Подскажите пожалуйста, есть вид материала от урааа!
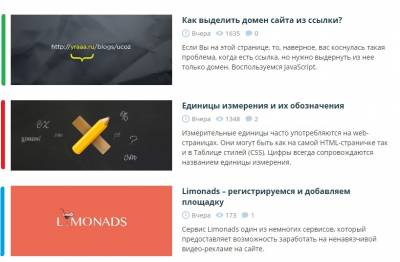
Хотел сделать напротив картинки цветную полоску с разными цветами, для категорий.
Нашёл как это делать
Присвой переменную id категории к классу
Пример:
Код
<a class="catn cat$CID$" href="$CATEGORY_URL$">$CATEGORY_NAME$</a>
И в css прописывай
Код
.cat1 {background-color: #f64535;}
Где 1 это ид категории.
Помогите вставить черту или полоску
Код
<hr noshade style="height: 200px; width: 1px;">
сюда
html
Код
<div class="mtr">
<div class="im">
<div class="inim">
<a href="$ENTRY_URL$"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_URL1$<?else?>$IMG_URL1$<?endif?>" width="300" alt="$TITLE$" title="$TITLE$" /></a>
</div>
</div>
<div class="mtr_td">
<div class="name_mtr"><a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</div>
<div class="article_counters"><span class="dats">$DATE$ в $TIME$</span><?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$"><span class="catalog">$CATEGORY_NAME$</span></a><?endif?><span class="views">$READS$</span><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$"><span class="coms">$COMMENTS_NUM$</span></a><?endif?></div>
<p class="mtr_d">
$MESSAGE$
</p>
</div>
</div>
css
Код
.mtr {padding:20px;display:table}
.mtr .article_counters {margin-bottom:10px;}
.mtr .im {background:#FFFFFF;padding-right:15px;display:table-cell;vertical-align:top}
.mtr_td {display:table-cell;vertical-align:top}
.mtr .inim {width:300px;height:132px;overflow:hidden}
.mtr_descr {margin:0;position:absolute;top:-9000px}
.name_mtr {margin-bottom:7px;font-size:16px;font-weight:bold}
.article_counters {margin-bottom:14px;font-size:13px;color:#8c8c8c}
.article_counters span {display:inline-block;margin-right:10px}
.article_counters .dats {background:url('http://yraaa.ru/files/time.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .views {background:url('http://yraaa.ru/files/views.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .coms {background:url('http://yraaa.ru/files/comment.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .catalog {background:url('http://yraaa.ru/files/catalog.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .user {background:url('http://yraaa.ru/files/user.png') 0px 1px no-repeat;padding-left:20px}
Пример что должно получится:

или есть свои варианты, как лучше сделать?