Установка Twitter Bootstrap на uCoz
Twitter Bootstrap — это бесплатный и популярный фреймворк для создания сайтов. В его состав входит множество HTML и CSS шаблонов оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов для построения веб станицы сайта. C его помощью вы сможете легко написать сайт адаптивный под телефон, планшет и настольный компьютер.
Можно ли подключить его к сайту uCoz?
Конечно же можно! Достаточно скачать дистрибутив с официального сайта, прочитать по нему документацию что бы у вас не возникало банальных вопросов и просмотреть примеры использование классов которые там описаны.
Где скачать дистрибутив?
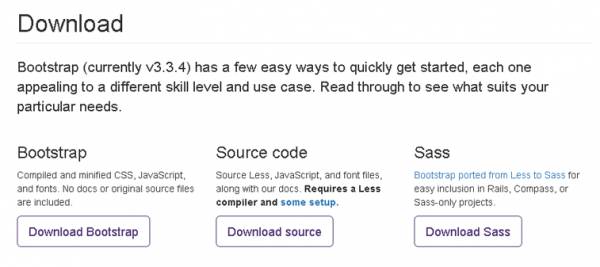
Заходим на официальный сайт Twitter Bootstrap где на главной страничке нам предложат скачать дистрибутив фреймворка. Вы также можете выбрать уже готовый собранный архив или же можете настроить под себя некоторые параметры после чего скомпилировать уже свой архив. Но в данной статье мы будем говорить о собранном архиве.
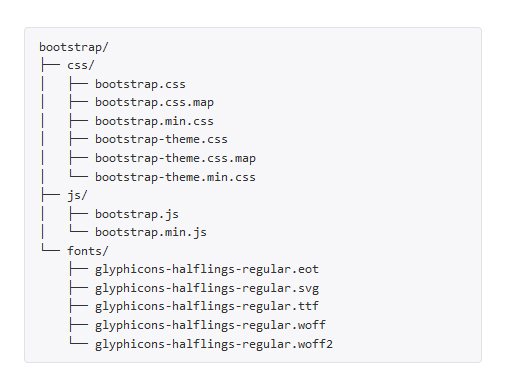
В состав архива входят файлы которые отвечают за стили и скрипты сайта. Есть два вида файлов с окончанием .min.css и .min.js. Это означает что файл скомпилирован таким образом что бы уменьшить что бы вес файла был на порядок меньше.
И есть просто файлы с таким же название, но без окончания .min. Эти файлы так сказать исходники и они не компилированы таким образом что бы уменьшить размер файла тем самым они удобны для редактирования под себя каких то классов или же скриптов.

Так же присутствует папка fonts в которой находятся иконки которые можно использовать с помощью специальных классов. Про них вы также можете прочитать в документации к фреймворку.
Описание подключаемых файлов
Для подключения этого замечательного фреймворка нам понадобиться загрузить файлы на наш сайт. Будет удобнее если вы их посортируете. Файлы CSS в папку "сss", а файлы Javascript в папку "js" и конечно же папку "fonts" просто разместите в корне сайта.
Теперь давайте немного разберем наши файлы какой за что отвечает.
- bootstrap.min.css
- Содержит в себе коллекцию готовых классов, с помощью которых создается front-end сайта.
- bootstrap-theme.css
- Это готовая тема Bootstrap. Ее не обязательно подключать, но если вы решитесь подключить тему то увидите что тема придаст вашим элементам значительно лучшего вида.
- bootstrap.min.js
- Содержит набор готовых скриптов для подключения к вашему сайту.
Подключаем Twitter Bootstrap к сайту uCoz
Вставляем между тегами <head> </head> наши файлы со стилями:
<link rel="stylesheet" href="/css/bootstrap-theme.min.css">
А файл со скриптами рекомендую прописать в Нижней части сайта.
На этом подключение Twitter Bootstrap на сайте uCoz закончилось. Примеры использование стилей есть на официальном сайте. Так что не ленитесь почитать. Это очень интересный и функциональный фреймворк.
Воспользуйтесь сервисом uKit. Никакого кода!