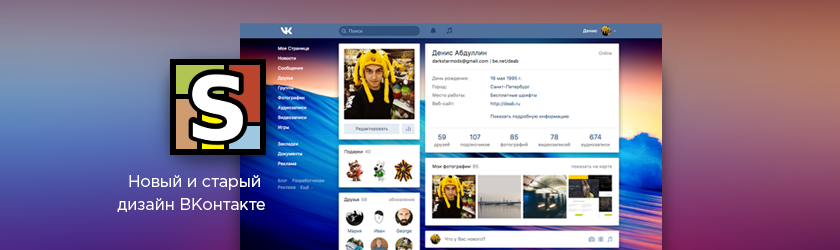
Как поменять дизайн ВКонтакте на свой
Не думал специально создавать материал на эту тему, множество источников уже высказались на тему нового дизайна ВКонтакте, в том числе и сам Павел Дуров, да и новость уже почти устарела. Мне новый дизайн ВК не по душе, но как оказалось меня в оформлении смущали всего две вещи – серый фон вгоняющий в тоску и иконки в меню, которые воспринимаются как «визуальный мусор».
Осознав то, что я могу легко исправить то, что мне не нравится сам, я принялся за дело: сначала сделал белый фон, потом все-таки сделал его чуть-темнее, но все-таки светлее оригинального, добавил теней, убрал иконки. Ну, и все, я доволен.
Теперь вот решил поделиться своим вариантом с вами по той причине, что тематика очень популярна, и по просмотрам на моем сайте лидируют именно материалы каким-либо образом связаны с VK. Были даже мысли создать отдельный сайт про VK или переделать данный.
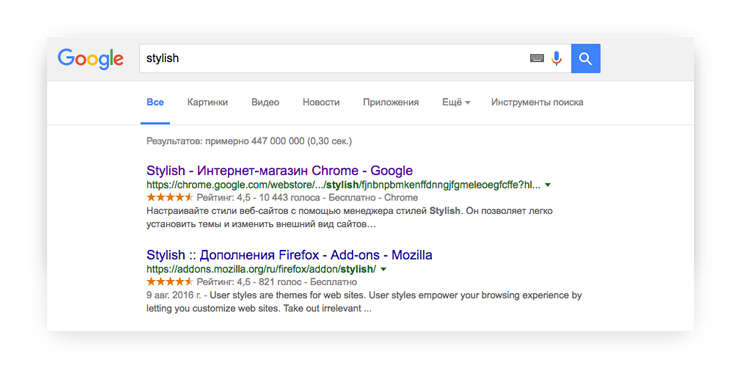
1. Установите плагин Stylish. Введите в Google, он сразу найдет это расширение для браузера Chrome или Firefox.

2. Затем перейдите на vk.com, нажмите на значок расширения, в выпадающем меню есть ссылка «Создать стиль для vk.com». Затем просто вставляйте в область для ввода кода стилей предложенные ниже варианты.
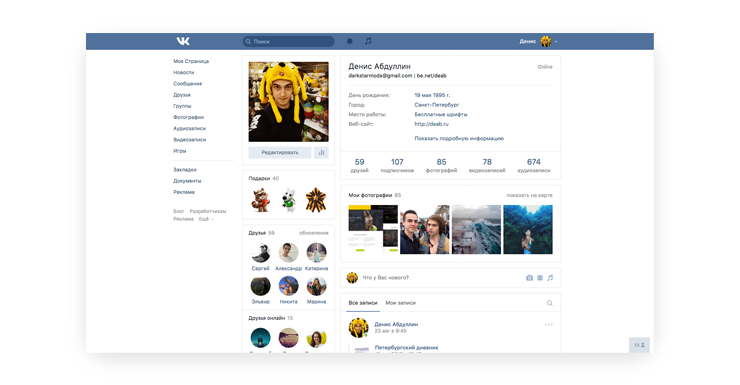
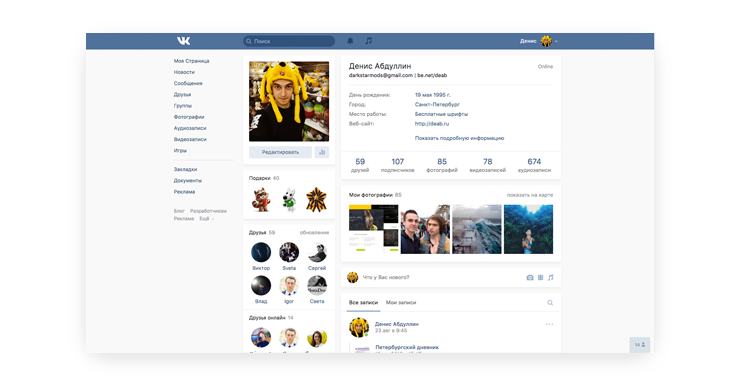
Вариант со светлым фоном
Белый фон

.page_block {box-shadow:0 1px 0 0 #e3e4e8, 0 0 0 1px #e3e4e8;}
#side_bar .left_icon {display:none}
#side_bar *:hover {background:none!important}
#side_bar .left_label:hover {opacity:0.7}
#side_bar .more_div {margin-left:-8px}
.left_menu_nav_wrap {margin-left:-8px}
.im-page .im-page--history {margin-left:316px}
И светлее оригинального

.page_block {box-shadow: 0px 4px 7px rgba(0,0,0,0.05)!important;}
#side_bar .left_icon {display:none}
#side_bar *:hover {background:none!important}
#side_bar .left_label:hover {opacity:0.7}
#side_bar .more_div {margin-left:-8px}
.left_menu_nav_wrap {margin-left:-8px}
.im-page .im-page--history {margin-left:316px}
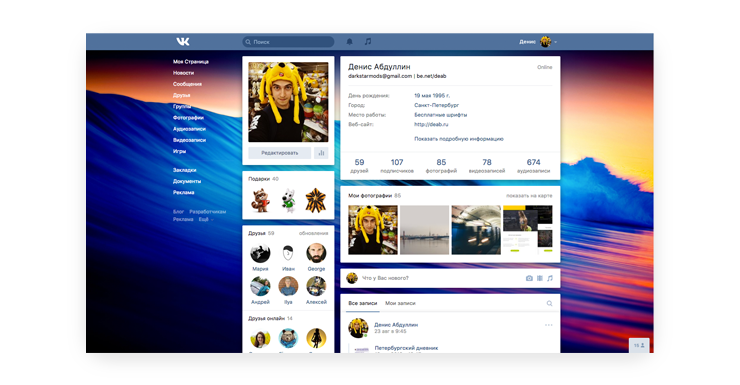
Вариант с изображением на фоне
Напросился сам и вариант с картинкой. Первое время с картинкой будет сидеть прикольно, но потом надоест. Можно будет переодически менять изображения, как вариант.

.page_block {box-shadow: 0px 6px 20px rgba(0,0,0,0.4)!important;}
#side_bar .left_icon {display:none}
#side_bar *:hover {background:none!important}
#side_bar .left_label {color:#fff}
#side_bar .left_label:hover {color:rgba(255,255,255,0.7)!important}
#side_bar .more_div {margin-left:-8px;border-top:1px solid rgba(255,255,255,0.1)}
.left_menu_nav_wrap {margin-left:-8px}
.left_menu_nav {color:rgba(255,255,255,0.5)}
.im-page .im-page--history {margin-left:316px}
Просто меняйте имеющуюся в коде ссылку на картинку на свою ссылку.
Как вернуться к старому дизайну ВКонтакте?
К сожалению, через сам сайт никак. Но через плагин Stylish можно установить похожие на старый дизайн стили, правда мне не удалось найти сколь-нибудь адекватное оформление, все они кривые, поэтому не хотелось бы их рекомендовать, но все-таки придется, ведь некоторые зашли сюда именно за этим.
Итак, пошагово расскажу как перейти на старый дизайн, вернуть старый дизайн ВК.
1. Установите плагин Stylish. Введите в Google, он сразу найдет это расширение для браузера Chrome или Firefox.

2. После этого переходим на сайт https://userstyles.org, вводим там в поисковой строке «старый дизайн вк» и устанавливаем.

Здесь же вы можете в поиске ввести «vk» и найти другие стили для сайта. Только не принимайте несколько стилей одновременно (снимайте галочки перед стилями в самом расширении после установок).