
Значки форматов документов к ссылкам на jQuery

Написал небольшой плагин, который определяет формат документа по ссылке и ставит нужный значок. Версия поверхностна, определяет не много форматов. Не знаю, насколько этот плагин важен. При проектировании шаблона образовательного учреждения, я подумал над тем, что на таких сайтах часто даются ссылки на различные документы, почему бы не сделать автоматический подбор значка к ним. Подобного плагина я не нашел, поэтому и решил сделать.
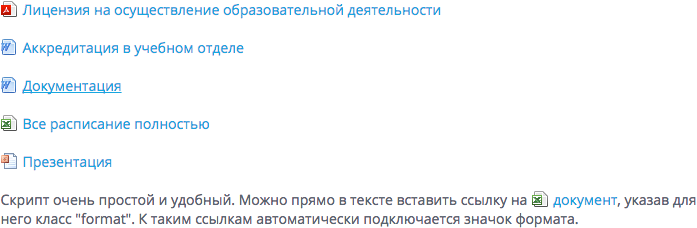
Вот что делает плагин:


Установка
1. Подключите библиотеку jQuery. На uCoz она установлена по умолчанию.
2. Загрузите на сайт и подключите jquery.documenticons.js. Вставьте следующий код в «Верхнюю» или «Нижнюю часть сайта»:
3. Добавьте следующий код в «Таблицу стилей (CSS)»:
.p_pdf {background-image:url('https://yraaa.ru/634294/format/pdf.png')}
.p_doc {background-image:url('https://yraaa.ru/634294/format/doc.png')}
.p_image {background-image:url('https://yraaa.ru/634294/format/image.png')}
.p_txt {background-image:url('https://yraaa.ru/634294/format/txt.png')}
.p_xls {background-image:url('https://yraaa.ru/634294/format/xls.png')}
.p_ppt {background-image:url('https://yraaa.ru/634294/format/ppt.png')}

Использование
К ссылке, для которой нужно определить формат установите класс format, к ней будет подобран значок.
Сомневался в публикации этого материала, но все-таки добавил. Скрипт простой, не знаю, насколько он может быть полезным. Код все-таки сухой и его можно значительно сократить.
Воспользуйтесь сервисом uKit. Никакого кода!