Кнопка Скачать для uCoz
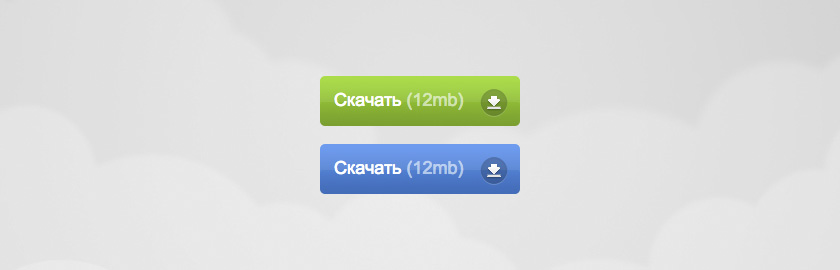
Данная кнопка примечательна тем, что в ней одной будет умещаться и текст «Скачать» и размер файла. Плюс ко всему, кнопку будет выделять ее яркий цвет и значок со стрелкой справа. Данное оформление применимо не только к сайтам на uCoz.
Вместо надписи «Скачать», например, Вы можете установить «Купить», а в скобках указать стоимость товара. Для бытовой техники, для сайта, где можно приобрести морозильные камеры киев кнопка, я думаю, будет полезна. Оформлений кнопки скачать для uCoz можно приводить сколько угодно, некоторые владельцы сайтов предпочитают просто картинки, кто-то просто ставит ссылку. Согласитесь, что простая ссылка не будет особо выделяться на странице, пользователь будет долго искать кнопку, он может даже не найти ее.
Кнопка Скачать для uCoz – это кнопка, сделанная специально для каталога файлов. Представлено 2 варианта цвета: яблочно зеленый и ярко-синий. При наведении никаких эффектов нет, выглядит кнопка статично.
Зеленая кнопка
.download {background:url('http://s1.uploads.ru/GQB0i.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
Синяя кнопка
.download {background:url('http://s1.uploads.ru/5Fbn3.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
Надеемся, что материал был полезен. Оставьте свое мнение в комментариях. Хоть рубрика и называется скрипты для uCoz, этот материал скриптом назвать нельзя. Просто дело в том, что это прижилось среди Интернет пользователей. Некоторые, например, сразу вводят в поисковой системе «скрипт кнопки скачать для uCoz». Еще следует отметить, что это кнопка подойдет и для других движков, даже для обычного HTML шаблона этот код будет в самый раз. Нужно только убрать стандартный код в скобках, который показывает размер загруженного файла.
В этой кнопке используется простой CSS стиль. В этом стиле используются округления. На самом изображении в PNG формате есть минимальное округление, но его не достаточно. Даже кажется, что кнопка Скачать выглядит квадратное. Советую загрузить картинки фона на свой сайт, т.к. бесплатный хостинг картинок может иногда не работать. В некоторых браузерах Padding (атрибут CSS) воспринимается по разному, поэтому и вид кнопки будет слегка отличаться. К примеру, в браузере IE текст в блоке немного ниже, чем в Google Chrome. Но, тем не менее, выглядит не так плохо, как могло бы быть.
Изображения: