
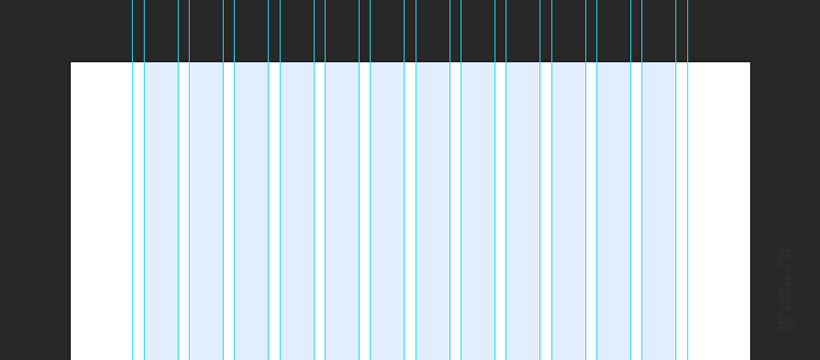
Сетки для макетов в 12 колонок
Довольно специфичный для нашего сайта материал, но очень полезный для дизайнера сайтов. Сегодня принципиально делать макеты по сеткам, особенно для создания адаптивного сайта. Предлагаемые сетки заточены под фреймворк Bootstrap.
Архив содержит 3 файла PSD:
- Web: 1280px width - 70px columns - 30px gutter
- Tablet: 1024px width - 60px columns - 20px gutter
- Mobile: 320px width - 10px columns - 10px gutter
Вопрос, как и зачем использовать эти сетки могут возникнуть только у новичка. Если вы таковой, то, вероятно, вы делаете сайт сразу с помощью кода. Хотя это частный случай. Сетка для создания макета сайта нужна как воздух, по ней сегодня строятся большинство сайтов, это как минимум удобно.
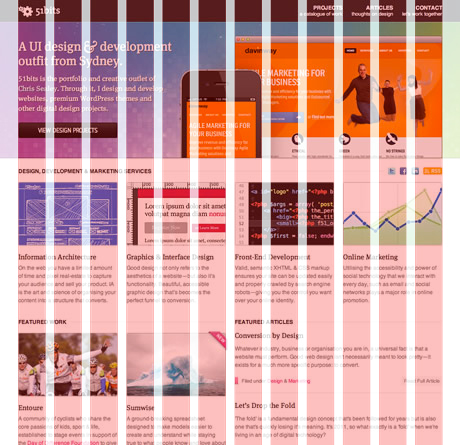
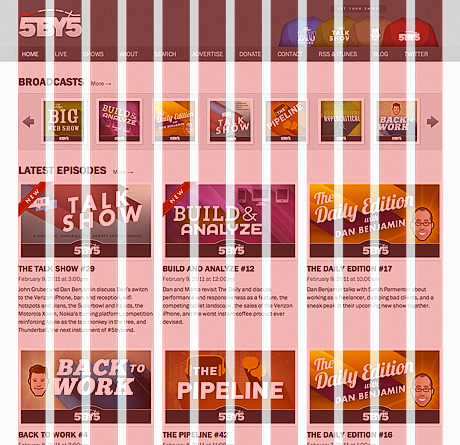
Специально для этого материала я подготовил несколько примеров. Нажимайте на изображения ниже, чтобы увидеть сетку в 12 колонок:




Также есть отличный сайт посвященный системам сеток, это http://960.gs/, вы сразу заметите что выделяют систему в 12 колонок и в 16 колонок.
Источник: http://drbl.in/hDHT
Воспользуйтесь сервисом uKit. Никакого кода!