
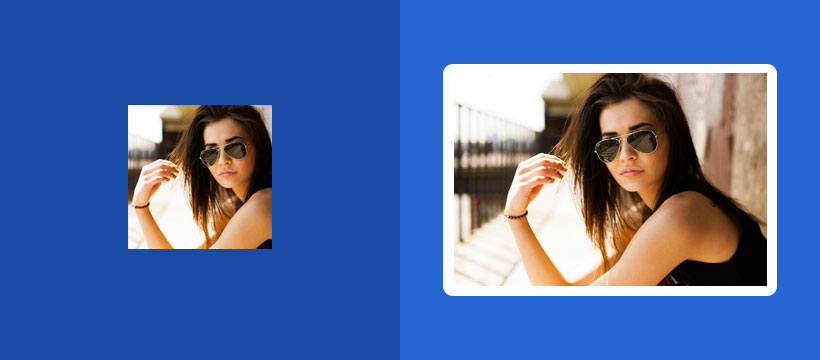
Увеличение картинки при нажатии
Скрипт позволяет организовать при клике курсора мыши на миниатюру отрытие картинки в оригинальном размере в стиле ulightbox. Только одно изображение нужно для работы метода. Нет нужны в том что бы делать две разные картинки для миниатюры и для увеличеного варианта. Код избавляет вас от рутинной работы по коду когда вы оформляете материал.
Если говорить кратко то скрипт берет картинку и добавляет ей ссылку с класcом ulightbox. И все это мы сделаем конечно же с помощью JavaScript.
Установка
Заходим в Панель управления » Управление дизайном » Нижняя часть сайта и вставляем следующий код
$(".eMessage img").each(function(){
if($(this).attr("src").length>0){
var title=typeof this.title!="undefined"?(' title="'+this.title+'"'):(typeof this.alt!="undefined"?(' title="'+this.alt+'"'):"");
$(this).wrap('<a href="'+this.src+'" class="ulightbox" target="_blank"'+title+'></a>');
};
});
</script>
Теперь в любом месте где будет блок с класcом eMessage и внутри будет находиться картинка то при ее нажатии она будет появляться в реальному размере в стиле ulightbox.
На этом все.
Воспользуйтесь сервисом uKit. Никакого кода!