseup(function()
{
return false
});
//Mouse click on my account link
$(".account").mouseup(function()
{
return false
});
//Document Click
$(document).mouseup(function()
{
$(".submenu").hide();
$(".account").attr('id', '');
});
});
</script>
$(document).ready(function()
{
$(".account").click(function()
{
var X=$(this).attr('id');
if(X==1)
{
$(".submenu").hide();
$(this).attr('id', '0');
}
else
{
$(".submenu").show();
$(this).attr('id', '1');
}
});
//Mouse click on sub menu
$(".submenu").mouseup(function()
{
return false
});
//Mouse click on my account link
$(".account").mouseup(function()
{
return false
});
//Document Click
$(document).mouseup(function()
{
$(".submenu").hide();
$(".account").attr('id', '');
});
});
</script>
Код CSS
Code
.dropdown
{
color: #555;
margin: 3px -22px 0 0;
width: 143px;
position: relative;
height: 17px;
text-align:left;
}
.submenu
{
background: #fff;
position: absolute;
top: -12px;
left: -20px;
z-index: 100;
width: 135px;
display: none;
margin-left: 10px;
padding: 40px 0 5px;
border-radius: 6px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.45);
}
.dropdown li a
{
color: #555555;
display: block;
font-family: arial;
font-weight: bold;
padding: 6px 15px;
cursor: pointer;
text-decoration:none;
}
.dropdown li a:hover
{
background:#155FB0;
color: #FFFFFF;
text-decoration: none;
}
a.account
{
font-size: 11px;
line-height: 16px;
color: #555;
position: absolute;
z-index: 110;
display: block;
padding: 11px 0 0 20px;
height: 28px;
width: 121px;
margin: -11px 0 0 -10px;
text-decoration: none;
background: url(icons/arrow.png) 116px 17px no-repeat;
cursor:pointer;
}
.root
{
list-style:none;
margin:0px;
padding:0px;
font-size: 11px;
padding: 11px 0 0 0px;
border-top:1px solid #dedede;
}
{
color: #555;
margin: 3px -22px 0 0;
width: 143px;
position: relative;
height: 17px;
text-align:left;
}
.submenu
{
background: #fff;
position: absolute;
top: -12px;
left: -20px;
z-index: 100;
width: 135px;
display: none;
margin-left: 10px;
padding: 40px 0 5px;
border-radius: 6px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.45);
}
.dropdown li a
{
color: #555555;
display: block;
font-family: arial;
font-weight: bold;
padding: 6px 15px;
cursor: pointer;
text-decoration:none;
}
.dropdown li a:hover
{
background:#155FB0;
color: #FFFFFF;
text-decoration: none;
}
a.account
{
font-size: 11px;
line-height: 16px;
color: #555;
position: absolute;
z-index: 110;
display: block;
padding: 11px 0 0 20px;
height: 28px;
width: 121px;
margin: -11px 0 0 -10px;
text-decoration: none;
background: url(icons/arrow.png) 116px 17px no-repeat;
cursor:pointer;
}
.root
{
list-style:none;
margin:0px;
padding:0px;
font-size: 11px;
padding: 11px 0 0 0px;
border-top:1px solid #dedede;
}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (5)
0
0
0
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.