|
| Форум » uCoz » Помощь по uCoz » Редактирования материала |
| Редактирования материала |
Дата: Вторник, 2016-06-07, 11:31 | Сообщение # 1
Здравствуйте! Сделал свой вид добавления материала, все хорошо.
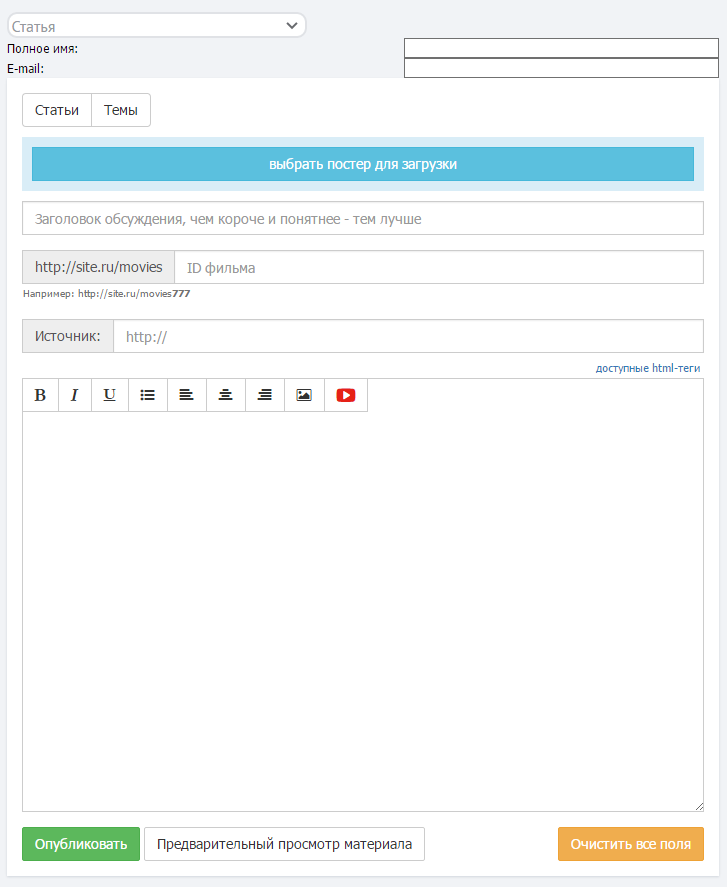
Проблема в том, что при редактирование материала, поля пустые, т.е. я их заполнил, но когда нужно отредактировать текст, он пустой на странице редактирования... не пойму как исправить. Фильмы и сериалы в хорошем качестве на Filma4ok 
|
Дата: Среда, 2016-06-15, 13:20 | Сообщение # 4
VOYSAX, у меня поля убраны через JS. вот такое получается..
 Добавлено (07.06.2016, 21:20) --------------------------------------------- можно как-то посредством JS или uAPI вывести данные для редактирования? Добавлено (15.06.2016, 13:20) Прикрепления:
3369495.png
(40.8 Kb)
Фильмы и сериалы в хорошем качестве на Filma4ok 
Сообщение отредактировал pro100(4eJI) - Вторник, 2016-06-07, 21:20
|
Дата: Четверг, 2016-06-16, 07:34 | Сообщение # 6
Код <script type="text/javascript"> function openery() { try { var tr = checksubmit(); if (!tr) { return false; } } catch(e) {} document.getElementById('drF16').disabled = true; new _uWnd('addEnt', 'Добавление материала', -310, -100, {autosize:1, modal:1, closeonesc:1, resize:0, topclass:'wndMaterialAdded'}, {form:'addEntForm'}); } function addImgF(){ var num=parseInt(document.getElementById('numi').value); if (num<50){if (num<1){num+=2;}else {num+=1;}var nnum=num-1;document.getElementById('imblock'+nnum).innerHTML+='<span style="padding:0 7px 0 0;">['+num+']</span> <input type="file" id="fln'+num+'" name="file'+num+'" size="20" onchange="getimage('+num+');"><span id="iCode'+num+'"></span><div id="imblock'+num+'"></div>'; document.getElementById('numi').value=num;} if (num>=50) {document.getElementById('iplus').innerHTML='<span style="padding-right:7px;">[1]</span> ';} } function getimage(n){ var t = document.getElementById('fln'+n); if (t.value){ ext = new Array('png','jpg','gif','jpeg','jpe'); var img = t.value.replace(/\\/g,'/'); var pic = img.toLowerCase(); var ok=0; for (i=0;i<ext.length;i++){m = pic.indexOf('.' + ext[i]);if (m != -1) {ok=1;break;}} if (ok==1){var code='$IMAGE'+n+'$'; var iurl='$IMG_URL'+n+'$' ;var title='$IMG'+n+'_TITLE$'; var alt='$IMG'+n+'_ALT$'; document.getElementById('iCode'+n).innerHTML='<div class="iCode_block"><div class="iCode_el"><input class="iCode_main_inp" type="text" readonly onClick="select(this)" name="h1" value="'+code+'" size="'+(code.length)+'" style="font-family:\'courier new\';direction:ltr;text-align:center;background:#F0F0F0;color:#0000FF;border:1px inset"><span class="iCode_el_tooltip">Используйте этот код в редакторе для вставки изображения превью + <br/>увеличения по клику. Данный код содержит \'title\' и \'alt\'</span></div> <span id="gbut'+n+'" onclick="g_open_iCode('+n+');"></div></span></div><div id="iCode_'+n+'"><div class="iCode_block"><div class="iCode_el"><input class="iCode_main_inp" type="text" readonly onClick="select(this)" name="t'+n+'" value="'+title+'" size="'+(title.length)+'" style="font-family:\'courier new\';direction:ltr;text-align:center;background:#F0F0F0;color:#0000FF;border:1px inset"><span class="iCode_el_tooltip">Используйте этот код для тонкой настройки вывода изображения.<br/>Код выведет отдельно введенное вами значение в поле \"Title\"</span></div> ' + '</div><div class="iCode_block"><div class="iCode_el"><input class="iCode_main_inp" type="text" readonly onClick="select(this)" name="a'+n+'" value="'+alt+'" size="'+(alt.length)+'" style="font-family:\'courier new\';direction:ltr;text-align:center;background:#F0F0F0;color:#0000FF;border:1px inset"><span class="iCode_el_tooltip">Используйте этот код для тонкой настройки вывода изображения.<br/>Код выведет отдельно введенное вами значение в поле \"Alt\"</span></div> </div></div>';$('#gbut'+n).show()} else {document.getElementById('iCode'+n).innerHTML='';_uWnd.alert('Недопустимый формат изображения','',{w:230,h:80,tm:3000});}} else {document.getElementById('iCode'+n).innerHTML='';} } function g_open_iCode(num){ $('#iCode' + num).toggleClass('openednow'); $('#gbut' + num).toggleClass('openednow'); }; </script> <form method="post" id="addEntForm" style="margin:0px" name="addform" enctype="multipart/form-data" action="/dir" onsubmit="openery();return false;"><input type="hidden" name="jkd498" value="1"><input type="hidden" name="jkd428" value="1"> <div style="padding: 0;"> <div style="padding: 0; margin-bottom: 15px;"> <p class="bg-info" style="padding:10px;"><a class="file-input-wrapper btn btn-default manFlScreen no-border btn-block btn-info"><span>выбрать постер для загрузки</span><input type="file" id="drF5" accept="image/*" class="manFlScreen no-border btn-block btn-info" size="20" style="color: rgb(0, 0, 255); left: -577.5px; top: -2px;" name="screen" data-filename-placement="inside" title="выбрать постер для загрузки"></a> </p> <input id="drF1" placeholder="Заголовок обсуждения, чем короче и понятнее - тем лучше" class="form-control no-border manFlTitle" type="text" name="title" maxlength="140" value="" style="width: 100%;"> </div> <div style="padding: 0; margin-bottom: 20px;"> <div class="input-group"> <span class="input-group-addon no-border" id="basic-addon3">/movies</span> <input id="drF2" placeholder="ID фильма" name="slink" class="form-control no-border manFlsLink" aria-describedby="basic-addon3" type="text" style="width: 100%;"> </div> <small class="help-block bigsmall" style="margin: 3px 0 0 1px;"> Например: http://filma4ok.ru/movies<b>777</b> </small> </div> <div style="padding: 0; margin-bottom: 20px;"> <div class="input-group"> <span class="input-group-addon no-border" id="basic-addon3">Источник:</span> <input id="drF9" placeholder="http://" name="asite" class="form-control no-border manFlaSite" aria-describedby="basic-addon3" type="text" style="width: 100%;"> </div> </div> <div class="editor_content no-border" style="width: 100%; margin: 0; border: 1px solid #ccc;"> <div class="btn-group bb_bar" style="height: 28px; border-bottom: 4px solid #f1f1f1; padding: 0 0 2px; margin-top: -1px; margin-left: -1px;"> <a href="#" alt="b" class="btn btn-default btn-editor-txt no-border"><i class="fa fa-bold" aria-hidden="true"></i></a> <a href="#" alt="i" class="btn btn-default btn-editor-txt no-border"><i class="fa fa-italic" aria-hidden="true"></i></a> <a href="#" alt="u" class="btn btn-default btn-editor-txt no-border"><i class="fa fa-underline" aria-hidden="true"></i></a> <a href="#" alt="list" class="btn btn-default btn-editor-img no-border"><i class="fa fa-list-ul" aria-hidden="true"></i></a> <a href="#" alt="left" class="btn btn-default btn-editor-img no-border"><i class="fa fa-align-left" aria-hidden="true"></i></a> <a href="#" alt="center" class="btn btn-default btn-editor-img no-border"><i class="fa fa-align-center" aria-hidden="true"></i></a> <a href="#" alt="right" class="btn btn-default btn-editor-img no-border"><i class="fa fa-align-right" aria-hidden="true"></i></a> <a href="#" alt="img" class="btn btn-default btn-editor-img no-border"><i class="fa fa-picture-o" aria-hidden="true"></i></a> <a href="#" alt="video" class="btn btn-default btn-editor-img no-border"><i class="fa fa-youtube-play fa-lg" style=" color: #E62117;"></i></a> </div> <script> $(document).ready(function(){ $('.bb_bar a').click(function() { var button_id = attribs = $(this).attr("alt"); button_id = button_id.replace(/\[.*\]/, ''); if (/\[.*\]/.test(attribs)) { attribs = attribs.replace(/.*\[(.*)\]/, ' $1'); } else attribs = ''; var start = '['+button_id+attribs+']'; var end = '[/'+button_id+']'; insert(start, end); return false; }); }); function insert(start, end) { element = document.getElementById('brief'); if (document.selection) { element.focus(); sel = document.selection.createRange(); sel.text = start + sel.text + end; } else if (element.selectionStart || element.selectionStart == '0') { element.focus(); var startPos = element.selectionStart; var endPos = element.selectionEnd; element.value = element.value.substring(0, startPos) + start + element.value.substring(startPos, endPos) + end + element.value.substring(endPos, element.value.length); } else { element.value += start + end; } } </script> <textarea autocomplete="off" class="manFl" style="width: 100%; height: 400px; margin-top: 5px; padding: 5px !important; border: none !important; background: none !important; box-shadow: none !important; -moz-box-shadow: none !important; -webkit-box-shadow: none !important;" name="brief" id="brief"></textarea> <input type="hidden" id="edttbrief" name="edttbrief" value="2"> <div class="ucoz-editor-bottom"> <input id="format_brief" type="checkbox" name="format_brief" value="1" data-choice="checked" checked=""><label for="format_brief">Заменять переводы строк тегом <b><BR></b></label> <input id="html_brief" type="checkbox" name="html_brief" value="1" checked=""><label for="html_brief">Включить HTML теги</label> <input type="checkbox" id="comsa" name="coms_allowed" value="1" checked=""> </div> </div> </div> <div class="control-container" style="padding: 0px 15px 15px 15px; margin: 0px -15px -15px -15px;"> <input type="submit" style="display:none;" id="doSmbBt"> <button onclick="document.getElementById('doSmbBt').click();" class="btn btn-success lt-border manFlSbm" id="drF16" event="pub-page-new">Опубликовать</button> <span id="predot"></span><input type="button" title="Предварительный просмотр материала" onclick="fi4a('brief')" value="Предварительный просмотр материала" class="btn btn-default lt-border"> <button onclick="" class="btn btn-warning lt-border manFlRst pull-right" id="drF17" type="reset" event="preview-page-new">Очистить все поля</button> </div> </div> <input type="hidden" name="a" value="12"> <input type="hidden" name="ssid" value="SCYvLiaJ"><input type="hidden" id="numi" value="1" "=""> </form> Фильмы и сериалы в хорошем качестве на Filma4ok 
|
| |||
| |||