
Переключатель слайдов на CSS3
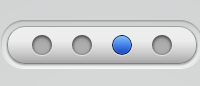
Вы наверняка видели слайдеры новостей или изображений, в которых переключатели представлены в виде кругляшек. Этот переключатель слайдов на CSS3 именно такой. В нем четыре круглые кнопки, имеющие стиль при наведении и при клике. Самое интересно здесь – это то, во что обернуты кнопки, вдавленный металлический блок, он так стилизован. Создается впечатление, что это какое-то механическое устройство.
Проверено в Firefox 4, Safari 4, Chrome 13, Opera 10, IE 7 и выше.
Код HTML
Код CSS
Проверено в Firefox 4, Safari 4, Chrome 13, Opera 10, IE 7 и выше.
Код HTML
Code
<div class="widget">
<ul>
<li><a href="index.html">1</a></li>
<li><a href="index.html">2</a></li>
<li class="active"><a href="index.html">3</a></li>
<li><a href="index.html">4</a></li>
</ul>
</div>
<ul>
<li><a href="index.html">1</a></li>
<li><a href="index.html">2</a></li>
<li class="active"><a href="index.html">3</a></li>
<li><a href="index.html">4</a></li>
</ul>
</div>
Код CSS
Code
.widget {
position: relative;
height: 36px;
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
}
.widget:before {
content: '';
border-radius: 25px;
position: absolute;
top: -6px;
right: -6px;
bottom: -6px;
left: -6px;
background-color: transparent;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(0, 0, 0, 0.05)), color-stop(20%, rgba(255, 255, 255, 0.05)), color-stop(100%, rgba(255, 255, 255, 0.6)));
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
background-image: linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.8);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.8);
}
.widget ul {
position: relative;
padding: 0 14px;
overflow: hidden;
border: 1px solid;
border-color: #a1a1a1 #909090 #808080;
border-radius: 20px;
background-color: #eeeeee;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #eeeeee), color-stop(40%, #ececec), color-stop(70%, #cecece), color-stop(100%, #a8a8a8));
background-image: -webkit-linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
background-image: -moz-linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
background-image: -ms-linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
background-image: -o-linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
background-image: linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.35);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.35);
}
.widget ul::before {
content: '';
height: 110px;
border-radius: 55px;
position: absolute;
top: -48px;
right: 0px;
left: 0px;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.5) 0%, rgba(255, 255, 255, 0.3) 100%);
-moz-transform: scaleY(0.2);
}
.widget li {
float: left;
padding: 8px 10px;
}
.widget a {
position: relative;
display: block;
width: 20px;
height: 20px;
font: 0/0 serif;
color: transparent;
background: #adadad;
border-radius: 10px;
-webkit-box-shadow: inset 0 1px 3px 1px rgba(0, 0, 0, 0.5), inset 0 5px 5px rgba(0, 0, 0, 0.1), 0 1px 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 1px 3px 1px rgba(0, 0, 0, 0.5), inset 0 5px 5px rgba(0, 0, 0, 0.1), 0 1px 1px rgba(255, 255, 255, 0.6);
}
.widget a:hover {
background: #bfbfbf;
}
.widget .active a, .widget a:active {
height: 18px;
width: 18px;
border: 1px solid #1f2128;
border-color: rgba(0, 0, 0, 0.7);
background-color: #508fee;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #83bcff), color-stop(40%, #508fee), color-stop(100%, #1644c2));
background-image: -webkit-linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
background-image: -moz-linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
background-image: -ms-linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
background-image: -o-linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
background-image: linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.12), 0 1px 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.12), 0 1px 1px rgba(255, 255, 255, 0.6);
}
position: relative;
height: 36px;
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
}
.widget:before {
content: '';
border-radius: 25px;
position: absolute;
top: -6px;
right: -6px;
bottom: -6px;
left: -6px;
background-color: transparent;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(0, 0, 0, 0.05)), color-stop(20%, rgba(255, 255, 255, 0.05)), color-stop(100%, rgba(255, 255, 255, 0.6)));
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
background-image: linear-gradient(top, rgba(0, 0, 0, 0.05) 0%, rgba(255, 255, 255, 0.05) 20%, rgba(255, 255, 255, 0.6));
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.8);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.8);
}
.widget ul {
position: relative;
padding: 0 14px;
overflow: hidden;
border: 1px solid;
border-color: #a1a1a1 #909090 #808080;
border-radius: 20px;
background-color: #eeeeee;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #eeeeee), color-stop(40%, #ececec), color-stop(70%, #cecece), color-stop(100%, #a8a8a8));
background-image: -webkit-linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
background-image: -moz-linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
background-image: -ms-linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
background-image: -o-linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
background-image: linear-gradient(top, #eeeeee 0%, #ececec 40%, #cecece 70%, #a8a8a8 100%);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.35);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.35);
}
.widget ul::before {
content: '';
height: 110px;
border-radius: 55px;
position: absolute;
top: -48px;
right: 0px;
left: 0px;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.5) 0%, rgba(255, 255, 255, 0.3) 100%);
-moz-transform: scaleY(0.2);
}
.widget li {
float: left;
padding: 8px 10px;
}
.widget a {
position: relative;
display: block;
width: 20px;
height: 20px;
font: 0/0 serif;
color: transparent;
background: #adadad;
border-radius: 10px;
-webkit-box-shadow: inset 0 1px 3px 1px rgba(0, 0, 0, 0.5), inset 0 5px 5px rgba(0, 0, 0, 0.1), 0 1px 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 1px 3px 1px rgba(0, 0, 0, 0.5), inset 0 5px 5px rgba(0, 0, 0, 0.1), 0 1px 1px rgba(255, 255, 255, 0.6);
}
.widget a:hover {
background: #bfbfbf;
}
.widget .active a, .widget a:active {
height: 18px;
width: 18px;
border: 1px solid #1f2128;
border-color: rgba(0, 0, 0, 0.7);
background-color: #508fee;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #83bcff), color-stop(40%, #508fee), color-stop(100%, #1644c2));
background-image: -webkit-linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
background-image: -moz-linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
background-image: -ms-linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
background-image: -o-linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
background-image: linear-gradient(top, #83bcff 0%, #508fee 40%, #1644c2 100%);
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.12), 0 1px 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.12), 0 1px 1px rgba(255, 255, 255, 0.6);
}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.