|
| Форум » uCoz » Помощь по uCoz » Помогите пожалуйста с css&html (Нужно левый блок скопировать и поставить на правый) |
| Помогите пожалуйста с css&html |
Дата: Пятница, 2016-10-28, 11:25 | Сообщение # 1
Всем привет!
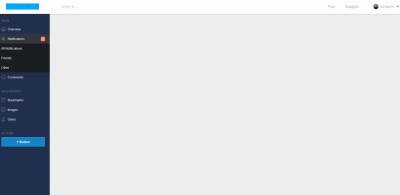
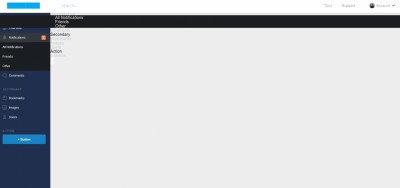
Есть шаблон, мне нужно левый блок скопировать и поставить на правый но у меня не получается  Буду рад если кто поможет. Вот так выглядит макет нормально  А так если пытаюсь поставить копированный блок в право. В цсс уже перепробывал поменять местами, но что то наверное я тут затупил.  Код Sidebar -------------------------------- */ .cd-side-nav { position: absolute; z-index: 1; left: 0; top: 0; width: 100%; padding: 45px 0 0; background-color: #21304F; visibility: hidden; opacity: 0; max-height: 100vh; overflow: hidden; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; -webkit-transition: opacity 0.2s 0s, visibility 0s 0.2s; -moz-transition: opacity 0.2s 0s, visibility 0s 0.2s; transition: opacity 0.2s 0s, visibility 0s 0.2s; } .cd-side-nav.nav-is-visible { opacity: 1; visibility: visible; overflow: visible; -webkit-overflow-scrolling: touch; -webkit-transition: opacity 0.2s 0s, visibility 0s 0s; -moz-transition: opacity 0.2s 0s, visibility 0s 0s; transition: opacity 0.2s 0s, visibility 0s 0s; max-height: none; box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2); } .cd-side-nav > ul { padding: 0.6em 0; } .cd-side-nav > ul:last-of-type { padding-bottom: 0; } .cd-side-nav .cd-label, .cd-side-nav a { display: block; padding: 1em 5%; } .cd-side-nav .cd-label { text-transform: uppercase; font-weight: bold; color: #646a6f; font-size: 1rem; letter-spacing: .1em; } .cd-side-nav a { position: relative; color: #ffffff; font-size: 1.4rem; } .cd-side-nav ul.cd-top-nav > li:last-of-type > a { border-bottom: none; } .cd-side-nav > ul > li > a { padding-left: calc(5% + 24px); border-bottom: 1px solid #373d44; } .cd-side-nav > ul > li > a::before { /* icon before item name */ position: absolute; content: ''; left: 5%; top: 50%; bottom: auto; -webkit-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -moz-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -ms-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -o-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; height: 16px; width: 16px; background: url(../img/cd-nav-icons.svg) no-repeat 0 0; } .cd-side-nav > ul > li.overview > a::before { background-position: -64px 0; } .cd-side-nav > ul > li.notifications > a::before { background-position: -80px 0; } .cd-side-nav > ul > li.comments > a::before { background-position: -48px 0; } .cd-side-nav > ul > li.bookmarks > a::before { background-position: -32px 0; } .cd-side-nav > ul > li.images > a::before { background-position: 0 0; } .cd-side-nav > ul > li.users > a::before { background-position: -16px 0; } .cd-side-nav .count { /* notification badge */ position: absolute; top: 50%; bottom: auto; -webkit-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -moz-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -ms-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -o-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; right: calc(5% + 16px + 0.4em); padding: 0.2em 0.4em; background-color: #ff7e66; border-radius: .25em; color: #ffffff; font-weight: bold; font-size: 1.2rem; text-align: center; } .cd-side-nav .action-btn a { display: block; margin: 0 5%; padding: 1em 0; background-color: #1784c7; border-radius: .25em; border: none; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3), inset 0 1px 0 rgba(255, 255, 255, 0.2); text-align: center; color: #ffffff; font-weight: bold; } .cd-side-nav .action-btn a::before { display: none; } @media only screen and (min-width: 768px) { .cd-side-nav { position: relative; float: left; top: auto; width: 110px; min-height: 100vh; padding-top: 55px; /* reset style */ visibility: visible; opacity: 1; overflow: visible; max-height: none; } .cd-side-nav.nav-is-visible { box-shadow: none; } .cd-side-nav.is-fixed { position: fixed; } .cd-side-nav > ul { /* reset style */ padding: 0; } .cd-side-nav .cd-label { /* remove labels on minified version of the sidebar */ display: none; } .cd-side-nav a { font-size: 1.2rem; text-align: center; } .cd-side-nav > ul > li > a { padding: calc(2.2em + 24px) 0 2.4em; } .cd-side-nav > ul > li > a::before { left: 50%; right: auto; -webkit-transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -moz-transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -ms-transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -o-transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; top: 2.4em; } .cd-side-nav .active > a { /* current page */ box-shadow: inset 3px 0 0 #1784c7; background-color: #33383e; } .cd-side-nav .action-btn a { margin: 1em 10% 0; } .cd-side-nav .count { height: 8px; width: 8px; border-radius: 50%; box-shadow: 0 0 6px rgba(0, 0, 0, 0.2); padding: 0; top: 2em; -webkit-transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -moz-transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -ms-transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -o-transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; transform: translateX(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; left: calc(50% + 5px); right: auto; color: transparent; } } @media only screen and (min-width: 1170px) { .cd-side-nav { width: 200px; } .cd-side-nav > ul { padding: 0.6em 0; } .cd-side-nav > ul > li:not(.action-btn):hover > a { background-color: #33383e; } .cd-side-nav > ul > li > a { padding: 1em 1em 1em 42px; text-align: left; border-bottom: none; } .cd-side-nav > ul > li > a::before { top: 50%; bottom: auto; -webkit-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -moz-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -ms-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -o-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; left: 18px; } .cd-side-nav .cd-label { display: block; padding: 1em 18px; } .cd-side-nav .action-btn { text-align: left; } .cd-side-nav .action-btn a { margin: 0 18px; } .no-touch .cd-side-nav .action-btn a:hover { background-color: #1a93de; } .cd-side-nav .count { /* reset style */ color: #D1D1D1; height: auto; width: auto; border-radius: .25em; padding: .2em .4em; top: 50%; bottom: auto; -webkit-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -moz-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -ms-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; -o-transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; transform: translateY(-50 <img rel="usm" src="/smiles/shock.gif" border="0" align="absmiddle" alt="%)" /> ; right: 18px; left: auto; box-shadow: none; } } Код цсс Код <nav class="cd-side-nav"> <ul> <li class="cd-label">Main</li> <li class="has-children overview"> <a href="#0">Overview</a> <ul> <li><a href="#0">All Data</a></li> <li><a href="#0">Category 1</a></li> <li><a href="#0">Category 2</a></li> </ul> </li> <li class="has-children notifications active"> <a href="#0">Notifications<span class="count">3</span></a> <ul> <li><a href="#0">All Notifications</a></li> <li><a href="#0">Friends</a></li> <li><a href="#0">Other</a></li> </ul> </li> <li class="has-children comments"> <a href="#0">Comments</a> <ul> <li><a href="#0">All Comments</a></li> <li><a href="#0">Edit Comment</a></li> <li><a href="#0">Delete Comment</a></li> </ul> </li> </ul> <ul> <li class="cd-label">Secondary</li> <li class="has-children bookmarks"> <a href="#0">Bookmarks</a> <ul> <li><a href="#0">All Bookmarks</a></li> <li><a href="#0">Edit Bookmark</a></li> <li><a href="#0">Import Bookmark</a></li> </ul> </li> <li class="has-children images"> <a href="#0">Images</a> <ul> <li><a href="#0">All Images</a></li> <li><a href="#0">Edit Image</a></li> </ul> </li> <li class="has-children users"> <a href="#0">Users</a> <ul> <li><a href="#0">All Users</a></li> <li><a href="#0">Edit User</a></li> <li><a href="#0">Add User</a></li> </ul> </li> </ul> <ul> <li class="cd-label">Action</li> <li class="action-btn"><a href="#0">+ Button</a></li> </ul> </nav> <div class="content-wrapper"> <h1>Responsive Sidebar Navigation</h1> </div> <!-- .content-wrapper --> </main> Код хтмл Прикрепления:
5067873.jpg
(36.4 Kb)
·
8902328.jpg
(43.4 Kb)
|
Дата: Пятница, 2016-10-28, 19:27 | Сообщение # 2
Здравствуйте! в коде есть закрывающий тег
Код </main> а открывающего нет по этому могу предположить что вы его не скопировали и из за этого происходит глюк Помог? ставь + Разработка дизайна - верстка, помощь по установке шаблона на uCoz. Связь skype - tolik-waak Мой сайт |
| |||
| |||