Дата: Понедельник, 2015-11-30, 15:36 | Сообщение # 1Есть страницы на которых кривой дизайн.
Помогите исправить!
1) http://rust-fan.ru/search/
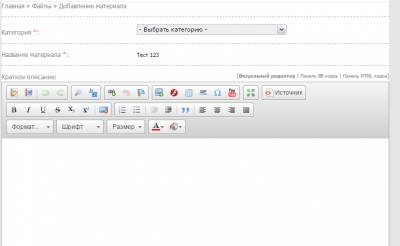
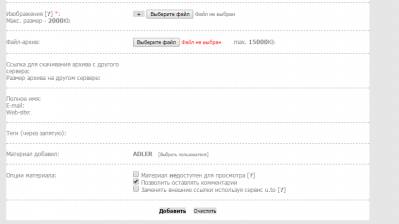
2) И вымораживает страница добавления материала:
 
|
Дата: Понедельник, 2015-11-30, 16:02 | Сообщение # 2Основа
Пункты на свое усмотрение
Код input[type="text"] {
border: 1px solid #cccccc; //толщина и цвет рамки
border-radius: 3px; //закругление углов (общее)
-webkit-border-radius: 3px; //закругление углов (Google Chrome)
-moz-border-radius: 3px; //закругление углов (FireFox)
height: 24px; // высота на свое усмотрение
width: 120px; // ширина на свое усмотрение
color: #cccccc; //цвет шрифта в обычном состоянии
font-size: 11px; // Размер шрифта
font-family: Tahoma; // Стиль шрифта
}
|
Дата: Понедельник, 2015-11-30, 16:14 | Сообщение # 3Цитата Montegor (  ) input[type="text"] {
}
Это в css ?Добавлено (30.11.2015, 16:14)
---------------------------------------------
Вот css
Код /* Reset Cascading Style Sheets by Minimalistik */
* {margin:0;padding:0;}
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {margin:0; padding:0; border:0; outline:0; vertical-align:baseline;}
:focus {outline:none;}
form {display:block;margin:0;padding:0;}
label {vertical-align:baseline;}
label, input[type=button], input[type=submit], button {cursor:pointer;}
input, textarea, select, button {vertical-align:baseline;border:0;font:14px Tahoma;}
textarea {resize:none;overflow:auto;}
table {border-collapse:collapse; border-spacing:0;}
a img, img {border:0 none;}
ul,li, ol,
dl, dt, dd {display:block; padding:0; margin:0; list-style:none;}
p {margin:10px 0;}
h1, h2, h3, h4, h5, h6 {display:block; margin:0; padding:0; font-weight:normal;}
h1 {font-size: 12px;}
h2 {font-size: 11px;}
h3 {font-size: 10px;}
h4 {font-size: 9px;}
h5 {font-size: 8px;}
h6 {font-size: 7px;}
.left {float:left;}
.tleft {text-align:left;}
.right {float:right;}
.tright {text-align:right;}
.tcenter {text-align:center;}
.hidden {overflow:hidden;}
.border {border:0px!important;}
.none {display:none;}
.clear_table {border:0; border-collapse:collapse; margin:0; padding:0;}
.clear {clear:both;}
.br2 {border-radius:2px;-moz-border-radius:2px;-o-border-radius:2px;-webkit-border-radius:2px;}
.br3 {border-radius:3px;-moz-border-radius:3px;-o-border-radius:3px;-webkit-border-radius:3px;}
.br4 {border-radius:4px;-moz-border-radius:4px;-o-border-radius:4px;-webkit-border-radius:4px;}
.br5 {border-radius:5px;-moz-border-radius:5px;-o-border-radius:5px;-webkit-border-radius:5px;}
.br50 {border-radius:50%;-moz-border-radius:50%;-o-border-radius:50%;-webkit-border-radius:50%;}
|
Дата: Понедельник, 2015-11-30, 17:06 | Сообщение # 4Смущает строчка Код input, textarea, select, button {vertical-align:baseline;border:0;font:14px Tahoma;}
border:0; был прописан специально?
Добавь в css
Код input[type="text"] {
border:1px solid;
}
Сообщение отредактировал Montegor - Понедельник, 2015-11-30, 17:07
|
Дата: Понедельник, 2015-11-30, 21:36 | Сообщение # 5Я короче убрал старую строку поиска, ибо из-за появление полосок она становилась некрасивой.
Пойдет? Нормальная строка поиска на главной?
Сообщение отредактировал Den136 - Понедельник, 2015-11-30, 21:37
|
Дата: Понедельник, 2015-11-30, 21:59 | Сообщение # 6Я же писал код и каждая строчка описана, за что каждая отвечает, настраивайте по своему вкусу
Код input[type="text"] {
border: 1px solid #cccccc; //толщина и цвет рамки
border-radius: 3px; //закругление углов (общее)
-webkit-border-radius: 3px; //закругление углов (Google Chrome)
-moz-border-radius: 3px; //закругление углов (FireFox)
height: 24px; // высота на свое усмотрение
width: 120px; // ширина на свое усмотрение
color: #cccccc; //цвет шрифта в обычном состоянии
font-size: 11px; // Размер шрифта
font-family: Tahoma; // Стиль шрифта
}
|
Дата: Понедельник, 2015-11-30, 22:15 | Сообщение # 7Извините, что не по теме, но: не проще использовать специализированный шаблон?
http://art-ucoz.ru/shop/301/desc/playrust
Помню Урааа в виде социальной сети…
|
Дата: Понедельник, 2015-11-30, 22:38 | Сообщение # 8Цитата Montegor (  ) Я же писал код и каждая строчка описана, за что каждая отвечает, настраивайте по своему вкусу
Говорю же на главной странице в строке поиска появились некрасивые полосы. Пришлось переделать строку поиска. Теперь все нормально
|