
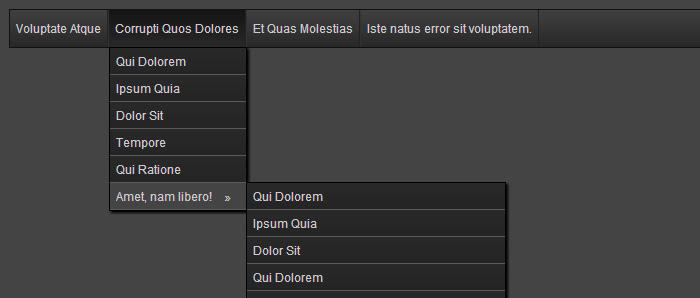
Многоуровневое выпадающее меню на JQuery
Главное, что меню реально работает. Эффект при наведении на пункты – плавное появление и затухание. Никаких «глюков» при резком обращении с навигацией не обнаружено. Зачастую бывают такие меню, в которых при резком наведении несколько раз на пункт окончания анимации приходится ждать, здесь такого не наблюдается. Это многоуровневое меню примечательно тем, что выпадающие списки имеют больший радиус охвата. Если не понятно в чем дело, то откройте «Демо» и поставьте галочку в самом низу страницы, смотрите!
Подключение JQuery (в секцию HEAD)Код
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
Код HTML
Код
<ul id="nav" class="use-trans">
<li>
<a href="http://yraaa.ru/">Voluptate Atque</a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Quo voluptas nulla pariatur?<span></span></a></li>
<li><a href="http://yraaa.ru/">Dignissimos Ducimus<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui blanditiis<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
</div>
</li>
<li>
<a href="http://yraaa.ru/">Corrupti Quos Dolores</a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li><a href="http://yraaa.ru/">Tempore<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Ratione<span></span></a></li>
<li>
<a href="http://yraaa.ru/">Amet, nam libero! »<span></span></a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li>
<a href="http://yraaa.ru/">Amet, nam libero! Libero, libero, LIBERO!! »<span></span></a>
<div class="submenu">
<div class="submenu_clip">
<ul>
<li><a href="http://yraaa.ru/">Dude, what the fuck is "Libero"?<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
<div class="buffer"></div>
</div>
</div>
</li>
<li><a href="http://yraaa.ru/">Tempore<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Ratione<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
<div class="buffer"></div>
</div>
</li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
</div>
</li>
<li>
<a href="http://yraaa.ru/">Et Quas Molestias<span></span></a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Voluptatem sequi nesciunt<span></span></a></li>
<li><a href="http://yraaa.ru/">Dicta sunt explicabo.<span></span></a></li>
<li><a href="http://yraaa.ru/">Sed Quia Non<span></span></a></li>
<li><a href="http://yraaa.ru/">Numquam Eius<span></span></a></li>
<li><a href="http://yraaa.ru/">Modi cum soluta<span></span></a></li>
<li><a href="http://yraaa.ru/">Nobis est<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
</div>
</li>
<li>
<a href="http://yraaa.ru/">Iste natus error sit voluptatem.</a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Eligendi Optio<span></span></a></li>
<li><a href="http://yraaa.ru/">Atque Corrupti<span></span></a></li>
<li><a href="http://yraaa.ru/">Quos Dolores<span></span></a></li>
<li><a href="http://yraaa.ru/">Quas Molestias.<span></span></a></li>
<li><a href="http://yraaa.ru/">Libero Tempore<span></span></a></li>
<li><a href="http://yraaa.ru/">Dignissimos Ducimus<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
</div>
</li>
</ul>
<li>
<a href="http://yraaa.ru/">Voluptate Atque</a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Quo voluptas nulla pariatur?<span></span></a></li>
<li><a href="http://yraaa.ru/">Dignissimos Ducimus<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui blanditiis<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
</div>
</li>
<li>
<a href="http://yraaa.ru/">Corrupti Quos Dolores</a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li><a href="http://yraaa.ru/">Tempore<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Ratione<span></span></a></li>
<li>
<a href="http://yraaa.ru/">Amet, nam libero! »<span></span></a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li>
<a href="http://yraaa.ru/">Amet, nam libero! Libero, libero, LIBERO!! »<span></span></a>
<div class="submenu">
<div class="submenu_clip">
<ul>
<li><a href="http://yraaa.ru/">Dude, what the fuck is "Libero"?<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Dolorem<span></span></a></li>
<li><a href="http://yraaa.ru/">Ipsum Quia<span></span></a></li>
<li><a href="http://yraaa.ru/">Dolor Sit<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
<div class="buffer"></div>
</div>
</div>
</li>
<li><a href="http://yraaa.ru/">Tempore<span></span></a></li>
<li><a href="http://yraaa.ru/">Qui Ratione<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
<div class="buffer"></div>
</div>
</li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
</div>
</li>
<li>
<a href="http://yraaa.ru/">Et Quas Molestias<span></span></a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Voluptatem sequi nesciunt<span></span></a></li>
<li><a href="http://yraaa.ru/">Dicta sunt explicabo.<span></span></a></li>
<li><a href="http://yraaa.ru/">Sed Quia Non<span></span></a></li>
<li><a href="http://yraaa.ru/">Numquam Eius<span></span></a></li>
<li><a href="http://yraaa.ru/">Modi cum soluta<span></span></a></li>
<li><a href="http://yraaa.ru/">Nobis est<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
</div>
</li>
<li>
<a href="http://yraaa.ru/">Iste natus error sit voluptatem.</a>
<div class="submenu">
<ul>
<li><a href="http://yraaa.ru/">Eligendi Optio<span></span></a></li>
<li><a href="http://yraaa.ru/">Atque Corrupti<span></span></a></li>
<li><a href="http://yraaa.ru/">Quos Dolores<span></span></a></li>
<li><a href="http://yraaa.ru/">Quas Molestias.<span></span></a></li>
<li><a href="http://yraaa.ru/">Libero Tempore<span></span></a></li>
<li><a href="http://yraaa.ru/">Dignissimos Ducimus<span></span></a></li>
</ul>
<div class="padding"></div>
<div class="shadow"></div>
</div>
</li>
</ul>
Код JavaScript
Код
<script type="text/javascript">
/**
* jQuery.support.cssProperty
* To verify that a CSS property is supported (or any of its browser-specific implementations)
*
* @param string p - css property name
* [@param] bool rp - optional, if set to true, the css property name will be returned, instead of a boolean support indicator
*
* @Author: Axel Jack Fuchs (Cologne, Germany)
* @Date: 08-29-2010 18:43
*
* Example: $.support.cssProperty('boxShadow');
* Returns: true
*
* Example: $.support.cssProperty('boxShadow', true);
* Returns: 'MozBoxShadow' (On Firefox4 beta4)
* Returns: 'WebkitBoxShadow' (On Safari 5)
*/
$.support.cssProperty = (function() {
function cssProperty(p, rp) {
var b = document.body || document.documentElement,
s = b.style;
// No css support detected
if(typeof s == 'undefined') { return false; }
// Tests for standard prop
if(typeof s[p] == 'string') { return rp ? p : true; }
// Tests for vendor specific prop
v = ['Moz', 'Webkit', 'Khtml', 'O', 'Ms'],
p = p.charAt(0).toUpperCase() + p.substr(1);
for(var i=0; i<v.length; i++) {
if(typeof s[v[i] + p] == 'string') { return rp ? (v[i] + p) : true; }
}
}
return cssProperty;
})();
jQuery(document).ready(function(){
// Check for CSS3 Transition support. If running an older browser, add the menu transitions manually.
if(!$.support.cssProperty("transition")){
$("#nav").removeClass("use-trans");
$("#nav li").each(function(){
var obj = $(this);
var submenu = obj.children(".submenu");
if(submenu.length > 0) obj
.mouseenter(function(){ $(this).children(".submenu").fadeIn(200); })
.mouseleave(function(){ $(this).children(".submenu").fadeOut(200); })
submenu.hide();
});
}
// Following is simply a listener that allows the user to toggle the outlined regions for easier visualisation of what's happening in the CSS
var toggle = $("#toggle-class");
if(toggle.hasClass("hidden")) return;
showBounds(toggle[0].checked);
function showBounds(value){
return ((typeof(value) == "boolean") ? value : value[0].checked) ?
$("body").addClass("showbounds") :
$("body").removeClass("showbounds");
}
toggle.change(function(e){showBounds(this.checked);});
$(window).keydown(function(e){
if(e.keyCode == 83){ // "S"
toggle[0].checked = !(toggle[0].checked);
showBounds(toggle);
}
});
});
</script>
/**
* jQuery.support.cssProperty
* To verify that a CSS property is supported (or any of its browser-specific implementations)
*
* @param string p - css property name
* [@param] bool rp - optional, if set to true, the css property name will be returned, instead of a boolean support indicator
*
* @Author: Axel Jack Fuchs (Cologne, Germany)
* @Date: 08-29-2010 18:43
*
* Example: $.support.cssProperty('boxShadow');
* Returns: true
*
* Example: $.support.cssProperty('boxShadow', true);
* Returns: 'MozBoxShadow' (On Firefox4 beta4)
* Returns: 'WebkitBoxShadow' (On Safari 5)
*/
$.support.cssProperty = (function() {
function cssProperty(p, rp) {
var b = document.body || document.documentElement,
s = b.style;
// No css support detected
if(typeof s == 'undefined') { return false; }
// Tests for standard prop
if(typeof s[p] == 'string') { return rp ? p : true; }
// Tests for vendor specific prop
v = ['Moz', 'Webkit', 'Khtml', 'O', 'Ms'],
p = p.charAt(0).toUpperCase() + p.substr(1);
for(var i=0; i<v.length; i++) {
if(typeof s[v[i] + p] == 'string') { return rp ? (v[i] + p) : true; }
}
}
return cssProperty;
})();
jQuery(document).ready(function(){
// Check for CSS3 Transition support. If running an older browser, add the menu transitions manually.
if(!$.support.cssProperty("transition")){
$("#nav").removeClass("use-trans");
$("#nav li").each(function(){
var obj = $(this);
var submenu = obj.children(".submenu");
if(submenu.length > 0) obj
.mouseenter(function(){ $(this).children(".submenu").fadeIn(200); })
.mouseleave(function(){ $(this).children(".submenu").fadeOut(200); })
submenu.hide();
});
}
// Following is simply a listener that allows the user to toggle the outlined regions for easier visualisation of what's happening in the CSS
var toggle = $("#toggle-class");
if(toggle.hasClass("hidden")) return;
showBounds(toggle[0].checked);
function showBounds(value){
return ((typeof(value) == "boolean") ? value : value[0].checked) ?
$("body").addClass("showbounds") :
$("body").removeClass("showbounds");
}
toggle.change(function(e){showBounds(this.checked);});
$(window).keydown(function(e){
if(e.keyCode == 83){ // "S"
toggle[0].checked = !(toggle[0].checked);
showBounds(toggle);
}
});
});
</script>
Код CSS
Код
<style type="text/css">
* {margin:0;padding:0}
/* Minor style rules for presentational purposes */
body{
font: 75% Arial, Helvetica, sans-serif;
background-color: #444;
width: 1024px;
margin: 1em auto 0px;
}
a:link{
text-decoration: none;
}
/* Actual navmenu CSS */
#nav{
background: #111 repeat-x top left;
height: 37px;
}
#nav, #nav li{
display: block;
list-style: none;
position: relative;
z-index: 82;
}
#nav > li{
float: left;
z-index: 82;
}
#nav > li:hover{
background: #222 repeat-x top left;
}
#nav a{
display: block;
line-height: 37px;
padding: 0 0.5em;
z-index: 82;
position: relative;
color: #ccc;
}
#nav a:hover{
color: #fff;
}
/* Subnav Menu */
#nav .submenu{
display: none;
position: absolute;
z-index: 80;
background: repeat-x left top #353535;
border: 1px solid #000;
left: 0px;
top: 37px;
min-width: 100%;
-o-box-shadow: 2px 2px 3px #000;
-icab-box-shadow: 2px 2px 3px #000;
-khtml-box-shadow: 2px 2px 3px #000;
-moz-box-shadow: 2px 2px 3px #000;
-webkit-box-shadow: 2px 2px 3px #000;
box-shadow: 2px 2px 3px #000;
}
#nav .submenu li{
display: block;
line-height: 27px !important;
}
#nav .submenu li:hover{
background: #444 repeat-x top left;
}
#nav .submenu a{
display: block;
line-height: 27px !important;
white-space: nowrap;
}
#nav > li:hover .submenu{
display: block;
}
/* Hide next level of subnavigation */
#nav > li:hover > .submenu .submenu{
display: none;
}
#nav .padding{
display: block;
position: absolute;
z-index: 78;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
background: none !important;
}
/* Padding amount for first-level dropdown */
#nav > li > .submenu > .padding{
width: 160%;
left: -30%;
height: 140%;
}
#nav .buffer{
display: block;
position: absolute;
bottom: 0px;
right: 100%;
width: 100%;
height: 100%;
background: none !important;
}
#nav .shadow{
display: none !important;
}
/* Third-level Subnavigation */
#nav .submenu .submenu{
position: absolute;
left: 100%;
top: -1px;
}
#nav .submenu .submenu .padding{
width: 150%;
top: -35%;
height: 170%;
}
/* Show subnavigation */
#nav > li:hover .submenu li:hover > .submenu{
display: block;
z-index: 70 !important;
}
/* CSS3 Transition Handling */
#nav.use-trans li > .submenu{
opacity: 0;
display: block !important;
left: -100000px !important;
-moz-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-webkit-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-khtml-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-icab-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-ms-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-o-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
transition: 0.2s opacity ease-in, 0s left linear 0.22s;
}
/* Hide next level of subnavigation */
#nav.use-trans > li:hover > .submenu .submenu{
display: block !important;
left: -10000px !important;
}
/* Hover */
#nav.use-trans > li:hover > .submenu,
#nav.use-trans > li > .submenu li:hover > .submenu{
opacity: 1 !important;
-moz-transition-delay: 0s;
-webkit-transition-delay: 0s;
-khtml-transition-delay: 0s;
-icab-transition-delay: 0s;
-ms-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
#nav.use-trans > li:hover > .submenu { left: 0px !important; }
#nav.use-trans > li > .submenu li:hover > .submenu { left: 100% !important; }
/* Running Border on Subnavigation
- Stable implementation requires an additional span tag at the end of each anchor tag.
*/
#nav ul a{
position: relative;
}
#nav ul a span{
background-color: #5a5a5a;
position: absolute;
bottom: 0px;
left: 0px;
height: 1px;
width: 100%;
}
/* Outlining Rules for Debugging */
.padding { outline-color: red; }
.buffer { outline-color: blue; }
.showbounds .padding,
.showbounds .buffer{
outline-style: solid;
outline-width: 1px;
}
/* Theming can go here */
#nav{
outline: 1px solid #111;
background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #404040), color-stop(100%, #282828));
background: -webkit-linear-gradient(#404040, #282828);
background: -moz-linear-gradient(#404040, #282828);
background: -o-linear-gradient(#404040, #282828);
background: linear-gradient(#404040, #282828);
}
#nav > li{
border-left: 1px solid #333;
border-right: 1px solid #222;
}
#nav > li:first-child{
border-left: 0 !important;
}
#nav > li:hover{
background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #1a1a1a), color-stop(100%, #282828));
background: -webkit-linear-gradient(#141414, #282828);
background: -moz-linear-gradient(#141414, #282828);
background: -o-linear-gradient(#141414, #282828);
background: linear-gradient(#141414, #282828);
}
#nav .submenu li{
background-image: -webkit-linear-gradient(#292929, #242424);
}
</style>
* {margin:0;padding:0}
/* Minor style rules for presentational purposes */
body{
font: 75% Arial, Helvetica, sans-serif;
background-color: #444;
width: 1024px;
margin: 1em auto 0px;
}
a:link{
text-decoration: none;
}
/* Actual navmenu CSS */
#nav{
background: #111 repeat-x top left;
height: 37px;
}
#nav, #nav li{
display: block;
list-style: none;
position: relative;
z-index: 82;
}
#nav > li{
float: left;
z-index: 82;
}
#nav > li:hover{
background: #222 repeat-x top left;
}
#nav a{
display: block;
line-height: 37px;
padding: 0 0.5em;
z-index: 82;
position: relative;
color: #ccc;
}
#nav a:hover{
color: #fff;
}
/* Subnav Menu */
#nav .submenu{
display: none;
position: absolute;
z-index: 80;
background: repeat-x left top #353535;
border: 1px solid #000;
left: 0px;
top: 37px;
min-width: 100%;
-o-box-shadow: 2px 2px 3px #000;
-icab-box-shadow: 2px 2px 3px #000;
-khtml-box-shadow: 2px 2px 3px #000;
-moz-box-shadow: 2px 2px 3px #000;
-webkit-box-shadow: 2px 2px 3px #000;
box-shadow: 2px 2px 3px #000;
}
#nav .submenu li{
display: block;
line-height: 27px !important;
}
#nav .submenu li:hover{
background: #444 repeat-x top left;
}
#nav .submenu a{
display: block;
line-height: 27px !important;
white-space: nowrap;
}
#nav > li:hover .submenu{
display: block;
}
/* Hide next level of subnavigation */
#nav > li:hover > .submenu .submenu{
display: none;
}
#nav .padding{
display: block;
position: absolute;
z-index: 78;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
background: none !important;
}
/* Padding amount for first-level dropdown */
#nav > li > .submenu > .padding{
width: 160%;
left: -30%;
height: 140%;
}
#nav .buffer{
display: block;
position: absolute;
bottom: 0px;
right: 100%;
width: 100%;
height: 100%;
background: none !important;
}
#nav .shadow{
display: none !important;
}
/* Third-level Subnavigation */
#nav .submenu .submenu{
position: absolute;
left: 100%;
top: -1px;
}
#nav .submenu .submenu .padding{
width: 150%;
top: -35%;
height: 170%;
}
/* Show subnavigation */
#nav > li:hover .submenu li:hover > .submenu{
display: block;
z-index: 70 !important;
}
/* CSS3 Transition Handling */
#nav.use-trans li > .submenu{
opacity: 0;
display: block !important;
left: -100000px !important;
-moz-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-webkit-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-khtml-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-icab-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-ms-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
-o-transition: 0.2s opacity ease-in, 0s left linear 0.22s;
transition: 0.2s opacity ease-in, 0s left linear 0.22s;
}
/* Hide next level of subnavigation */
#nav.use-trans > li:hover > .submenu .submenu{
display: block !important;
left: -10000px !important;
}
/* Hover */
#nav.use-trans > li:hover > .submenu,
#nav.use-trans > li > .submenu li:hover > .submenu{
opacity: 1 !important;
-moz-transition-delay: 0s;
-webkit-transition-delay: 0s;
-khtml-transition-delay: 0s;
-icab-transition-delay: 0s;
-ms-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
#nav.use-trans > li:hover > .submenu { left: 0px !important; }
#nav.use-trans > li > .submenu li:hover > .submenu { left: 100% !important; }
/* Running Border on Subnavigation
- Stable implementation requires an additional span tag at the end of each anchor tag.
*/
#nav ul a{
position: relative;
}
#nav ul a span{
background-color: #5a5a5a;
position: absolute;
bottom: 0px;
left: 0px;
height: 1px;
width: 100%;
}
/* Outlining Rules for Debugging */
.padding { outline-color: red; }
.buffer { outline-color: blue; }
.showbounds .padding,
.showbounds .buffer{
outline-style: solid;
outline-width: 1px;
}
/* Theming can go here */
#nav{
outline: 1px solid #111;
background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #404040), color-stop(100%, #282828));
background: -webkit-linear-gradient(#404040, #282828);
background: -moz-linear-gradient(#404040, #282828);
background: -o-linear-gradient(#404040, #282828);
background: linear-gradient(#404040, #282828);
}
#nav > li{
border-left: 1px solid #333;
border-right: 1px solid #222;
}
#nav > li:first-child{
border-left: 0 !important;
}
#nav > li:hover{
background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #1a1a1a), color-stop(100%, #282828));
background: -webkit-linear-gradient(#141414, #282828);
background: -moz-linear-gradient(#141414, #282828);
background: -o-linear-gradient(#141414, #282828);
background: linear-gradient(#141414, #282828);
}
#nav .submenu li{
background-image: -webkit-linear-gradient(#292929, #242424);
}
</style>
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (7)
0
0
0
0
0
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.