
Мини календарь на CSS3
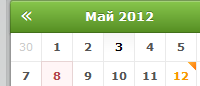
Оригинальный и такой миниатюрный – мини календарь на CSS3. Автор сделал его одновременно простым и функциональным. Итак, почему шаблон календаря для сайта стоит использовать именно этот? Показывается один месяц, у календаря выделена шапка, убрана лишняя строчка, в которой отображаются дни недели. И, кстати, следует уточнить, что сделан календарь в виде наложенных друг на друга листков. Углы округлены, сегодняшняя дата выделена красным, а некоторые даты выделяются оранжевым цветом и треугольником.
Использовать этот стиль можно и для мобильных приложений, и для компьютерных программ. Изначально это просто одна из работ на Dribbble Джеймса МакДональда из Шотландии, позже умельцы претворили его работу в жизнь, теперь это мини календарь на CSS3.
Код HTML
Код CSS
Использовать этот стиль можно и для мобильных приложений, и для компьютерных программ. Изначально это просто одна из работ на Dribbble Джеймса МакДональда из Шотландии, позже умельцы претворили его работу в жизнь, теперь это мини календарь на CSS3.
Код HTML
Code
<div class="cal">
<table class="cal-table">
<caption class="cal-caption">
<a href="http://yraaa.ru" class="prev">«</a>
<a href="http://yraaa.ru" class="next">»</a>
Май 2012
</caption>
<tbody class="cal-body">
<tr>
<td class="cal-off"><a href="http://yraaa.ru">30</a></td>
<td><a href="http://yraaa.ru">1</a></td>
<td><a href="http://yraaa.ru">2</a></td>
<td class="cal-today"><a href="http://yraaa.ru">3</a></td>
<td><a href="http://yraaa.ru">4</a></td>
<td><a href="http://yraaa.ru">5</a></td>
<td><a href="http://yraaa.ru">6</a></td>
</tr>
<tr>
<td><a href="http://yraaa.ru">7</a></td>
<td class="cal-selected"><a href="http://yraaa.ru">8</a></td>
<td><a href="http://yraaa.ru">9</a></td>
<td><a href="http://yraaa.ru">10</a></td>
<td><a href="http://yraaa.ru">11</a></td>
<td class="cal-check"><a href="http://yraaa.ru">12</a></td>
<td><a href="http://yraaa.ru">13</a></td>
</tr>
<tr>
<td><a href="http://yraaa.ru">14</a></td>
<td><a href="http://yraaa.ru">15</a></td>
<td><a href="http://yraaa.ru">16</a></td>
<td class="cal-check"><a href="http://yraaa.ru">17</a></td>
<td><a href="http://yraaa.ru">18</a></td>
<td><a href="http://yraaa.ru">19</a></td>
<td><a href="http://yraaa.ru">20</a></td>
</tr>
<tr>
<td><a href="http://yraaa.ru">21</a></td>
<td><a href="http://yraaa.ru">22</a></td>
<td><a href="http://yraaa.ru">23</a></td>
<td><a href="http://yraaa.ru">24</a></td>
<td><a href="http://yraaa.ru">25</a></td>
<td><a href="http://yraaa.ru">26</a></td>
<td><a href="http://yraaa.ru">27</a></td>
</tr>
<tr>
<td><a href="http://yraaa.ru">28</a></td>
<td><a href="http://yraaa.ru">29</a></td>
<td><a href="http://yraaa.ru">30</a></td>
<td><a href="http://yraaa.ru">31</a></td>
<td class="cal-off"><a href="http://yraaa.ru">1</a></td>
<td class="cal-off"><a href="http://yraaa.ru">2</a></td>
<td class="cal-off"><a href="http://yraaa.ru">3</a></td>
</tr>
</tbody>
</table>
</div>
<table class="cal-table">
<caption class="cal-caption">
<a href="http://yraaa.ru" class="prev">«</a>
<a href="http://yraaa.ru" class="next">»</a>
Май 2012
</caption>
<tbody class="cal-body">
<tr>
<td class="cal-off"><a href="http://yraaa.ru">30</a></td>
<td><a href="http://yraaa.ru">1</a></td>
<td><a href="http://yraaa.ru">2</a></td>
<td class="cal-today"><a href="http://yraaa.ru">3</a></td>
<td><a href="http://yraaa.ru">4</a></td>
<td><a href="http://yraaa.ru">5</a></td>
<td><a href="http://yraaa.ru">6</a></td>
</tr>
<tr>
<td><a href="http://yraaa.ru">7</a></td>
<td class="cal-selected"><a href="http://yraaa.ru">8</a></td>
<td><a href="http://yraaa.ru">9</a></td>
<td><a href="http://yraaa.ru">10</a></td>
<td><a href="http://yraaa.ru">11</a></td>
<td class="cal-check"><a href="http://yraaa.ru">12</a></td>
<td><a href="http://yraaa.ru">13</a></td>
</tr>
<tr>
<td><a href="http://yraaa.ru">14</a></td>
<td><a href="http://yraaa.ru">15</a></td>
<td><a href="http://yraaa.ru">16</a></td>
<td class="cal-check"><a href="http://yraaa.ru">17</a></td>
<td><a href="http://yraaa.ru">18</a></td>
<td><a href="http://yraaa.ru">19</a></td>
<td><a href="http://yraaa.ru">20</a></td>
</tr>
<tr>
<td><a href="http://yraaa.ru">21</a></td>
<td><a href="http://yraaa.ru">22</a></td>
<td><a href="http://yraaa.ru">23</a></td>
<td><a href="http://yraaa.ru">24</a></td>
<td><a href="http://yraaa.ru">25</a></td>
<td><a href="http://yraaa.ru">26</a></td>
<td><a href="http://yraaa.ru">27</a></td>
</tr>
<tr>
<td><a href="http://yraaa.ru">28</a></td>
<td><a href="http://yraaa.ru">29</a></td>
<td><a href="http://yraaa.ru">30</a></td>
<td><a href="http://yraaa.ru">31</a></td>
<td class="cal-off"><a href="http://yraaa.ru">1</a></td>
<td class="cal-off"><a href="http://yraaa.ru">2</a></td>
<td class="cal-off"><a href="http://yraaa.ru">3</a></td>
</tr>
</tbody>
</table>
</div>
Код CSS
Code
.cal {
position: relative;
padding: 4px;
font-weight: bold;
background: #bebfc0;
background: rgba(0, 0, 0, 0.1);
border-radius: 5px;
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.4);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.4);
}
.cal:before {
content: '';
position: absolute;
right: 4px;
bottom: 3px;
left: 4px;
height: 6px;
background: #d9d9d9;
border: 1px solid #909090;
border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
}
.cal a {
text-decoration: none;
}
.cal tr:first-child td {
border-top: 0;
}
.cal td:first-child {
border-left: 0;
}
.cal tr:first-child a {
border-top: 0;
margin-top: 0;
}
.cal tr:last-child a {
border-bottom: 0;
margin-bottom: 0;
}
.cal td:first-child a {
border-left: 0;
margin-left: 0;
}
.cal td:last-child a {
border-right: 0;
margin-right: 0;
}
.cal tr:last-child td:first-child a {
border-radius: 0 0 0 3px;
}
.cal tr:last-child td:last-child a {
border-radius: 0 0 3px 0;
}
.cal-table {
position: relative;
margin: 0 0 1px;
border-collapse: separate;
border-left: 1px solid #979797;
border-right: 1px solid #979797;
border-bottom: 1px solid #bbb;
border-radius: 0 0 3px 3px;
-webkit-box-shadow: 1px 0 rgba(0, 0, 0, 0.1), -1px 0 rgba(0, 0, 0, 0.1);
box-shadow: 1px 0 rgba(0, 0, 0, 0.1), -1px 0 rgba(0, 0, 0, 0.1);
}
.cal-caption {
width: 100%;
padding-bottom: 1px;
line-height: 32px;
text-align: center;
color: #fff;
text-shadow: 0 -1px rgba(0, 0, 0, 0.3);
border-radius: 3px 3px 0 0;
background-color: #629c2e;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #89c84d), color-stop(75%, #629c2e), color-stop(100%, #548d20));
background-image: -webkit-linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
background-image: -moz-linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
background-image: -ms-linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
background-image: -o-linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
background-image: linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
-webkit-box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.2), inset 0 1px rgba(0, 0, 0, 0.1), inset 0 2px rgba(255, 255, 255, 0.25), 0 1px 3px rgba(0, 0, 0, 0.4);
box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.2), inset 0 1px rgba(0, 0, 0, 0.1), inset 0 2px rgba(255, 255, 255, 0.25), 0 1px 3px rgba(0, 0, 0, 0.4);
}
.cal-caption a {
line-height: 30px;
padding: 0 10px;
color: #fff;
font-size: 20px;
font-weight: normal;
}
.cal-caption .prev {
float: left;
}
.cal-caption .next {
float: right;
}
.cal-body td {
width: 30px;
font-size: 11px;
border-top: 1px solid #eaeaea;
border-left: 1px solid #eaeaea;
}
.cal-body a {
display: block;
position: relative;
line-height: 28px;
text-align: center;
color: #555;
background: #fff;
}
.cal-body a:hover {
background: #fafafa;
}
.cal-off a {
color: #ccc;
font-weight: normal;
}
.cal-today a {
color: #000;
background-color: #f5f5f5;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f5f5f5), color-stop(70%, white));
background-image: -webkit-linear-gradient(top, #f5f5f5 0%, white 70%);
background-image: -moz-linear-gradient(top, #f5f5f5 0%, white 70%);
background-image: -ms-linear-gradient(top, #f5f5f5 0%, white 70%);
background-image: -o-linear-gradient(top, #f5f5f5 0%, white 70%);
background-image: linear-gradient(top, #f5f5f5 0%, white 70%);
}
.cal-selected a, .cal-body a:active {
margin: -1px;
color: #b2494d;
background: #fff5f6;
border: 1px solid #e7d4d4;
}
.cal-check a {
color: #f79901;
overflow: hidden;
}
.cal-check a:before {
content: '';
position: absolute;
top: -6px;
right: -6px;
width: 12px;
height: 12px;
background-color: #ffb83b;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffb83b), color-stop(100%, #ff6c00));
background-image: -webkit-linear-gradient(top, #ffb83b, #ff6c00);
background-image: -moz-linear-gradient(top, #ffb83b, #ff6c00);
background-image: -ms-linear-gradient(top, #ffb83b, #ff6c00);
background-image: -o-linear-gradient(top, #ffb83b, #ff6c00);
background-image: linear-gradient(top, #ffb83b, #ff6c00);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
position: relative;
padding: 4px;
font-weight: bold;
background: #bebfc0;
background: rgba(0, 0, 0, 0.1);
border-radius: 5px;
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.4);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.4);
}
.cal:before {
content: '';
position: absolute;
right: 4px;
bottom: 3px;
left: 4px;
height: 6px;
background: #d9d9d9;
border: 1px solid #909090;
border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
}
.cal a {
text-decoration: none;
}
.cal tr:first-child td {
border-top: 0;
}
.cal td:first-child {
border-left: 0;
}
.cal tr:first-child a {
border-top: 0;
margin-top: 0;
}
.cal tr:last-child a {
border-bottom: 0;
margin-bottom: 0;
}
.cal td:first-child a {
border-left: 0;
margin-left: 0;
}
.cal td:last-child a {
border-right: 0;
margin-right: 0;
}
.cal tr:last-child td:first-child a {
border-radius: 0 0 0 3px;
}
.cal tr:last-child td:last-child a {
border-radius: 0 0 3px 0;
}
.cal-table {
position: relative;
margin: 0 0 1px;
border-collapse: separate;
border-left: 1px solid #979797;
border-right: 1px solid #979797;
border-bottom: 1px solid #bbb;
border-radius: 0 0 3px 3px;
-webkit-box-shadow: 1px 0 rgba(0, 0, 0, 0.1), -1px 0 rgba(0, 0, 0, 0.1);
box-shadow: 1px 0 rgba(0, 0, 0, 0.1), -1px 0 rgba(0, 0, 0, 0.1);
}
.cal-caption {
width: 100%;
padding-bottom: 1px;
line-height: 32px;
text-align: center;
color: #fff;
text-shadow: 0 -1px rgba(0, 0, 0, 0.3);
border-radius: 3px 3px 0 0;
background-color: #629c2e;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #89c84d), color-stop(75%, #629c2e), color-stop(100%, #548d20));
background-image: -webkit-linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
background-image: -moz-linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
background-image: -ms-linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
background-image: -o-linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
background-image: linear-gradient(top, #89c84d 0%, #629c2e 75%, #548d20);
-webkit-box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.2), inset 0 1px rgba(0, 0, 0, 0.1), inset 0 2px rgba(255, 255, 255, 0.25), 0 1px 3px rgba(0, 0, 0, 0.4);
box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.2), inset 0 1px rgba(0, 0, 0, 0.1), inset 0 2px rgba(255, 255, 255, 0.25), 0 1px 3px rgba(0, 0, 0, 0.4);
}
.cal-caption a {
line-height: 30px;
padding: 0 10px;
color: #fff;
font-size: 20px;
font-weight: normal;
}
.cal-caption .prev {
float: left;
}
.cal-caption .next {
float: right;
}
.cal-body td {
width: 30px;
font-size: 11px;
border-top: 1px solid #eaeaea;
border-left: 1px solid #eaeaea;
}
.cal-body a {
display: block;
position: relative;
line-height: 28px;
text-align: center;
color: #555;
background: #fff;
}
.cal-body a:hover {
background: #fafafa;
}
.cal-off a {
color: #ccc;
font-weight: normal;
}
.cal-today a {
color: #000;
background-color: #f5f5f5;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f5f5f5), color-stop(70%, white));
background-image: -webkit-linear-gradient(top, #f5f5f5 0%, white 70%);
background-image: -moz-linear-gradient(top, #f5f5f5 0%, white 70%);
background-image: -ms-linear-gradient(top, #f5f5f5 0%, white 70%);
background-image: -o-linear-gradient(top, #f5f5f5 0%, white 70%);
background-image: linear-gradient(top, #f5f5f5 0%, white 70%);
}
.cal-selected a, .cal-body a:active {
margin: -1px;
color: #b2494d;
background: #fff5f6;
border: 1px solid #e7d4d4;
}
.cal-check a {
color: #f79901;
overflow: hidden;
}
.cal-check a:before {
content: '';
position: absolute;
top: -6px;
right: -6px;
width: 12px;
height: 12px;
background-color: #ffb83b;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffb83b), color-stop(100%, #ff6c00));
background-image: -webkit-linear-gradient(top, #ffb83b, #ff6c00);
background-image: -moz-linear-gradient(top, #ffb83b, #ff6c00);
background-image: -ms-linear-gradient(top, #ffb83b, #ff6c00);
background-image: -o-linear-gradient(top, #ffb83b, #ff6c00);
background-image: linear-gradient(top, #ffb83b, #ff6c00);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.