
Ajax окна на uCoz в стиле LightBox
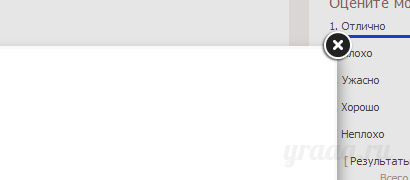
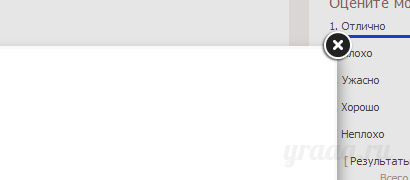
Модальные Ajax окна после внедрения нового стиля будут выглядеть как стандартные окна JQuery плагина LightBox. Вы можете увидеть реальный пример, нажав на превью материала. Окошко на Вашем сайте будет выглядеть как белый блок с округлениями и большой тенью, а справа в верхнем углу прилеплена большая кнопка для закрытия окна. Все интуитивно понятно, удобно и чисто.
Установка
Вставьте следующий код в низ "Таблицы стилей (CSS)":
Код
.x-sh, .xw-bl {display:none !important;}
.xw-ml, .xw-mr {margin:0 !important;padding:0 !important;background:none !important;}
.xw-mc {color:#333; font-weight: normal; float: none; margin: 0; padding: 8px 8px !important; background: #fff !important; border: 1px solid #c4cee0 !important;border-radius:4px;-webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
.xw-hdr-text {display: none !important;}
.xw-hdr img {display:none;}
.xw-tl, .xw-tr, .xw-tc, .xw-hdr, .xw-sps .xw-draggable {height: 0 !important;background: none !important;padding: 0 !important;}
.xw-tc {overflow: visible !important;}
.xt-close {position: absolute !important;right: -18px;top: -18px;margin: 0 !important;z-index: 10014 !important;width: 36px !important;height: 36px !important; background: url(/.s/src/ulightbox/fancybox_sprite.png) no-repeat !important;}
.xw-body {border: 0 !important;padding: 0 !important;}
.xt-maxi {display:none;}
.xt-mini {display:none;}
.xt-rest {display:none;}
.xw-ml, .xw-mr {margin:0 !important;padding:0 !important;background:none !important;}
.xw-mc {color:#333; font-weight: normal; float: none; margin: 0; padding: 8px 8px !important; background: #fff !important; border: 1px solid #c4cee0 !important;border-radius:4px;-webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
.xw-hdr-text {display: none !important;}
.xw-hdr img {display:none;}
.xw-tl, .xw-tr, .xw-tc, .xw-hdr, .xw-sps .xw-draggable {height: 0 !important;background: none !important;padding: 0 !important;}
.xw-tc {overflow: visible !important;}
.xt-close {position: absolute !important;right: -18px;top: -18px;margin: 0 !important;z-index: 10014 !important;width: 36px !important;height: 36px !important; background: url(/.s/src/ulightbox/fancybox_sprite.png) no-repeat !important;}
.xw-body {border: 0 !important;padding: 0 !important;}
.xt-maxi {display:none;}
.xt-mini {display:none;}
.xt-rest {display:none;}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (15)
0
0
0
0
0
0
1
1
0
0
0
0
0
0
2
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.