
Плагин Mobily Blocks JQuery
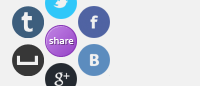
Плагин, возможно, не самый полезный и важный, но, тем не менее, очень интересный. При наведении или нажатии (на ваше усмотрение) на элемент его плавно окружат другие элементы. Самым ярким примером использования плагина Mobily Blocks JQuery является кнопка «Share» для добавления страниц в закладки. Эффект по-настоящему красивый. На странице демо можно увидеть кнопку «Share». По нажатию появятся 6 кнопок социальных сетей.
Главный элемент, который запускает в ход другие, прописывается в CSS. Желательно брать круглые картинки одинакового размера, в CSS указывайте высоту и ширину.
Подключение JQuery и плагина Mobily Blocks (в секции HEAD)
Код HTML
Код JavaScript
Код CSS
Главный элемент, который запускает в ход другие, прописывается в CSS. Желательно брать круглые картинки одинакового размера, в CSS указывайте высоту и ширину.
Подключение JQuery и плагина Mobily Blocks (в секции HEAD)
Code
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/mobilyblocks.js" type="text/javascript"></script>
<script src="js/mobilyblocks.js" type="text/javascript"></script>
Код HTML
Code
<div class="blocks">
<ul class="reset">
<li> ... </li>
<li> ... </li>
<li> ... </li>
<!-- и так далее -->
</ul>
</div>
<ul class="reset">
<li> ... </li>
<li> ... </li>
<li> ... </li>
<!-- и так далее -->
</ul>
</div>
Код JavaScript
Code
<script type="text/javascript">
$('.blocks').mobilyblocks({
trigger: 'hover', // click или hover
direction: 'counter', // clockwise или counter
duration:500, // скорость анимации
zIndex:50, // значение z-index для li
widthMultiplier:1.15
});
</script>
$('.blocks').mobilyblocks({
trigger: 'hover', // click или hover
direction: 'counter', // clockwise или counter
duration:500, // скорость анимации
zIndex:50, // значение z-index для li
widthMultiplier:1.15
});
</script>
Код CSS
Code
.blocks {
display:block;
width:32px; // ширина
height:32px; // длина
background:url('img/share.png') no-repeat;
cursor:pointer;
position:relative;
}
ul.reset,
ul.reset li {
display:block;
list-style:none;
padding:0;
margin:0;
}
ul.reset li {
position:absolute;
}
display:block;
width:32px; // ширина
height:32px; // длина
background:url('img/share.png') no-repeat;
cursor:pointer;
position:relative;
}
ul.reset,
ul.reset li {
display:block;
list-style:none;
padding:0;
margin:0;
}
ul.reset li {
position:absolute;
}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (5)
0
0
0
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.