Вертикальное меню CSS3
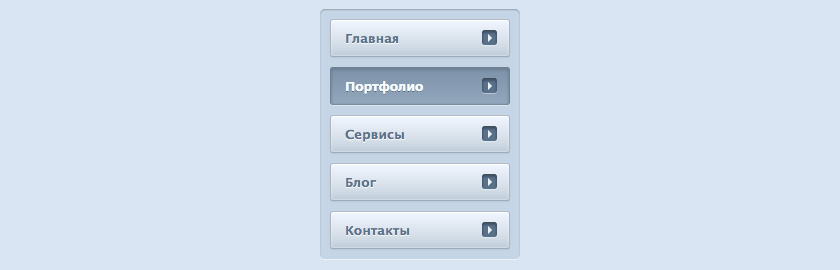
Это голубое вертикальное меню CSS3 с градиентами и тенями. Современное вертикальное CSS меню неплохо смотрится и в IE. Не хватает только градиентов.
По виду это меню напоминает навигацию музыкальных сайтов, стрелка слева на каждом пункте дает такие ассоциации. Отдельно продуманы стили для пунктов в состоянии покоя, при наведении и при клике. Можно добавить эффект плавности по вкусу.
Код CSS
Вставить код нужно в свою Таблицу стилей (CSS) на сайте.
Code
.side-nav {
width: 180px;
margin: 50px auto;
padding: 10px;
background: #c5d5e6;
border-radius: 5px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.5);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.5);
}
.side-nav-button, .side-nav:active .active {
position: relative;
display: block;
height: 36px;
line-height: 36px;
margin-bottom: 10px;
padding: 0 14px;
color: #597490;
font-size: 13px;
font-weight: bold;
text-shadow: 0 1px rgba(255, 255, 255, 0.8);
text-decoration: none;
background-clip: padding-box;
border: 1px solid;
border-color: #b2bcc8 #acb6c0 #97abba;
border-radius: 3px;
background-color: #d8e6f4;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1f6ff), color-stop(70%, #d3dde7), color-stop(100%, #bfcddc));
background-image: -webkit-linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
background-image: -moz-linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
background-image: -ms-linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
background-image: -o-linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
background-image: linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
-webkit-box-shadow: inset 0 1px white, inset 0 0 0 1px rgba(255, 255, 255, 0.25), 0 1px 1px rgba(0, 0, 0, 0.06);
box-shadow: inset 0 1px white, inset 0 0 0 1px rgba(255, 255, 255, 0.25), 0 1px 1px rgba(0, 0, 0, 0.06);
}
.side-nav-button:before, .side-nav-button:after {
content: '';
position: absolute;
}
.side-nav-button:before {
top: 10px;
right: 12px;
width: 15px;
height: 15px;
background: #59718a;
border-radius: 3px;
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.4), 0 1px rgba(255, 255, 255, 0.4);
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.4), 0 1px rgba(255, 255, 255, 0.4);
}
.side-nav-button:after {
top: 14px;
right: 13px;
border: 4px solid transparent;
border-left: 4px solid #ecf1f7;
}
.side-nav-button:hover, .side-nav-button.active, .side-nav-button.active, .side-nav-button.active:active {
color: #f6fdff;
text-shadow: 0 1px rgba(0, 0, 0, 0.4);
background-clip: border-box;
}
.side-nav-button:hover {
border-color: #718190;
background-color: #99abb9;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #99abb9), color-stop(100%, #7e93a8));
background-image: -webkit-linear-gradient(top, #99abb9, #7e93a8);
background-image: -moz-linear-gradient(top, #99abb9, #7e93a8);
background-image: -ms-linear-gradient(top, #99abb9, #7e93a8);
background-image: -o-linear-gradient(top, #99abb9, #7e93a8);
background-image: linear-gradient(top, #99abb9, #7e93a8);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 0 1px rgba(255, 255, 255, 0.15), 0 1px rgba(255, 255, 255, 0.3);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 0 1px rgba(255, 255, 255, 0.15), 0 1px rgba(255, 255, 255, 0.3);
}
.side-nav-button:active, .side-nav-button.active, .side-nav-button.active:active {
border-color: #708191 #6d8295 #7b8c9e;
background-color: #7d91a9;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #7d91a9), color-stop(100%, #92a7bc));
background-image: -webkit-linear-gradient(top, #7d91a9, #92a7bc);
background-image: -moz-linear-gradient(top, #7d91a9, #92a7bc);
background-image: -ms-linear-gradient(top, #7d91a9, #92a7bc);
background-image: -o-linear-gradient(top, #7d91a9, #92a7bc);
background-image: linear-gradient(top, #7d91a9, #92a7bc);
-webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.4);
box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.4);
}
.side-nav-button:last-child {
margin-bottom: 0;
}
width: 180px;
margin: 50px auto;
padding: 10px;
background: #c5d5e6;
border-radius: 5px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.5);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.5);
}
.side-nav-button, .side-nav:active .active {
position: relative;
display: block;
height: 36px;
line-height: 36px;
margin-bottom: 10px;
padding: 0 14px;
color: #597490;
font-size: 13px;
font-weight: bold;
text-shadow: 0 1px rgba(255, 255, 255, 0.8);
text-decoration: none;
background-clip: padding-box;
border: 1px solid;
border-color: #b2bcc8 #acb6c0 #97abba;
border-radius: 3px;
background-color: #d8e6f4;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1f6ff), color-stop(70%, #d3dde7), color-stop(100%, #bfcddc));
background-image: -webkit-linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
background-image: -moz-linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
background-image: -ms-linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
background-image: -o-linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
background-image: linear-gradient(top, #f1f6ff 0%, #d3dde7 70%, #bfcddc 100%);
-webkit-box-shadow: inset 0 1px white, inset 0 0 0 1px rgba(255, 255, 255, 0.25), 0 1px 1px rgba(0, 0, 0, 0.06);
box-shadow: inset 0 1px white, inset 0 0 0 1px rgba(255, 255, 255, 0.25), 0 1px 1px rgba(0, 0, 0, 0.06);
}
.side-nav-button:before, .side-nav-button:after {
content: '';
position: absolute;
}
.side-nav-button:before {
top: 10px;
right: 12px;
width: 15px;
height: 15px;
background: #59718a;
border-radius: 3px;
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.4), 0 1px rgba(255, 255, 255, 0.4);
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.4), 0 1px rgba(255, 255, 255, 0.4);
}
.side-nav-button:after {
top: 14px;
right: 13px;
border: 4px solid transparent;
border-left: 4px solid #ecf1f7;
}
.side-nav-button:hover, .side-nav-button.active, .side-nav-button.active, .side-nav-button.active:active {
color: #f6fdff;
text-shadow: 0 1px rgba(0, 0, 0, 0.4);
background-clip: border-box;
}
.side-nav-button:hover {
border-color: #718190;
background-color: #99abb9;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #99abb9), color-stop(100%, #7e93a8));
background-image: -webkit-linear-gradient(top, #99abb9, #7e93a8);
background-image: -moz-linear-gradient(top, #99abb9, #7e93a8);
background-image: -ms-linear-gradient(top, #99abb9, #7e93a8);
background-image: -o-linear-gradient(top, #99abb9, #7e93a8);
background-image: linear-gradient(top, #99abb9, #7e93a8);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 0 1px rgba(255, 255, 255, 0.15), 0 1px rgba(255, 255, 255, 0.3);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 0 1px rgba(255, 255, 255, 0.15), 0 1px rgba(255, 255, 255, 0.3);
}
.side-nav-button:active, .side-nav-button.active, .side-nav-button.active:active {
border-color: #708191 #6d8295 #7b8c9e;
background-color: #7d91a9;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #7d91a9), color-stop(100%, #92a7bc));
background-image: -webkit-linear-gradient(top, #7d91a9, #92a7bc);
background-image: -moz-linear-gradient(top, #7d91a9, #92a7bc);
background-image: -ms-linear-gradient(top, #7d91a9, #92a7bc);
background-image: -o-linear-gradient(top, #7d91a9, #92a7bc);
background-image: linear-gradient(top, #7d91a9, #92a7bc);
-webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.4);
box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.4);
}
.side-nav-button:last-child {
margin-bottom: 0;
}
Код HTML
Вставить в любом месте на странице в секции BODY
Code
<nav class="side-nav">
<a href="index.html" class="side-nav-button">Главная</a>
<a href="index.html" class="side-nav-button active">Портфолио</a>
<a href="index.html" class="side-nav-button">Сервисы</a>
<a href="index.html" class="side-nav-button">Блог</a>
<a href="index.html" class="side-nav-button">Контакты</a>
</nav>
<a href="index.html" class="side-nav-button">Главная</a>
<a href="index.html" class="side-nav-button active">Портфолио</a>
<a href="index.html" class="side-nav-button">Сервисы</a>
<a href="index.html" class="side-nav-button">Блог</a>
<a href="index.html" class="side-nav-button">Контакты</a>
</nav>
Класс active выделяет активный элемент. Это позволит показать, на каком пункте пользователей находится сейчас.