
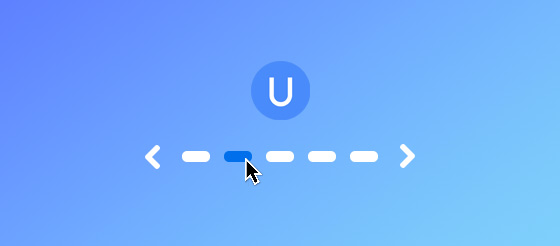
Вид выбора категории при добавлении для uCoz
Удобная модификация для uCoz, которая заменяет стандартный выбор категорий на странице добавления материалов. Стандартный вид добавления, напомню, это выпадающий список. А в данном случае вместо него будет отображаться красивый список категорий в строку, как на скриншоте. Внимание! Скрипт не подойдет для множественного выбора категорий. Т.е. если Вы поставите данный скрипт на свой uCoz сайт, выбирать можно будет только одну категорию, а не несколько.
Установка
Страница добаваления/редактирования материалов. Вставьте следующий код после $BODY$.
Код
<script>
$('#ldM57').each(function(){
var ohtml = '';
$(this).find('table').hide();
for(var i=0;i<$('#uCatsMenu9 input').length;i++){
ohtml += '<div class="cbutton '+(($("#uCatsMenu9 input").eq(i).is(":checked")) ? "active" : "")+'" onclick="selcat(this, '+$('#uCatsMenu9 input').eq(i).val()+');">'+$('#uCatsMenu9 input').eq(i).next().text()+'</div>';
}
$(this).append(ohtml);
});
function selcat(t, id){
$('.cbutton').removeClass('active');
$(t).addClass('active');
$('#uCatsMenu9 input[value='+id+']').click();
}
</script>
$('#ldM57').each(function(){
var ohtml = '';
$(this).find('table').hide();
for(var i=0;i<$('#uCatsMenu9 input').length;i++){
ohtml += '<div class="cbutton '+(($("#uCatsMenu9 input").eq(i).is(":checked")) ? "active" : "")+'" onclick="selcat(this, '+$('#uCatsMenu9 input').eq(i).val()+');">'+$('#uCatsMenu9 input').eq(i).next().text()+'</div>';
}
$(this).append(ohtml);
});
function selcat(t, id){
$('.cbutton').removeClass('active');
$(t).addClass('active');
$('#uCatsMenu9 input[value='+id+']').click();
}
</script>
Теперь настроим оформление выбора категорий для uCoz. Вставьте этот код в таблицу стилей (CSS).
Код
.cbutton {margin:0 5px 5px;display:inline-table;padding:6px 10px;background:#fff;border:2px solid #eee;border-radius:3px;}
.cbutton:hover {background:#ddd;cursor:pointer;}
.cbutton.active {background:#217EAC;color:#fff;}
.cbutton:hover {background:#ddd;cursor:pointer;}
.cbutton.active {background:#217EAC;color:#fff;}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (11)
0
0
1
0
0
1
-1
-1
2
-1
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.
Рейтинг лучших сервисов для самостоятельного создания сайта.

Легко! Если пользоваться нашими советами.